
Tìm hiểu và so sánh một số Design pattern trong Javascript
Khi làm việc với Javascript, chắc hẳn bạn đã làm việc với nhiều hơn 1 design pattern, vậy thì điểm khác biệt giữa chúng là gì và chúng ta nên sử dụng chúng trong những trường hợp nào, hãy cùng mình đi tìm câu trả lời qua bài viết này nhé! a) Basic Constructors Khi chúng ta gọi tới một ...

Tạo Exception notification trong Rails như thế nào
Sau khi ứng dụng Web của bạn đã deploy lên production cho người dùng ít hoặc nhiều sẽ có trường hợp nào đó xảy ra lỗi mà chúng ta sẽ không biết được. Như vậy, người phát triển phải có gì đó dùng để biết khi có lỗi xảy ra. Có nhiều library/tool bạn có thể dùng để biết các exception xảy ra. Trong bài ...

Blockchain – Làm sao để chọn một nền tảng blockchain phù hợp với ứng dụng của bạn
Blockchain chắc hẳn là cụm từ được nhắc đến rất nhiều lần trong thời gian vừa qua với giới công nghệ và đặc biệt là giới tài chính, được biết đến qua đồng tiền ảo Bitcoin. Vậy Blockchain là gì , Bitcoin là gì và để tiếp cận với blockchain với mục đích kỹ thuật, chúng ta cần tìm hiểu xem có ...

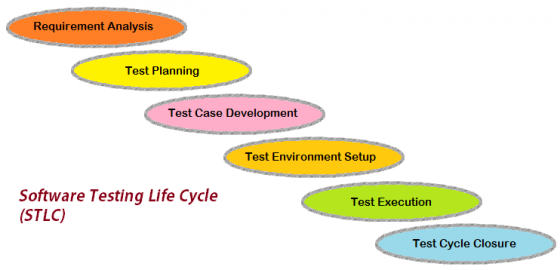
Software Testing Life Cycle - STLC
Vòng đời kiểm thử phần mềm (Software testing life cycle - STLC) là quy trình kiểm thử được thực hiện theo hệ thống và có kế hoạch rõ ràng. Trong quá trình kiểm thử, rất nhiều giai đoạn khác nhau được thực hiện một cách tuần tự. Mỗi giai đoạn đều có đầu vào và đầu ra khác nhau nhưng đều hướng tới ...

Container trong Laravel
Dependency Injection và Binding trong Laravel Service Container Dẫn nhập Container hay còn được biết đến với cái tên Application Container IoC (Inversion of Control) Container Service Container Depedency Injection Container Tất cả, tuy khác về tên gọi, nhưng đều đề cập về cùng một ...

Vietnam Mobile Day 2018 trong con mắt một "Newbie"
Khi nghe nhắc đến tên sự kiện Vietnam Mobile Day , mình đã nghĩ rằng nó chỉ tập trung vào những nội dung thuộc mảng di động nên tham gia với tâm thế của một kẻ "ngoại đạo" đến xem cho biết. Nhưng mình đã nhầm, sự kiện này đề cập tới rất nhiều lĩnh vực đang rất HOT trong làng công nghệ thông tin ...

Xây dựng chức năng tìm kiếm thông minh trong Laravel với Typeahead.js
Chào mọi người, đến hẹn lại lên (hehe). Thì như mọi người cũng đã biết, tìm kiếm là một chức năng quan trọng và không thể thiếu trong các ứng dụng Website. Đặc biệt trong các ứng dụng lớn, các chức năng như tìm kiếm thông minh từ những từ khóa đã nhập vào, gợi ý từ khóa tìm kiếm, ... là những ...

Authentication with Warden, devise-less (part 2)
Ở bài trước, mình cũng đã từng giới thiệu việc authenticate thông quan warden. Hôm nay mình sẽ giới thiệu thêm những ứng dụng thực tiễn cho việc sử dụng warden để authentication trong trường hợp phức tạp hơn, thông qua một bảng trung gian để shared thông tin giữa các loại user khác nhau. Việc ...

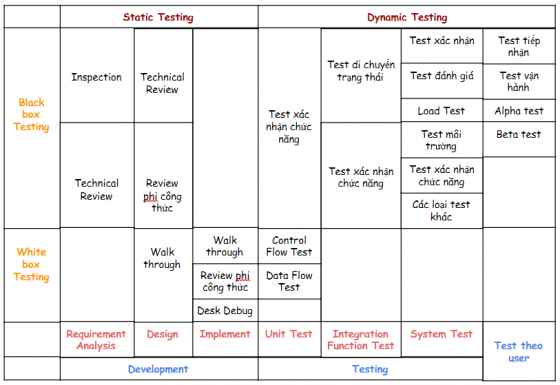
Phân loại và định nghĩa các kỹ thuật test trong phát triển phần mềm
Ở bài viết này các kỹ thuật test sẽ được phân loại dựa theo static testing/ dynamic testing & black box testing/ white box testing ở hai giai đoạn chính là phát triển và test. White box Testing chú trọng vào cấu tạo logic bên trong của phần mềm để xác nhận xử lý và chạy mệnh lệnh phân ...

Kinh nghiệm phỏng vấn cho Tester
Bài viết này mình sẽ chia sẽ một số kinh nghiệm phỏng vấn cho các bạn tester ở mức fresher, chưa có nhiều kinh nghiệm trong lĩnh vực kiểm thử phần mềm. Mục đích bài viết mang tính chất tham khảo Hoàng Hải Đăng viết 18:02 ngày 12/08/2018

Reassign values carefully in JavaScript
Intro Trong JavaScript, chúng ta có thể gán lại giá trị cho 1 biến đã khai báo bằng let hoặc var. Tuy nhiên khi đó ta cũng cần phải lưu ý tránh một số trường hợp: Giá trị cũ bên ngoài có thể bị thay đổi (changing external state) Logic có thể trở nên rắc rối hơn (more complex code) ...

ML Kit: Tích hợp machine learning lên ứng dụng của bạn chưa bao giờ dễ dàng đến thế
Trong thế giới, mà công nghệ ngày càng phát triển, khi sử dụng một ứng dụng ngoài hỗ trợ đủ tính năng cần thiết,ta mong đợi các ứng dụng di động trở nên thông minh - thích nghi với hoạt động của người dùng hoặc làm hài lòng chúng ta bằng những tính năng đáng kinh ngạc. Đó là lí do tại sao việc ...

Increasing conversions on mobile - Vietnam Mobile Day 2018
Nhân việc tham dự sự kiện Vietnam Mobile Day 2018 tại Hà Nội vừa qua, có rất nhiều chủ đề nóng hổi được đưa ra bàn luận, tình cờ trong lúc chưa lựa chọn được chủ đề nào để nghe trong vô vàn những Blockchain, Mobile App & Game, Marketing,... thì mình vô tình vào khán phòng của anh diễn giả ...

Các lệnh Grep cơ bản
Trong bài viết này mình xin giới thiếu về lệnh grep và các option cơ bản đi kèm để tìm kiếm từ, chuỗi trong file hoặc trong thư mục. Để hiểu cụ thể hơn các ví dụ, giả sử có sẵn các dữ liệu sau: Thư mục: data_test Bên trong thư mục data_test có 2 file: test1.txt This is a test 1. Hello ...

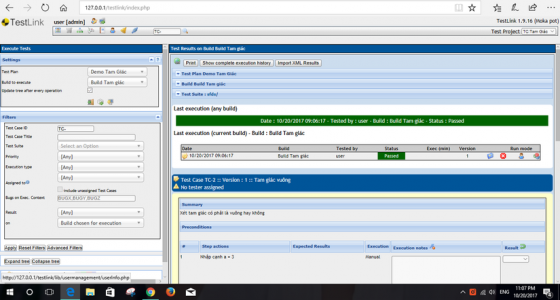
Hướng dẫn Test Link
1. Testlink là gì? Testlink là tool quản lý được sử dụng rộng rãi dựa trên mã nguồn mở. Nó kết hợp đồng thời cả hai Requirements specification (yêu cầu đặc tả) và Test specification (kiểm tra đặc tả). Người dùng có thể tạo một test project và tài liệu test case sử dụng tool này. Chúng ta có ...

Rails Authentication With Warden(Without Devise)
Khi nói đến xác thực trong Rails ta hay nghĩ đến gem Devise: Devise is a flexible authentication solution for Rails based on Warden Devise là một giải pháp authentication linh hoạt cho Rails dựa trên Warden Nhưng đôi khi những hỗ trợ của Devise sẽ k cần thiết do yêu cầu thay đổi, ...

Scrum là gì và tại sao nên dùng Scrum
Trong mô hình phát triển phần mềm ngày này, bạn sẽ nghe tới rất nhiều những thuật ngữ như “Scrum”, “Agile”, “Scrum Master” … Vậy chúng là gì, có vai trò như thế nào trong phát triển phần mềm. Nội dung bài viết sẽ chia sẻ về Scrum là gì? Tại sao nên ...

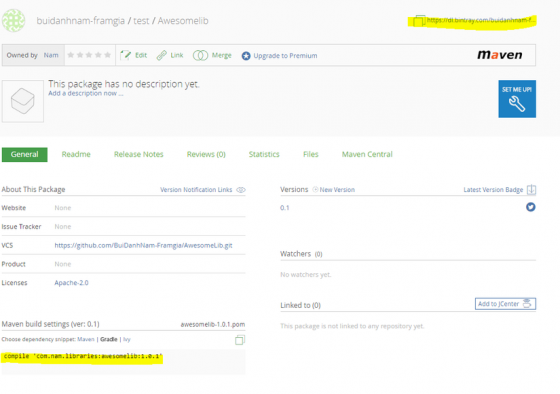
Tự tạo thư viện trong Android chỉ với 2 bước đơn giản
Chào mọi người Như tiêu đề có nói thì hôm nay mình sẽ hướng dẫn các bạn tự tạo ra một thư viện của riêng bạn và có thể xuất bản chúng để cho người khác cũng có thể dùng chúng ( bá đạo) . Đơn giản là bạn vừa viết ra một thứ rất Awesome và bạn muốn lưu lại để lần sau có thể sử dụng lại chúng ( ...

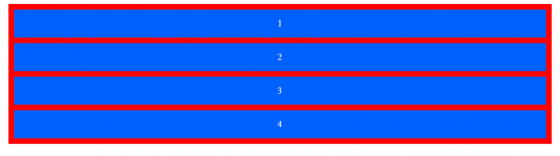
Một vài thủ thuật với Flexbox
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử ...

Vietnam Mobile Day 2018: Sự lấn át của các công nghệ mới như AI, Blockchain
Vừa qua vào ngày 16/6/2018, ngày hội thường niên lớn nhất trong lĩnh vực ứng dụng di động - Vietnam Mobile Day 2018 đã được tổ chức mang tới cho những người tham dự rất nhiều những kiến thức mới, chuyên sâu từ các diễn giả được chọn lọc mời từ các công ty internet tiên phong trên toàn quốc. Năm ...







