
Xác thực trong Laravel bằng Sentinel
Sentinel là hệ thống xác thực và ủy quyền đầy đủ tính năng của PHP 5.4+. Nó cũng cung cấp các tính năng bổ sung như vai trò người dùng và các tính năng bảo mật bổ sung. Sentinel là một bộ khung bất khả tri của các giao diện với các triển khai mặc định, mặc dù bạn có thể thay thế bất kỳ triển khai ...

Tối ưu lại code Laravel của chính mình
Một ngày đẹp trời bạn nhìn lại những dòng code của bạn 6 tháng hay một năm trước, chắc hẳn nhiều người sẽ phải thốt lên rằng (wtf) sao ngày trước mình có thể những dòng code lởm đến vậy. Nếu bạn cũng đang trong tình trạng này thì cũng đừng quá lo lắng, 6 tháng hay 1 năm nữa bạn nhìn lại những gì ...

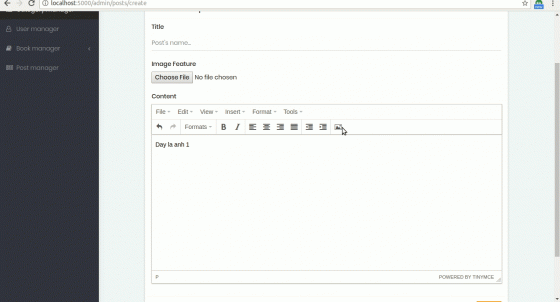
Giới thiệu về TinyMCE
TinyMCE là một nền tảng độc lập dựa trên Javascript HTML WYSIWYG được phát hành bởi LGPL web. Nó cung cấp một trình soạn thảo văn bản HTML, được thiết kế để đơn giản hóa việc tạo ra nội dung web. Nó giúp chúng ta dễ dàng chỉnh sửa định dạng những đoạn văn bản như blog, description... Hơn nữa nó ...

Đơn giản hoá cách dùng iOS custom table view cell qua Reusable protocol
Ở bài viết này, mình xin phép được chia sẻ với mọi người về sức mạnh của Swift's generics và protocol và cách áp dụng nó cho việc dùng các custom Cell của TableView hoặc CollectionView . Đương nhiên là dưới góc nhìn của 1 fresher iOS cùi bắp như mình thì có thể bài viết sẽ có các lỗi sai sót, ...

String + Number => ????? (JavaScript),String method
các phép cộng trự nhân chia trong lập trình khá quan trọng, ngoài nhưng cái phép cộng trự basic thì nó còn có những phép tính rất khó như các chuỗi + với number chẳng hạn vậy khi có trường hợp như thi máy tính nó sẽ có những result như thê nào nhé !! à ngoài ra các bạn con fđược khuyến mãi ...

Tại sao kiểm thử là cần thiết?
Kiểm thử phần mềm là cần thiết vì không có gì là hoàn hảo , tất cả chúng ta đều có thể mắc lỗi ở những mức độ khác nhau . Một số những sai lầm là không quan trọng, nhưng một số khác là rất nghiêm trọng bạn sẽ phải mất rất nhiều tiền hoặc nguy hiểm bởi lỗi lầm đấy. Chúng ta cần phải kiểm tra mọi thứ ...

Scrum cho người mới bắt đầu - Phần cuối: Các sự kiện trong Scrum
Trước tiên, ở phần này mình sẽ dẫn lại liên kết của 3 phần trước để cho mọi người tiện theo dõi nhé : Scrum cho người mới bắt đầu - Phần 1: Tổng quan về Agile Scrum cho người mới bắt đầu - Phần 2: Scrum cơ bản Scrum cho người mới bắt đầu - Phần 3: Nhóm scrum Oki, ở phần này nội dung chúng ...

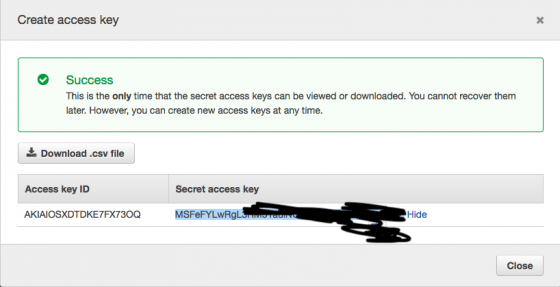
Sử dụng amazon s3 lưu trữ file laravel
Giới thiệu Laravel filesystem giúp bạn dễ dàng thao tác với file. Mặc định laravel dùng Local Driver để lưu trữ file. Bài này sẽ hướng dẫn các bạn sử dụng amazon S3 để lưu trữ file Bắt đầu 1. Tạo Bucket trên S3 Đầu tiền là bạn phải có tài khoản amazon web service trước. Amazon đang có ...

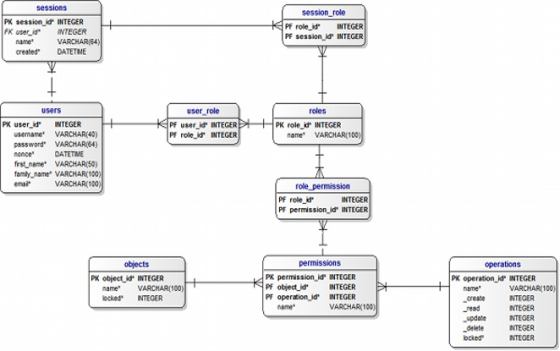
Điều khiển truy cập ứng dụng
Nếu như Xác thực (authentication) là pha đảm bảo an toàn đầu tiên mà hệ thống cần kiểm soát khi người dùng mới đăng nhập, nhằm đảm bảo sự chính danh thì điều khiển truy cập (AC: access control) là pha thứ hai quyết định xem người dùng có thể làm gì và như thế nào trong ngôi nhà hệ thống này Nội ...

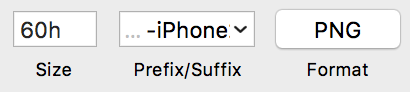
Tạo Icon cho các ứng dụng iOS với Sketch và Xcode - Phần 1
Đây là bài dịch từ của một chia sẻ trên trang medium.com, bài viết nguồn mời các bạn xem tại đây: https://medium.com/sketch-app-sources/painless-icon-generation-for-ios-apps-with-sketch-and-xcode-part-1-a169794aac8b Cách tạo tất cả kích thước biểu tượng cho ứng dụng iOS của bạn sau vài giây. ...

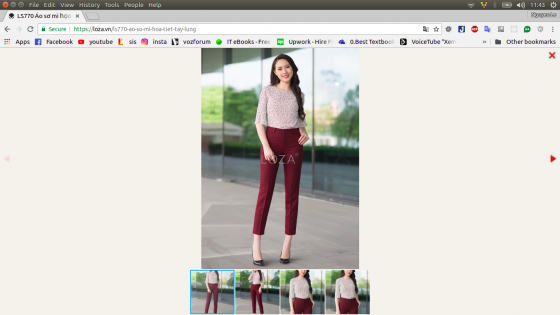
Ví dụ về việc thu thập dữ liệu Web với Scrapy
Chào các bạn, tình cờ bạn của mình có cho mình xem trang này: https://loza.vn - là một trang bán sản phẩm thời trang cho nữ, xem qua thấy khá là thích mắt, thế là mình có ý định crawl hết đống ảnh sản phẩm về Bùi Văn Nam viết 18:01 ngày 12/08/2018

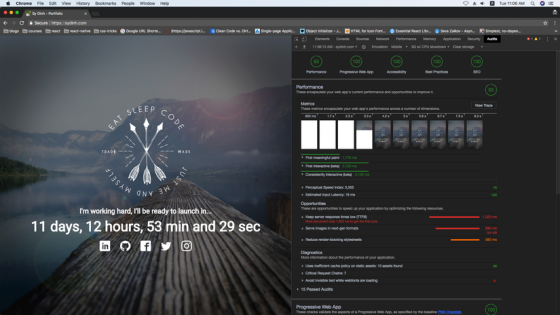
Giới thiệu về Web App Manifest
Giới thiệu Web App Manifest là một file JSON (manifest.json), file này giúp trình duyệt đọc được nội dung Web App của chúng ta. Mình hiểu nôm nay là tệp kê khai. Một tệp kê khai (manifest) bao gồm những nội dung chính như name, icons, start_url, v.v. Tạo manifest Tạo một tệp kê khai ...

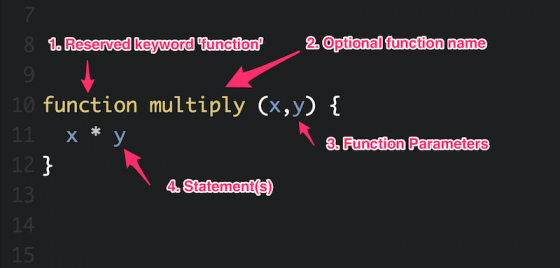
Funtion JavaScript,Jquery And Object
đây là một cái blog mà có kiến thức khá nông cạn về nó phản ánh năng lực JavaScript cuả mình vì mình cũng mới học nó nên viết blog chỉ để nhớ và ,những người cùng cấp xem thôi , ngoài ra mình rất hân hạnh các anh lớn tuổi có kinh nghiệm trong JavaSCript nếu có gì đó sai hoặc sao đó thì mong ...

Mô hình MV,...) , và thư viện Css,JavaScriptC ? (Cụ già của Php
Tổng quan về mô hình MVC Thường thường, mình thấy mọi người thường nói về khái niệm rồi mới sang chức năng bla bla..... , nhưng theo mình nó không ổn khi như vậy nó làm khó hiểu cho người đọc nên mình sẽ nói về chức năng trước nhé !! ##chức năng (tầm quan trọng) MVC có các trình tự ...

Canvas And Component In Js (1)
để khởi tạo một Canvas tức là chúng ta cần một variable tên là Canvas,value của nó dc biểu thị như sau : var myCanvas { Canvas : document . createElement ( "canvas" ) , start : function ( ) { this . canvas . awidth = 480 ; this . ...

Cookie,AJAX JavaScript and how learn ????
kể đến Cookie thì theo mình có lẽ liên quan tới doremon một xúy nếu ai có tuổi thơ thì chắc đọc biệt đội doremon nhỉ , nó cái con robot ronadinho ấy @@ , nó hay quên đúng không ?? , ok thì để có thể làm cho sever có thể ghi nhớ các dataBase của chúng ta thì phải làm sao ? chúng ta phải dùng Cookie ...

Tìm hiểu về Computed Properties và Watchers
Ở bài viết trước, mình đã giới thiệu với các bạn về Vue Instance và Vue template, mong rằng các bạn đã kịp làm - quen với việc khởi tạo một Vue Instance cũng như sử dụng các Directives trong Template. Tiếp tục với Vue Instance, hôm nay chúng ta sẽ tìm hiểu thêm về " computed property " và " watch ...

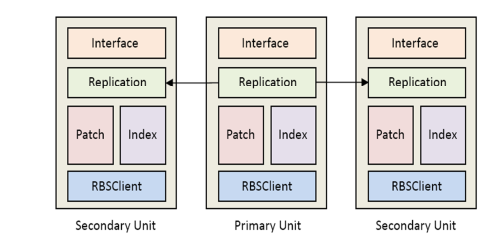
Atlas - cách giữ chân hơn 200 triệu khách hàng của Baidu
Đa số mọi người đều chỉ biết đến Baidu như là một công cụ tìm kiếm, hay "Google của Trung Quốc". Nhưng chính xác hơn thì, Baidu là một công ty cung cấp dịch vụ lưu trữ đám mây và tìm kiếm lớn nhất Trung Quốc. Tính đến năm 2014, Baidu có tới hơn 200 triệu triệu khách hàng, trong đó, mỗi người được ...

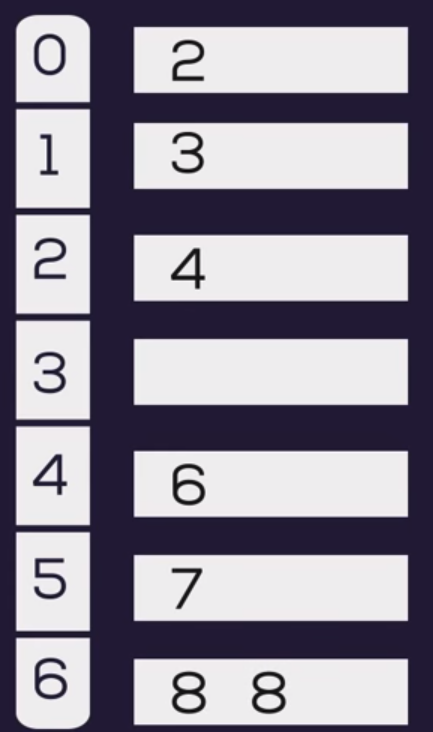
Pigeonhole Sort
In computer science and information technology, a sorting algorithm is an algorithm that puts a group of elements in a specific order. The most frequently used orders are numerical order and lexicographical order. Efficient sorting is important for optimizing the efficiency of some other other ...

BlockChain và Sharing Economy
Vào sáng ngày 15/06/2018, sự kiện công nghệ được mong chờ nhất của cộng đồng công nghệ nói chung và công đồng Mobile, Vietnam Mobile Day đã diễn ra tại Hà nội thu hút rất nhiều chuyên gia hàng đầu công nghệ của Việt Nam. Sự kiện tập trung vào các nhóm chủ để chính: Trending Tech ( AI, Machine ...







