
Lập trình blockchain phần 2: Ngôn ngữ lập trình Javascript
Lập trình blockchain phần 1: Ngôn ngữ lập trình C++ Ở phần đầu tiên bạn đã tìm hiểu về những vấn đề mà các nhà phát triển blockchain sẽ gặp phải khi tiến hành lập trình blockchain, cũng như biết được lý do vì sao C++ được lựa chọn là ngôn ngữ cơ sở của mã ...

Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Trong phần trước, chúng ta đã làm quen với chương trình Python đầu tiên là thêm hai số và in tổng của chúng ra ngoài màn hình. Phần này, bạn sẽ học cách sử dụng Python như một chiếc máy tính, học về số, chuỗi, list và đi bước đầu tiên hướng tới lập trình Python. ...

7 Framework JavaScript dành cho phát triển ứng dụng di động
Nếu bạn muốn bắt đầu tạo các ứng dụng di động, có ba ngôn ngữ chính để chọn: Java cho các ứng dụng Android, Swift cho ứng dụng iOS hoặc JavaScript dành cho các ứng dụng nền tảng. Nhưng chờ đã, không phải là JavaScript dành cho phát triển web sao? Vâng, ...

Tìm ràng buộc khoá ngoại trong Oracle
Nhiều nhà phát triển thấy rằng thật khó có thể xoá được các bản ghi trên bảng cha khi các bản ghi con tham chiếu tới qua ràng buộc khoá ngoại (tính toàn vẹn tham chiếu). Các ràng buộc đảm bảo cho dữ liệu hợp lệ và có hiệu lực. Nếu không có ràng buộc, chúng ...

Quản lý recordset trong Access Data Project
Đã có rất nhiều bài viết về quản lý tập hợp bản ghi (recordset) với đối tượng form (biểu mẫu), control (điều khiển) và report (báo cáo) trong cơ sở dữ liệu Microsoft Access. Nhưng gần đây, tôi buộc phải phát triển một ứng dụng với khuynh hướng khá mới, đòi hỏi ...

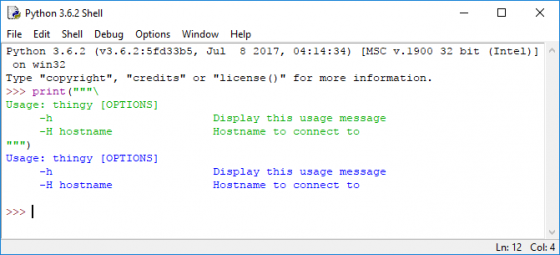
Cách viết lệnh, thụt lề và chú thích trong Python
Mỗi ngôn ngữ lập trình có câu lệnh, cách viết lệnh và bình luận khác nhau. Sẽ dễ dàng hơn nếu bạn nắm được quy luật và cách viết của ngôn ngữ đó. Trong bài này, bạn sẽ biết về các lệnh trong Python, tại sao thụt lề lại quan trọng và cách viết chú thích, bình ...

Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 3
Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 1 Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 2 The MAK Phần I và Phần II của loạt bài này đã chỉ dẫn các thiết lập PowerShell và SMO, các cmdlet WMI đơn giản. ...

Hàm CASE trong SQL Server 2005 (Phần 3)
Trong phần một và hai của loạt bài này, chúng tôi đã giải thích cách sử dụng các hàm CASE đơn giản trong truy vấn. Phần này sẽ hướng dẫn cách sử dụng hàm CASE trong các mệnh đề như GROUP BY Phương thức 6: Sử dụng hàm CASE đơn giản trong mệnh đề GROUP BY ...

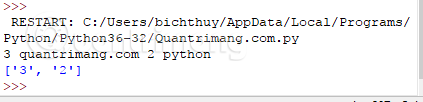
Hơn 100 bài tập Python có lời giải (code mẫu)
Hơn 100 bài tập Python kèm code mẫu được anh chàng zhiwehu chia sẻ trên Github, tuy nhiên, code mẫu của loạt bài tập này được viết trên phiên bản Python đã cũ. Sau đây Quản Trị Mạng sẽ Việt hóa và chỉnh sửa để phù hợp với bản Python 3.x giúp các bạn tiện học và ...

5 tính năng HTML và CSS thú vị đáng mong chờ trong năm 2018
Cách xuất lịch sử duyệt Chrome sang file HTML, CSV hoặc TXT 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất 12 mẫu HTML5 tuyệt đẹp các nhà thiết kế web không nên bỏ qua Chúng tôi đưa ra tổng quan ngắn gọn về 5 tính năng HTML và CSS ...

Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 1
The MAK Như bạn có lẽ đã biết, Windows PowerShell là tiện ích dòng lệnh mới và là ngôn ngữ kịch bản cung cấp một môi trường dòng lệnh cho việc khảo sát tương tác và quản trị của máy tính. Ngoài ra, nó cung cấp một khả năng viết kịch bản cho các lệnh này ...

Hàm CASE trong SQL Server (phần 1)
Trong SQL Sever, hàm CASE kiểm định giá trị dựa trên danh sách điều kiện đưa ra, sau đó trả về một hoặc nhiều kết quả. Ở bài này chúng tôi sẽ minh hoạ một số cách dùng khác nhau của hàm này trong những trường hợp khác nhau. Phương thức 1: Cách dùng hàm CASE ...

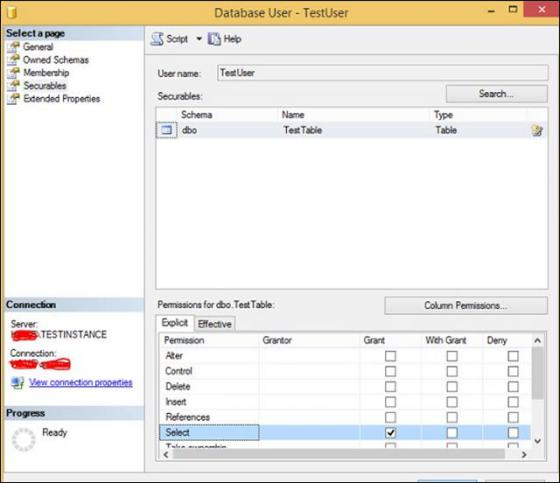
Cách phân quyền cho người dùng trong MS SQL Server
Quyền hạn ở đây dùng để chỉ quyền truy cập cơ sở dữ liệu (CSDL). Bạn có thể tạo, xóa hoặc từ chối quyền trong MS SQL Server. Để phân quyền, sử dụng 1 trong 2 cách sau. Cách 1: Dùng T-SQL Cú pháp: Use <database name> Grant <permission ...

Tại sao bạn nên học ngôn ngữ lập trình PHP?
80% trong số 10 triệu trang web hàng đầu sử dụng ngôn ngữ lập trình PHP. PHP rất phổ biến đối với công việc tự do, bởi vì nhiều doanh nghiệp nhỏ hoặc những người không có kỹ thuật muốn sử dụng WordPress, Wix hoặc các hệ thống quản lý nội dung phổ biến khác để ...

Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 2
Microsoft Windows PowerShell và SQL Server 2005 SMO – Phần 1 The MAK Phần I của loạt này chỉ dẫn cách thiết lập và sử dụng lệnh PowerShell và SMO đơn giản.Trong phần II này chúng ta sẽ tìm hiểu thêm về PowerShell cũng như các đặc tính của nó kết hợp ...

Hàm CASE trong SQL Server 2005 (Phần 4)
Trong phần 1 , phần 2 và phần 3 của loạt bài này, chúng tôi đã giới thiệu cách sử dụng các hàm CASE đơn giản trong truy vấn. Trong phần tiếp theo này, tôi sẽ giải thích cách sử dụng các hàm CASE trong mệnh đề như ‘Group by’ Phương thức ...

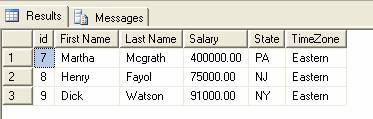
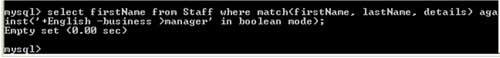
Tìm kiếm toàn văn trong MySQL
Khi dữ liệu ngày càng nhiều thì vấn đề tìm kiếm thông tin chính xác càng trở nên quan trọng. Với khối lượng dữ liệu lớn và có tổ chức phức tạp, vấn đề đặt ra là làm thế nào để tìm nhanh và đúng thông tin cần. Người dùng không muốn tìm kiếm một từ mà lại có cả ...

Các phiên bản MS SQL Server
SQL Server hiện có nhiều phiên bản khác nhau. Dưới đây là danh sách các phiên bản cùng với tính năng của từng phiên bản. Enterprise - bản cao cấp nhất với đầy đủ tính năng. Standard - ít tính năng hơn Enterprise, sử dụng khi không cần dùng tới các tính ...

Bước tiến vượt bậc của PHP 5
PHP 5.0 bản chính thức được công bố vào ngày 13/7 vừa qua là một trong những sự kiện gây nhiều chú ý trong cộng đồng các nhà phát triển. PHP hiện là ngôn ngữ lập trình được sử dụng phổ biến nhất để xây dựng các trang web động với 16.251.453 tên miền, và 1.346.521 ...

Những điểm mới trong SQL 2008 (Phần 2)
Trong phần hai này chúng tôi sẽ tiếp tục giới thiệu một số tính năng mới và những lợi ích đem lại của SQL Server 2008. Một số tính năng mới gồm có những thay đổi phát triển, tính năng thông tin kinh doanh mới, các bổ sung tích hợp và các kiểu dữ liệu mới. Liệt ...







