
Tizen Platform - Part 3: Tizen Web Application - Overview
Như mọi người đã biết, Tizen có 2 loại ứng dụng chính đó là tizen native và tizen web (ngoài ra còn có thêm tizen .NET), trong 2 loại chính thì tizen native được viết bằng ngôn ngữ C khá phức tạp nên tạm thời mình chưa có thời gian nghiên cứu, phạm vi của bài viết ngày hôm nay xin được giới thiệu ...

Sắp xếp phần tử trong RecyclerView nhanh hơn với SortedList
Tôi biết rằng các bạn biết cách làm thế nào để sắp xếp (sort) các phần tử trong list. Việc sắp xếp một list là điều thường xuyên thấy trong lập trình ứng dụng di động, ví dụ như sắp xếp các tin nhắn trong một cuộc trò chuyện theo thời gian mới nhất tới cũ hơn chẳng hạn. Tiếp nữa, là một lập trình ...

Cùng tìm hiểu về ReactJS - JSX
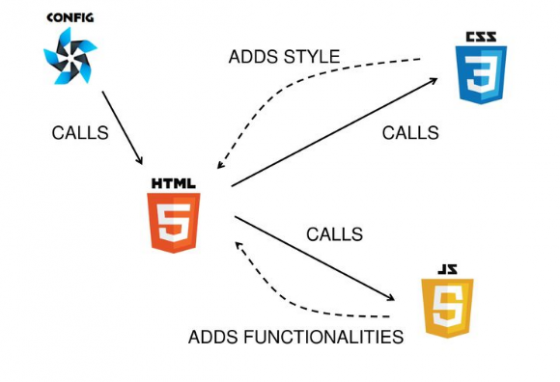
Chúng ta sẽ cùng tìm hiểu về ReactJS - JSX trong bài viết này nhé. Các bạn có thể tham khảo bài viết gốc tại đây. React sử dụng JSX làm template thay vì javascript thông thường. Nó không nhất nhiết phải sử dụng nó, tuy nhiên nó sẽ có một số ưu điểm như sau: Nó nhanh hơn vì nó tối ưu hóa hiệu ...

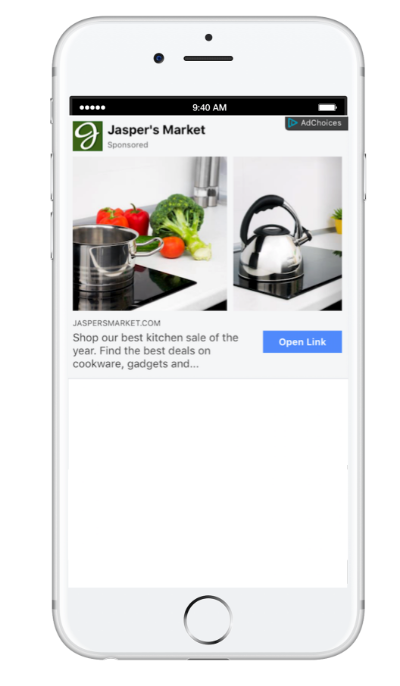
Tạo quảng cáo facebook trong app ios
1. Cài đặt môi trường Đảm bảo bạn đã cài đặt Xcode mới nhất. Tải xuống SDK Audience Network -Sử dụng Cocoapods pod 'FBAudienceNetwork' pod install. Bạn có thể tại trực tiếp sdk mà Không sử dụng cocoapods: Tải SDK Facebook dành cho iOS: 2. Thêm Facebook ads vào ứng dụng Tạo ...

Phân biệt giữa Android resource và theme attributes
Khi làm việc với UI của Android, bạn sẽ thường xuyên gặp 2 khái niệm về Android Resource và Theme attribute như ví dụ dưới đây: android:background="@color/colorPrimary" android:background="@com.demoapp:color/colorPrimary" android:background="?colorPrimary" android:background="?attr/colorPri ...

Một vài công cụ hỗ trợ làm việc với JSON serialization trong Rails
Trong Rails, ta có nhiều gem có thể hỗ trợ ta để làm việc với JSON serialization, sau đây mình xin được giới thiệu 1 vài gem, công cụ phổ biến. Ở đây, chúng ta sẽ dùng 2 models là Post và Comment. Để có thể test example code, bạn có thể khởi tạo projetc và generate models với những câu lệnh sau: ...

Một vài điểm mới trong ES8.
I. ECMAScript ES8 là gì? ES8 là chữ viết tắt của ECMAScript 8, đây được coi là một tập hợp các kỹ thuật nâng cao của Javascript và là phiên bản mới nhất của chuẩn ECMAScript. Được phát hành vào cuối tháng 6 bởi TC39. Bạn cứ nghĩ xem hiện nay có khá nhiều trình duyệt Browser ra đời và nếu mỗi ...

Immutable.js trong React
Chao, Chào các bạn, đến hẹn lại lên. Hôm nay mình xin phép chia sẽ với các bạn về một khái niệm rất hay ho, đó là Immutablejs. Không dài dòng nữa, mình bắt đầu luô với nhưng kiến thức cơ bản về Immutable nhé! (len) Với cách hiểu nôm na, Immutable như là một đặc tính của một đối trường nào đó. Nó ...

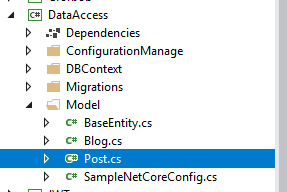
.Net Core API Project With EF6 code first, Responsitory Design Partern - P2 - Create Repository
Hi All. Ở bài trước mình đã có hướng dẫn các bạn tạo Project và config DBContext rồi, coi như phần connect với DB đã hoàn thành, bây giờ chúng ta sẽ tiếp tục với việc tạo ra Repository nhé, Phần 1: .Net Core API Project With EF6 code first, Responsitory Design Partern Mình xin trích dẫn 1 ...

Hướng dẫn làm đa ngôn ngữ trên Xamarin.Form
Khi xây dựng ứng dụng thì hầu hết trong ứng dụng đó sẽ phải sử dụng các đoạn văn bản để giúp người dùng dễ dàng sử dụng nhất có thể: Như hình trên có rất nhiều các đoạn văn bản được sử dụng để hướng dẫn người dùng sử dụng ứng dụng . Nhưng nếu 1 ngôn ngữ mà người dùng không hiểu thì sẽ ra ...

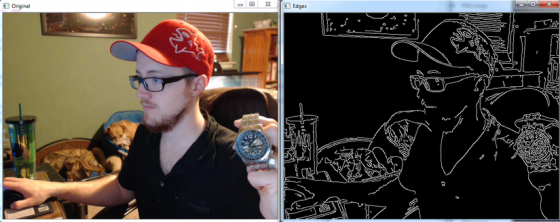
OpenCV With Python Part 11 ( Canny Edge Detection và Gradients )
Chào mừng bạn đến với OpenCV với ngôn ngữ Python. Trong hướng dẫn này, chúng ta sẽ sử dụng bao gồm các gradient hình ảnh và phát hiện cạnh. 1. Hướng dẫn. Hình ảnh gradient có thể được sử dụng để đo cường độ định hướng, và phát hiện cạnh là chính xác những gì nó có như là tìm kiếm các cạnh! . ...

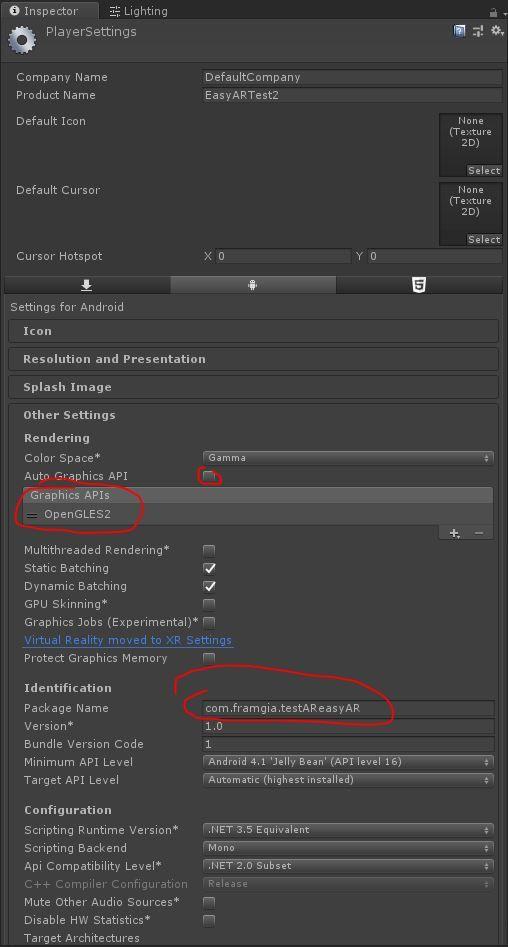
Giới thiệu về EasyAR.
Chào các bạn, hôm nay mình xin giới thiệu với các bạn một công cụ làm game AR rất thú vị, đó chính là EasyAR. Chắc hẳn với những bạn từng game AR thì đều đã từng nghe tới Vuforia rồi đúng không nào? Nhưng vốn mọi thứ đều không thể hoàn hảo, vì vậy khi công cụ A được sinh ra thì tất sẽ có 1 ...

Locking trong Rails ActiveRecord
Tính nhất quán của dữ liệu rất quan trọng trong nhiều ứng dụng, đặc biệt đối với ứng dụng liên quan đến tài chính, ngân hàng, v.v ...Một lỗi nhỏ có thể trở thành thảm kịch nếu chúng ta không đối xử nghiêm túc với nó. Tại sao Locking cần thiết? Hãy tưởng tượng bạn đang xây dựng một ứng dụng ...

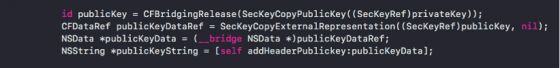
Public key RSA của iOS
Mình tham gia project React native và gặp một vấn đề liên quan đến tạo public key RSA của iOS. Trên cùng lib của react-native, nó generate ra 2 puclic key có thông số khởi tạo giống nhau, nhưng lại khác nhau về độ dài chuỗi. Với độ dài RSA 2048 bit, độ dài chuỗi public key của Android là 192 ký tự, ...

KIỂM THỬ CƠ SỞ DỮ LIỆU (DATABASE TESTING)
Kiểm thử cơ sở dữ liệu là đi vào kiểm tra biểu đồ, các bảng và trigger… của cơ sở dữ liệu. Bao gồm việc tạo ra các truy vấn phức tạp để kiểm thử tải / nén và kiểm tra các phản hồi của dữ liệu. Và kiểm tra tính toàn vẹn và nhất quán của dữ liệu. II. Sự khác biệt cơ bản giữa kiểm thử giao ...

Khởi tạo enum một cách hoàn hảo chỉ trong 5 bước
Model chứa nhiều thuộc tính với nhiều kiểu. Một yêu cầu phổ biến là tạo ra một thuộc tính mà có thể được gán cho một trong số một vài giá trị có sẵn. Trong lập trình, nó được gọi là enumeration hoặc ngắn gọn là enum. Hơi khó hiểu nhỉ, phần tiếp theo mình sẽ đưa ra một ví dụ để dễ hiểu hơn. Lưu ý ...

Upload File với VueJS và Laravel
Ở bài viết này chúng ta sẽ thực hiện upload file với laravel và VueJS Để tiến hành upload file với laravel và vuejs ta thực hiện theo các bước như sau Sử dụng terminal để tạo một project laravel với câu lệnh dưới đây composer create-project laravel/laravel vuefileupload --prefer-dist ...

Quản lý toolbar trong một ứng dụng sử dụng Fragment Navigation Pattern như thế nào cho đỡ stress?
Quản lý toolbar trong một ứng dụng sử dụng Fragment Navigation Pattern như thế nào cho đỡ stress? Chắc hẳn các bạn đã nghe đến Fragment Navigation Pattern. Những ứng dụng áp dụng pattern này sẽ chỉ có duy nhất một Activity và Activity này sẽ có nhiệm vụ chính là host các Fragment - là các thành ...

Rails AntiPattern: Duplicate Code Duplication (p2)
Hôm nay mình sẽ tiếp tục bài viết Rails AntiPattern: Duplicate Code Duplication (p1) cùng với giải pháp tránh lặp code tiếp theo, đó là sử dụng metaprogramming. Metaprogramming là một công cụ tuyệt vời để tạo ra các đoạn code DRY bằng các ngôn ngữ rất năng động. Metaprogramming hiểu đơn giản là ...

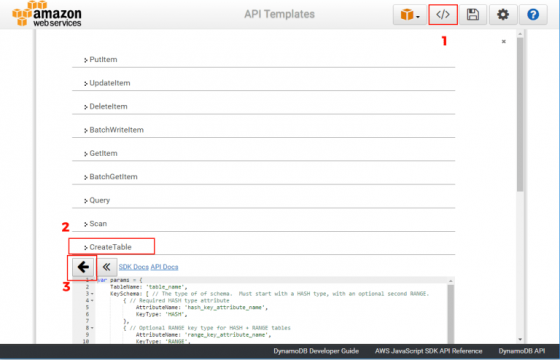
RUBY ON RAILS WITH LOCAL AWS DYNAMODB
Mysql, hệ cơ sở dữ liệu đã quá quen thuộc với bất cứ lập trình viên nào hiện nay, tuy vậy cùng với sự phát triển của công nghệ và yêu cầu mới đặt ra có vẻ mysql với cấu trúc lưu trữ dữ liệu cũ giường như vẫn chưa đủ. Trong bài viết này mình xin giới thiệu đến các bạn DYNAMODB một dạng nosql đã và ...







