
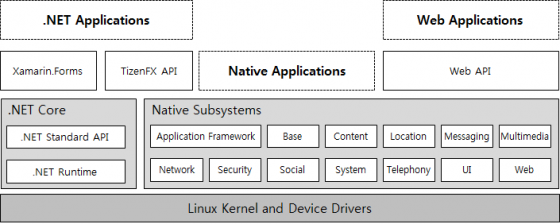
Tizen Platform - Part 1: Introduce
Nói đến hệ điều hành cross-platform, chúng ta sẽ nghĩ ngay đến tên của những ông lớn như Android hay Apple với iOS, hầu hêt các thiết bị như smartPhone, smartTv, smartWatch ... trên thế giới hiện nay đều chạy trên các hện điều hành này, tuy nhiên, bên cạnh đó, một số đại gia khác trong ngành cũng ...

Ranh giới bắt đầu và kết thúc đối với vai trò của QA trong dự án Scrum
Vai trò của QA trong dự án chạy theo mô hình Scrum là gì? Phạm vi của Scrum đối với Kiểm thử viên Bài viết này không phải là lý thuyết hướng dẫn về quy trình, phương pháp hay hướng dẫn cách sử dụng Scrum cho QA mà đúng hơn nó chỉ là một bài báo nói về kinh nghiệm làm việc như là 1 Senior QA ...

ECMAScript and ES6: Part 2
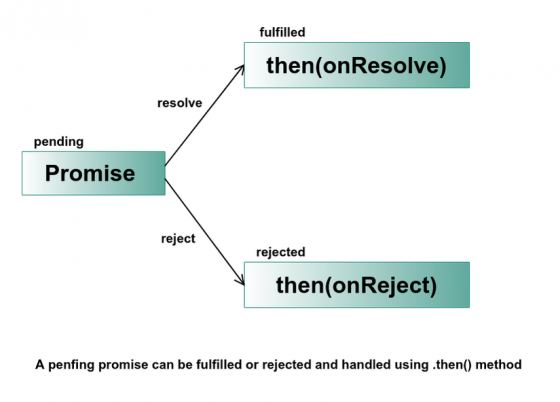
This is the second part of my previous article ECMAScript and ES6: Part 1. After completing this 2 article with es6, anyone can jump start learning any frontend framework like React, Angular or VueJS. In this article I will describe the topics modules, symbols, arrays & collections, promises in ...

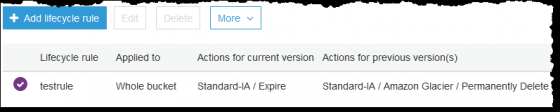
Tạo một vòng đời (Lifecycle) cho object trong một bucket của Amazon S3.
Trước khi đi đến nội dung chính của bài viết, mình muốn giới thiệu sơ qua cho các bạn về Amazon S3. Amazon S3 viết tắt của cụm từ Amazon Simple Storage Service: Là dịch vụ đám mây lưu trữ do đó bạn có thể tải lên các tệp, các tài liệu, các dữ liệu tải về của người dùng hoặc các bản sao lưu. Với rất ...

Python - Lập trình đa luồng
Khi ta chạy một số thread cũng giống như chạy nhiều chương trình khác nhau đồng thời, nhưng nó đem lại một số lợi ích như sau: Đa luồng trong một tiến trình chia sẻ cùng một không gian dữ liệu với main thread do đó có thể chia sẻ dữ liệu, kết nối với nhau dễ dàng hơn là các chương trình riêng ...

Tìm hiểu sitemap, tạo sitemap với laravel
Là một công đoạn nhỏ chỉ mất 5 phút để làm xong, tuy nhiên việc tạo sitemap & khai báo với Google sẽ mang lại lợi ích rất thiết thực cho bạn. Vì vậy bất cứ khi nào bạn làm một website mới, đừng nên bỏ qua công việc này. 1. Sitemap là gì? Sitemap ở đây chính là sơ đồ của trang web mà bạn ...

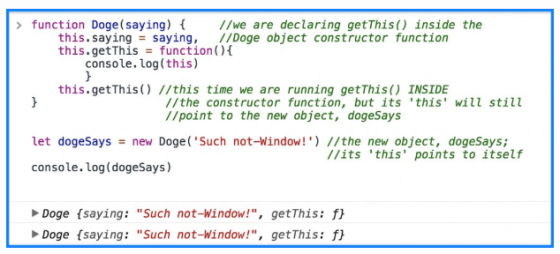
Mastering ‘this’ in JavaScript
Một lý do mà khái niệm của từ khóa "this" gây rắc rỗi với nhiều lập trình viên JavaScript, thậm chí với những người làm việc lâu năm, là vì "this" khá phức tạp: thứ mà "this" đại diện lại tùy thuộc vào ngữ cảnh, và đôi lúc theo một cách rất là khó hiểu. Để hiểu được "this" thì không chỉ là biết ...

From programming language to software architecture
Bạn là lập trình viên, những ngày bắt đầu thật sự nhẹ nhàng, bạn tìm đến với C làm quen với structured programming (một ngôn ngữ hướng thủ tục). Sau đó, bạn làm quen với OOP (hướng đối tượng) hoặc cũng có thể đến với functional programming, imperactive programming... Những lúc gặp vấn đề, các anh ...

Tìm hiểu về Functional Programming trong Javascript phần 1
Giới thiệu Bạn có biết rằng năm 2018, Javascript được đánh giá là một ngôn ngữ được giới lập trình yêu thích nhất. Nhiều người nhận định rằng, Javascipt là một ngôn ngữ không khó. Oke! Phải khẳng định rằng Javascript khá nhẹ và dễ học. Tuy nhiên những tác dụng mà nó mạng lại thì không thể phủ ...

NLP: Build a Trie Data structure from scratch with python
A trie is a tree-like data structure whose nodes store the letters of an alphabet. By structuring the nodes in a particular way, words and strings can be retrieved from the structure by traversing down a branch path of the tree. The common usage of tries can be found in for autocomplete ...

ReactJS: Custom Pagination
Bản thân tôi là một lập trình viên PHP. Trong lúc rảnh rỗi, tôi có nghiên cứu thêm về ReactJS. Nếu chỉ đọc tài liệu của ReactJS rồi viết lại thì tôi nghĩ đến 90% là tới tuần sau tôi sẽ lại quên hết sạch những gì mà hôm nay tôi đã đọc. Với tư duy của một lập trình viên đã có gần 4 năm làm việc với ...

Laravel with MongoDB
Hello anh em, đến hẹn lại lên hôm nay mình xin chia sẻ với mọi người về chủ đề Laravel kết hợp với MongoDB mà thông thường ta hay kết hợp Laravel với MySQL. Và mặc định thì Laravel chỉ hỗ trợ các cơ sở dữ liệu có cấu trúc như: MySQL, PostgreSQL, SQLite, SQL Server. Tuy nhiên theo thời thế thì ...

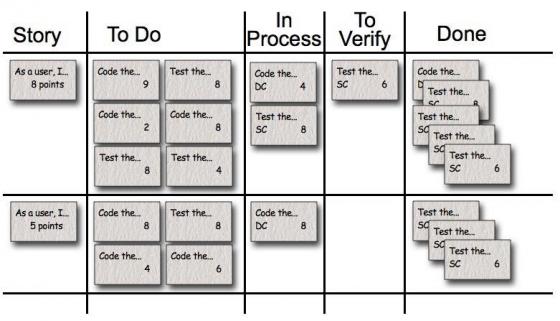
9 câu hỏi Scrum master và Product owner có thể hỏi
Để thành công với vai trò là một Master Scrum, cần phải chuyển từ việc đưa ra các nhận định sang việc đặt ra nhiều câu hỏi hơn. Dưới đây là một số câu hỏi. Hầu hết trong số này có thể được dùng để đặt câu hỏi cho đội dự án, cho dù bạn là một Scrum Master hoặc Product Owner. Hai câu hỏi về ước ...

Xử lý TỐI ƯU khi xoay màn hình với Architecture Component ViewModel( Có ví dụ thực tế )
Architecture Component ViewModel được Google cho ra mắt vào tháng 11/2017 cho tới nay nó vẫn còn khá mới mẻ trong cộng đồng Android Developer. Mục đích của sự công bố này nhằm giúp cho việc phát triển ứng dụng ngày càng trở lên thuận tiện, bảo trì và kiểm thử được dễ dàng hơn. Tuy nhiên ban đầu khi ...

Có nên tiếp tục sử dụng GIF trên website nữa không?
Trong một lần support người bạn làm tính năng tạo gif thumbnail cho video, mình phát hiện ra rằng một ảnh GIF có cùng duration, resolution và fps sẽ có dung lượng lớn hơn nhiều lần so một video tương đương!!! Cụ thể nếu video dài 10s (có dung lượng khoảng 1.3Mb) thì sau khi convert qua GIF sẽ có ...

Hướng dẫn tích hợp CI vào 1 project laravel sử dụng Travis
Trong các dự án cá nhân hay outsource thì CI (continuous integration) & CD (Continuous delivery) là rất quan trọng chắc hẳn các bạn không còn ai xa lạ đến 2 từ khoá này. Tuy nhiên hôm nay mình vẫn muốn giới thiệu qua và hướng dẫn các bạn tích hợp nó vào trong dự án. Mục đích của nó thì quá ...

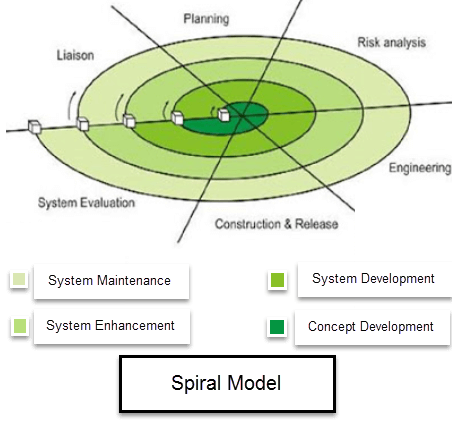
MÔ HÌNH XOẮN ỐC LÀ GÌ? KHI NÀO NÊN SỬ DỤNG? ƯU VÀ NHƯỢC ĐIỂM CỦA MÔ HÌNH
Mô hình xoắn ốc ( Spiral-Model ) là mô hình có sự kết hợp giữa mô hình thác nước ( Waterfall-Model ) và mô hình tiếp cận lặp ( Iterative-Model ) và nó có nhiều điểm giống nhau với mô hình gia tăng ( Incremental-Model ). Chú trọng vào phân tích rủi ro dự án. Mỗi giai đoạn trong mô hình được ...

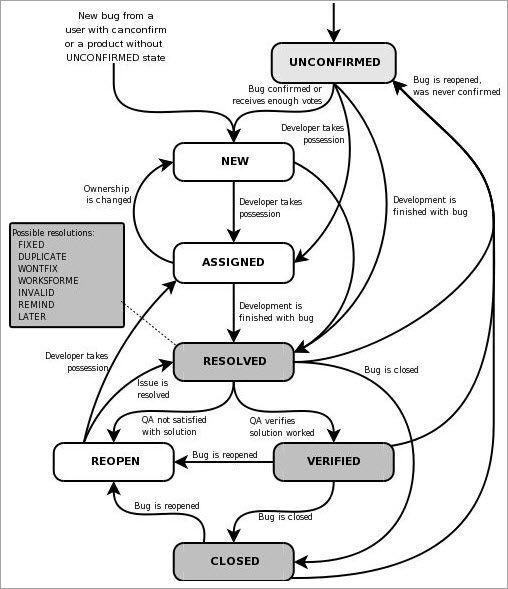
Vòng đời khiếm khuyết, lỗi (bug) trong kiểm thử phần mềm
Giới thiệu về vòng đời của khiếm khuyết (defect): Bài viết này sẽ nói về vòng đời của một khiếm khuyết (defect) để giúp bạn nhận thức được các giai đoạn khác nhau của một khiếm khuyết (defect) mà một người kiểm thử (tester) phải đối phó trong quá trình kiểm thử. Trong thực tế, lỗi ...

Swift Tutorial: Cách thích hợp để request người dùng review bằng cách sử dụng SKStoreReviewController trong iOS 10.3 trở lên
Một trong những mục tiêu chính của developer là tiếp cận tốt hơn với cộng đồng và nhận phản hồi từ user để cải thiện ứng dụng cũng như khuyến khích thêm nhiều user khác sử dụng app. Trong nhiều năm, developer đã sử dụng các method từ bên thứ 3 để đề xuất việc review với user dựa trên việc user đã ...

e=mc^2
Năm 1905 một định luật vật lý kinh điển được Enstein giới thiệu và được cả thế giới công nhận sau đó: e=mc^2. Hơn một thế kỉ sau, có lẻ ở nơi tiên cảnh Enstein cũng không thể ngờ được rằng định lý của mình lại một lần nửa chính xác trong ngành công nghiệp IT đầy "cạm bẫy" hiện nay (lol). Có một ...







