
JavaScript trong HTML
Trong HTML, JavaScript giúp trang web linh động và có tính tương tác cao hơn. JavaScript đóng vai trò khá quan trọng đối với các trang web. Nếu bạn muốn kiểm chứng điều này, có thể thử tắt JavaScript trên trình duyệt và duyệt web thử xem có điều gì bất thường nhé. ...

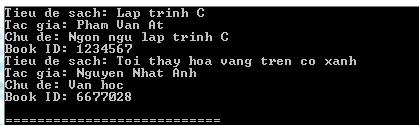
Hàm trong lập trình C
Một hàm là một nhóm các lệnh đi cùng nhau để thực hiện một nhiệm vụ. Mỗi chương trình C có ít nhất một hàm là hàm main() , và tất cả hầu hết các chương trình bình thường đều định nghĩa thêm các hàm. Bạn có thể chia đoạn code của bạn thành những hàm riêng biệt. ...

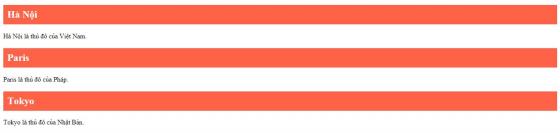
Thuộc tính class trong HTML
Trong HTML, thuộc tính class dùng để xác định một hoặc nhiều tên lớp cho phần tử HTML. Tên lớp có thể dùng trong CSS hoặc JavaScript để thực hiện một số tác vụ nhất định cho phần tử có tên lớp đó. Trong CSS, để chọn phần tử có lớp đặc biệt, ta thêm dấu chấm (.) và ...

Lớp lưu trữ trong lập trình C
Một lớp lưu trữ định nghĩa phạm vi (nhìn thấy được) và thời gian tồn tại của một biến hoặc/và các hàm trong chương trình C. Những đặc tả đi trước kiểu có thể được thay đổi. Dưới đây là những lớp lưu trữ, có thể sử dụng trong chương trình C. auto register ...

Quy tắc phạm vi trong lập trình C
Một phạm vi trong bất kỳ chương trình nào là một khu vực trong chương trình nơi một biến được định nghĩa tồn tại và bên ngoài phạm vi đó thì biến không thể được truy cập. Có 3 nơi mà biến có thể được khai báo trong Ngôn ngữ C: Bên trong một hàm hoặc một khối ...

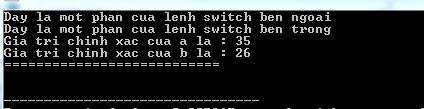
Điều khiển luồng trong lập trình C
Các cấu trúc điều khiển luồng yêu cầu lập trình viên xác định một hoặc nhiều điều kiện để đánh giá và kiểm tra bởi chương trình, cùng với các lệnh được thực hiện nếu điều kiện được xác định là đúng, hoặc các lệnh khác được thực hiện nếu điều kiện xác định là sai. ...

Ngôn ngữ lập trình C là gì?
C là ngôn ngữ lập trình bậc cao được phát triển ban đầu bởi Dennis M.Ritchie để phát triển hệ thống lập trình UNIX ở Bell Labs. C được phát triển ban đầu trên máy tính DEC PDP-11 năm 1972. Năm 1978, Brian Kernighan và Dennis Ritchie công khai bản mô tả đầu tiên ...

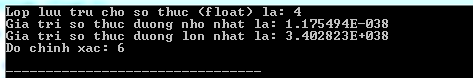
Kiểu dữ liệu trong lập trình C
Trong ngôn ngữ lập trình C, các kiểu dữ liệu ám chỉ phần mở rộng của hệ thống được sử dụng cho khai báo biến với cái kiểu khác nhau. Kiểu của biến xác định lượng bộ nhớ được dùng để lưu biến đó và cách các bit được lưu trữ khi được thông dịch. Các kiểu biến ...

Cú pháp cơ bản của lập trình C
Bạn đã biết về cấu trúc cơ bản của chương trình C, bây giờ bạn sẽ dễ dạng hiểu được những khối cơ bản trong ngôn ngữ C. Các Token trong C Trong ngôn ngữ C bao gồm rất nhiều các token khác nhau và một token có thể là một từ khóa, một định danh, một hằng số, ...

Vòng lặp trong lập trình C
Có một tình huống mà bạn cần phải thực hiện một đoạn code một vài lần. Nhìn chung, các câu lệnh được thực hiện một cách tuần tự. Câu lệnh đầu tiên của hàm được thực hiện trước, sau đó đến câu thứ 2 và tiếp tục. Ngôn ngữ lập trình cung cấp cho chúng ta nhiều cấu ...

Hằng số trong lập trình C
Hằng số (constant) hướng đến những giá trị cố định mà chương trình không thể thay đổi trong quá trình thực thi. Những giá trị cố định đó cũng được gọi là literals . Hằng số có thể là một kiểu dữ liệu bất kỳ nào như kiểu dữ liệu: số nguyên, số thực, ký tự hay ...

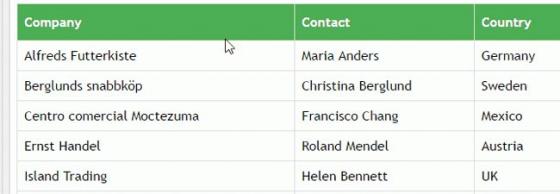
10 code CSS đơn giản bạn có thể học trong 10 phút
Khi dùng HTML để lập trình web , bạn có lẽ sẽ quan tâm đến việc giúp trang web trông chuyên nghiệp và tiện lợi hơn. CSS là cách tốt nhất để làm điều đó. CSS cho phép bạn áp dụng các thay đổi trên toàn bộ trang web mà không cần phải sử dụng nhiều thành phần HTML ...

9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS
Bạn đã biết 15 ngôn ngữ lập trình hot nhất trên GitHub này chưa? Top 10 thẻ HTML mà mỗi người sở hữu blog và website nên biết 7 hiệu ứng HTML tuyệt vời ai cũng có thể thêm vào website của mình Chắc hẳn bạn đã từng nghe đi nghe lại nhiều lần rằng mọi ...

Cấu trúc (Struct) trong lập trình C
Các mảng trong C cho phép bạn định nghĩa một vài loại biến có thể giữ giá trị của một vài thành phần cùng kiểu dữ liêu. Nhưng structure - cấu trúc là một loại dữ liệu khác trong ngôn ngữ lập trình C, cho phép bạn kết hợp các dữ liệu khác kiểu nhau. Cấu trúc ...

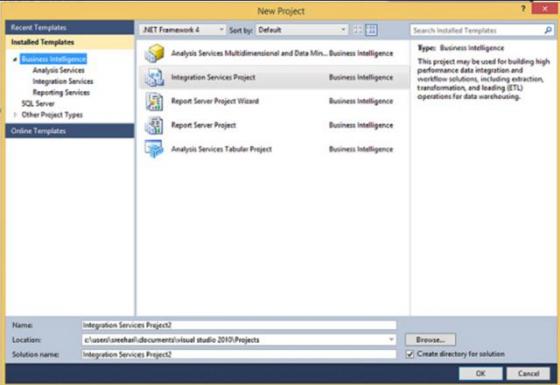
Các dịch vụ phân tích trong MS SQL Server
Dịch vụ này được dùng để phân tích một lượng lớn dữ liệu và để doanh nghiệp đưa ra quyết định. Nó được dùng để tạo ra các mô hình kinh doanh 2 hoặc nhiều chiều. Trong bản SQL Server 2000, nó có tên MSAS (Microsoft Analysis Services). Từ SQL 2005 về sau, nó được ...

Mệnh đề FROM trong SQL Server
Mệnh đề FROM trong SQL Server (T-SQL) được dùng để liệt kê các bảng cần thiết trong truy vấn của SQL Server. Cú pháp mệnh đề FROM FROM bang1 [ { INNER JOIN | LEFT OUTER JOIN | RIGHT OUTER JOIN | FULL OUTER JOIN } bang2 ON bang1.cot1 = bang2.cot1 ] Tên các ...

Cách dùng CSS để tạo kiểu cách cho trang HTML
Khi trình duyệt đọc tập tin định dạng (stylesheet), nó sẽ định dạng văn bản HTML theo thông tin trong tập tin định dạng đó. 3 cách thêm CSS Có 3 cách đề thêm tập tin định dạng cho văn bản HTML. Tập tin định dạng nội bộ Tập tin định dạng ngoài Nội ...

Các toán tử so sánh trong SQL Server
Bài viết này sẽ đưa ra các toán tử so sánh được dùng để kiểm tra tính cân bằng cùng với các toán tử nâng cao hơn trong SQL Server. Bạn đọc có thể tham khảo thêm bài viết Toán tử trong SQL. Toán tử so sánh được dùng trong mệnh đề WHERE để xác định lựa chọn bản ...

Điều kiện AND trong SQL Server
Trong SQL Server, điều kiện AND (hay còn gọi là toán tử AND) được dùng để kiểm tra 2 hoặc nhiều điều kiện trong các lệnh SELECT, INSERT, UPDATE hoặc DELETE. Cú pháp điều kiện AND WHERE “điều kiện 1” AND “điều kiện 2” … AND ...

Cách tạo hộp checkbox với CSS Grid
CSS Grid Layout Module không chỉ có thể giải quyết vấn đề bố trí layout đồ sộ mà còn giải quyết tốt cách tạo kiểu label checkbox (hộp đánh dấu). Mặc dù có một phương pháp tương đối đơn giản để tạo label xuất hiện sau hộp check, nhưng không phải dễ dàng khi tạo ...







