
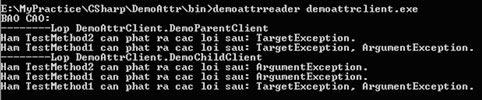
Thuộc tính của .NET
Thuộc tính là một trong những khái niệm quan trọng nhất của .NET, nó ảnh hưởng đến nhiều phương diện khác nhau của một ứng dụng .NET như khả năng giao tiếp với các thành phần COM, khả năng tạo ra trình dịch vụ, tính năng bảo mật, tính năng lưu dữ liệu của đối ...

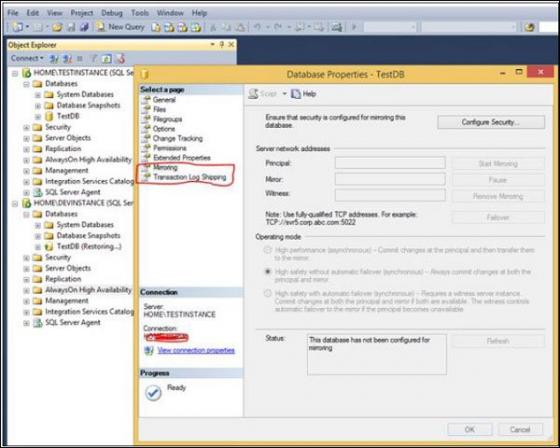
High Availability - Tính sẵn sàng của MS SQL Server
High Availability (HA) là một giải pháp/quy trình/công nghệ để đảm bảo ứng dụng/cơ sở dữ liệu có thể truy cập được 24/7 trong bất kì điều kiện nào, dù là có dự định trước hay bất ngờ. Về cơ bản thì có 5 lựa chọn để thiết lập tính sẵn sàng cho cơ sở dữ liệu ...

Các ví dụ cơ bản về HTML
Trong bài HTML trước các bạn đã biết được nên dùng công cụ nào để viết code HTML, cách lưu và mở file HTML. Bài viết này sẽ đưa ra một số ví dụ cơ bản về văn bản HTML. Đừng lo lắng nếu bạn thấy các thẻ đánh dấu chưa được học. Bạn sẽ sớm biết về chúng trong các ...

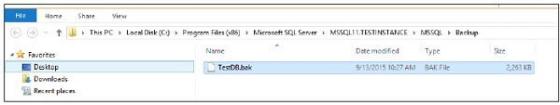
Cách tạo bản sao dữ liệu trong MS SQL Server
Backup là một bản sao lưu dữ liệu/cơ sở dữ liệu. Việc sao lưu CSDL trong MS SQL Server là rất quan trọng để bảo vệ dữ liệu trước việc mất CSDL. Có 3 hình thức sao lưu chính trong MS SQL Server là Full/Database, Differential/Incremental, Transactional Log/Log. ...

SQL Server 2005 - Phần mềm phân tích và quản lý dữ liệu thế hệ kế tiếp
Ngày nay, các tổ chức luôn phải đối mặt với những khó khăn về dữ liệu: sự phát triển của dữ liệu và các hệ thống trong hoạt động kinh doanh; việc cần thiết để cung cấp cho các nhân viên, các khách hàng và các đối tác có thể truy cập dữ liệu một cách thích hợp; ...

Oracle9i: Đơn giản hoá cú pháp SQL
Oracle đã thực hiện một số thay đổi quan trọng trong Oracle8i SQL. Những thay đổi này bao gồm các lược đồ thi hành (câu lệnh) mới, hỗ trợ subquery vô hướng (scalar subquery), hỗ trợ chuẩn SQL ISO 99. Như là hệ quả, cú pháp của câu lệnh SQL cũng thay đổi theo hướng ...

Code Snippet trong VS 2005
Một trong những tính năng nổi bật nhất trong bộ VS2005 là việc sử dụng Code Snippet. Đây là tiện ích giúp phát triển ứng dụng nhanh hơn nhờ việc tự động chèn các đoạn mã chương trình thường được sử dụng vào trong môi trường soạn thảo, nhờ đó lập trình viên sẽ ...

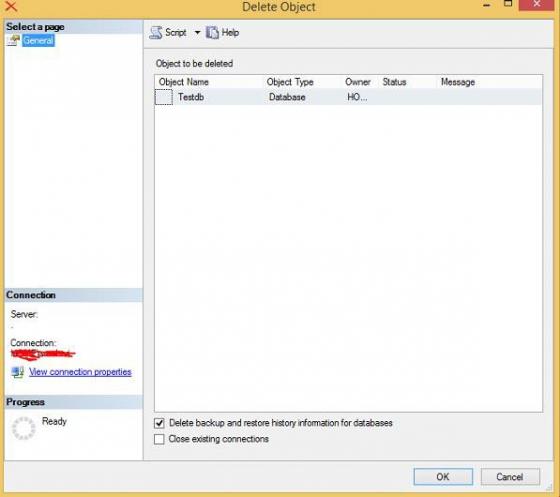
Cách xóa cơ sở dữ liệu trong MS SQL Server
Để xóa cơ sở dữ liệu trong MS SQL Server, chúng ta sử dụng lệnh DROP . Dưới đây là 2 cách sử dụng lệnh này. Cách 1: Sử dụng T-SQL Script Dưới đây là cú pháp để xóa CSDL trong MS SQL Server. Drop database <your database name> Ví dụ để xóa CSLD ...

Hướng dẫn tạo slideshow bằng JavaScript với 3 bước đơn giản
Nếu bạn đang học hoặc hứng thú với lập trình thì không nên bỏ qua bài viết dưới đây hướng dẫn cách tạo slideshow bằng Java Script với 3 bước đơn giản. Bạn sẽ cần phải biết một số điều trước khi bắt đầu viết code. Ngoài việc lựa chọn một trình duyệt web và ...

Câu lệnh EXECUTE AS trong SQL Server 2005
Trong SQL Server 2005, bạn hoàn toàn có thể xác định được rõ ràng ngữ cảnh thực thi của một người dùng cụ thể. Như đã biết, một session (phiên làm việc) bắt đầu khi người dùng đăng nhập vào SQLServer hoặc kết nối tới SQLServer. Tất cả hoạt động trong sesstion ...

Hiển thị chữ Việt Unicode trong Access 2000
Bạn có bao giờ gặp trục trặc với tiếng Việt Unicode trong các ứng dụng Access của mình chưa? Một vấn đề mà nhiều bạn đọc gặp phải trong Access 2000 (chạy trên Win98), khi thực hiện function chuyển số sang chữ (ví dụ: "123" thành "một trăm hai mươi ba")dùng chữ ...

Bảo mật cơ sở dữ liệu (các nguyên tắc sử dụng thông thường)
Gần đây vấn đề bảo mật cơ sở dữ liệu diễn ra lan tràn trên các phương tiện thông tin đại chúng và mạng lưới tin tức Internet. Đầu tiên là sâu Slammer và gần đây nhất là vụ truy cập bất hợp pháp hơn 8 triệu mã số thẻ tín dụng. Nhiều người đặt ra câu hỏi: ...

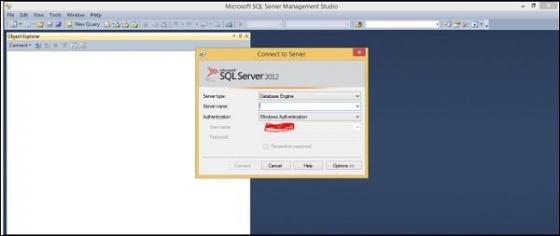
Quản lý MS SQL Server bằng Management Studio
SQL Server Management Studio là công cụ trong SQL Server nếu bạn có chọn khi cài đặt. Công cụ này giúp kết nối và quản lý SQL Server trên giao diện đồ họa thay vì phải dùng tới dòng lệnh. Để kết nối tới bản cài SQL Server từ xa, bạn cũng sẽ cần phần mềm này ...

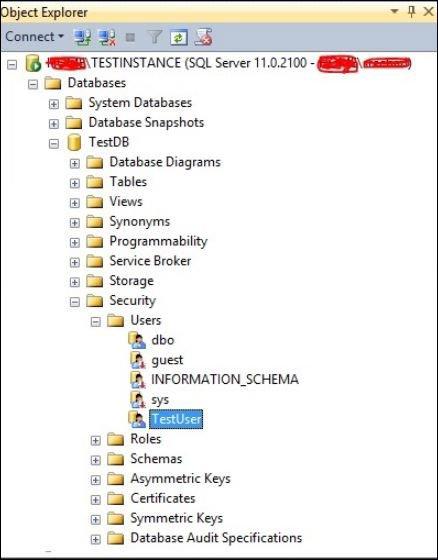
Cách tạo người dùng trong MS SQL Server
Người dùng ở đây tức là một tài khoản trên MS SQL Server để truy cập vào cơ sở dữ liệu (CSDL). Người dùng có thể được tạo bằng 1 trong 2 cách dưới đây. Cách 1: Sử dụng T-SQL Cú pháp để tạo người dùng trong MS SQL Server. Create user <username> ...

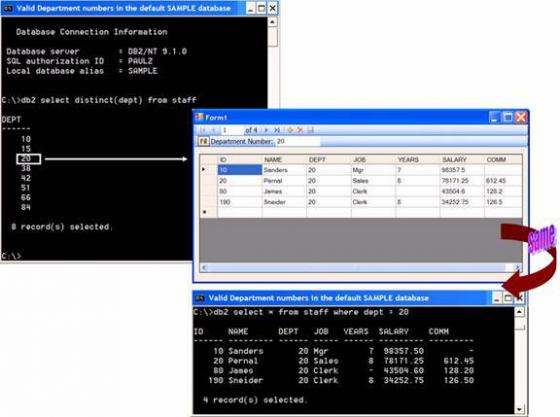
Xây dựng và sử dụng thủ tục lưu trữ SQL/PL với Visual Studio 2005
Ở bài này, chúng ta sẽ xem xét cách tạo thủ tục lưu trữ sử dụng trình thiết kế SQL/PL Stored Procedure và áp dụng chúng trong một ứng dụng WinForm đơn giản. Chú ý: Để thực hiện được các bước sau trong bài này, trước hết bạn phải tạo một cơ sở dữ liệu ...

Gửi tin nhắn SMS với ASP và OpenSMS
Trong bài này chúng ta sẽ tìm hiểu về thành phần LiveSoup OpenSMS. Chúng ta sẽ sử dụng ASP để trình bày cụ thể thành phần OpenSMS COM và gửi một vài SMS thử nghiệm. Thành phần OpenSMS được download miễn phí và cho phép gửi 5 tin nhắn SMS miễn phí. Để thử nghiệm ...

Duyệt cây đa cấp trên MS SQL Server
Tôi là lập trình viên thường làm việc trên hệ quản trị cơ sở dữ liệu MS SQL Server. Tình cờ tôi có dịp "đụng" vấn đề duyệt cây đa cấp khá hay nên muốn chia sẻ kinh nghiệm qua bài viết này. Chương trình ở đây viết bằng script Transact-SQL, đương nhiên các bạn ...

Ô mật khẩu “tự bảo vệ”
Rất nhiều bạn đọc gửi hỏi về cách làm ô mật khẩu bảo vệ trong môi trường .NET, cách chặn message EN_UPDATE của Textbox để lưu mật khẩu sang một thuộc tính khác và biến thuộc tính Text thành những dấu * cùng nhiều câu hỏi khác liên quan tới vấn đề bảo vệ ô mật ...

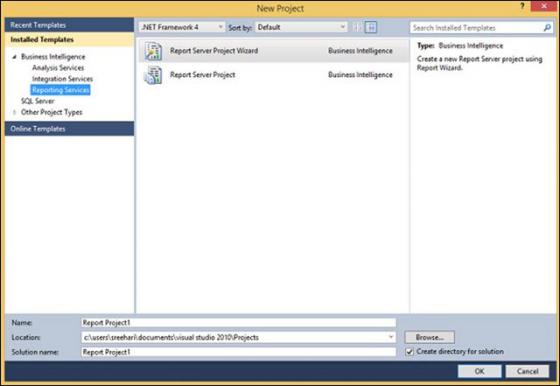
Dịch vụ tạo báo cáo trong MS SQL Server
MS SQL Server có dịch vụ tạo các báo cáo rất hữu ích cho doanh nghiệp. Mục đích sử dụng báo cáo Báo cáo thường được dùng cho 2 mục đích - Company Internal Operations và Company External Operations (tạm dịch là nội bộ và bên ngoài). Dịch vụ báo cáo Đây ...

Quản trị Hệ thống Oracle9i: Dễ dàng như việc ấn nút
Thông thường việc quản lý một hệ thống thông tin bao gồm CSDL và ứng dụng luôn được coi là một công việc rất phức tạp và tốn nhiều công sức. Nhưng hiện nay, hai sản phẩm của Oracle là Oracle9i Database và Oracle9i Application Server đã có các tính nǎng mới hỗ trợ ...







