
Cookie,AJAX JavaScript and how learn ????
kể đến Cookie thì theo mình có lẽ liên quan tới doremon một xúy nếu ai có tuổi thơ thì chắc đọc biệt đội doremon nhỉ , nó cái con robot ronadinho ấy @@ , nó hay quên đúng không ?? , ok thì để có thể làm cho sever có thể ghi nhớ các dataBase của chúng ta thì phải làm sao ? chúng ta phải dùng Cookie ...

Tìm hiểu về Computed Properties và Watchers
Ở bài viết trước, mình đã giới thiệu với các bạn về Vue Instance và Vue template, mong rằng các bạn đã kịp làm - quen với việc khởi tạo một Vue Instance cũng như sử dụng các Directives trong Template. Tiếp tục với Vue Instance, hôm nay chúng ta sẽ tìm hiểu thêm về " computed property " và " watch ...

Atlas - cách giữ chân hơn 200 triệu khách hàng của Baidu
Đa số mọi người đều chỉ biết đến Baidu như là một công cụ tìm kiếm, hay "Google của Trung Quốc". Nhưng chính xác hơn thì, Baidu là một công ty cung cấp dịch vụ lưu trữ đám mây và tìm kiếm lớn nhất Trung Quốc. Tính đến năm 2014, Baidu có tới hơn 200 triệu triệu khách hàng, trong đó, mỗi người được ...

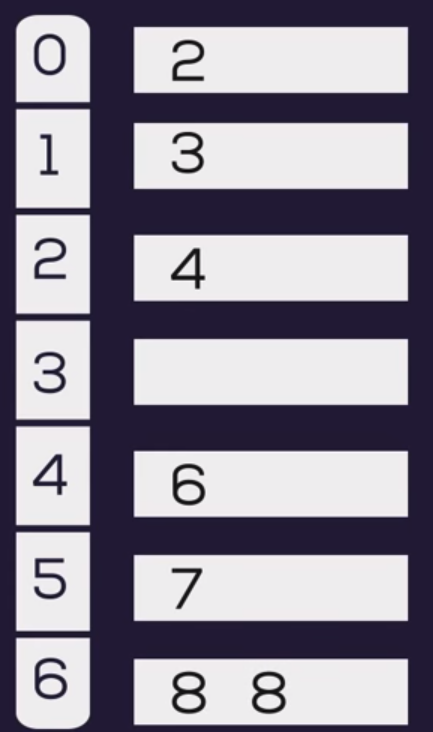
Pigeonhole Sort
In computer science and information technology, a sorting algorithm is an algorithm that puts a group of elements in a specific order. The most frequently used orders are numerical order and lexicographical order. Efficient sorting is important for optimizing the efficiency of some other other ...

BlockChain và Sharing Economy
Vào sáng ngày 15/06/2018, sự kiện công nghệ được mong chờ nhất của cộng đồng công nghệ nói chung và công đồng Mobile, Vietnam Mobile Day đã diễn ra tại Hà nội thu hút rất nhiều chuyên gia hàng đầu công nghệ của Việt Nam. Sự kiện tập trung vào các nhóm chủ để chính: Trending Tech ( AI, Machine ...

"Module" trong Nodejs, khái niệm và thực tiễn.
Xin chào tất cả các bạn, tiếp tục series lập trình Nodejs, bài hôm nay của chúng ta sẽ xoay quanh một thuật ngữ rất quan trọng trong Nodejs, đó là "Module". Cùng tìm hiểu xem nó là gì và cách sử dụng nó cho dự án của chúng ta như thế nào nhé. Những nội dung có trong bài này: 1. Khái ...

Xây dựng ACL trong Laravel sử dụng Gate và Policy
Việc xác thực của Laravel (Authentication ) cung cấp 1 giải pháp đơn giản hóa cho việc đăng ký, đăng nhập, đăng xuất, và reset mật khẩu cũng như triển khai nó một cách nhanh chóng và dễ dàng hơn cho ứng dụng web. Tuy nhiên nếu bạn cần kiểm soát quyền truy cập vào một số phần của trang web, hoặc ...

So sánh giữa Eloquent ORM và QueryBuilder trong Laravel
Laravel hiện nay đang sử dụng 2 kiểu truy vấn phổ biến với database là Eloquent ORM và Query Builder . Sau đây, chúng ta sẽ đi tìm hiểu xem 2 kiểu truy vấn này là gì, và chúng khác nhau như thế nào. 1. Query Builder là gì? Query Builder cung cấp 1 giao diện thuận tiện và dễ dàng tạo và ...

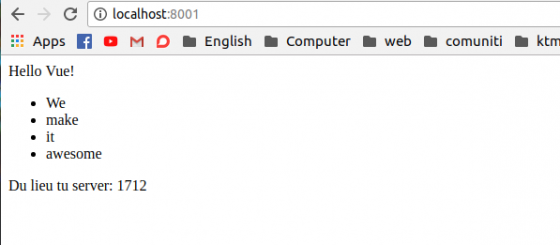
Xây dựng ứng dụng web đơn giản với Go, Gin và VueJS
Xin chào mọi người, hôm nay mình xin giới thiệu cách xây dựng một ứng dụng web đơn giản back-end sử dụng Gin là framework của Golang và front-end sử dụng VueJS Go hay còn gọi là Golang là một ngôn ngữ lập trình được thiết kế dựa trên tư duy lập trình hệ thống. Go được phát triển bởi Robert ...

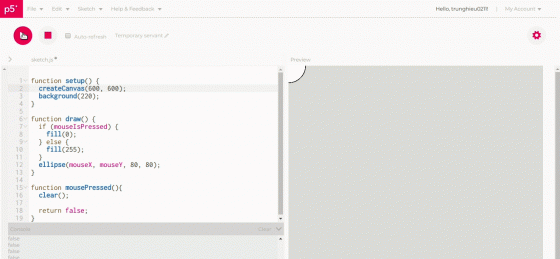
Tìm hiểu về p5.js - Phần 2
Tiếp nối phần 1 giới thiệu về p5.js, một thư viện của JavaScript, dễ dàng đối với cho người mới bắt đầu học cách lập trình các ứng dụng đồ họa, tương tác (đồng thời cung cấp các công cụ mạnh mẽ cho các chuyên gia). Ở phần này, mình sẽ giới thiệu thêm một vài thứ nữa về thư viện tuyệt vời này và ...

Automation Test với Robot Framework
Trong thực tế khi làm dự án, chúng ta phải đối mặt với những tình huống cần kiểm thử theo nhiều dạng khác nhau. Đôi khi có những tình huống không chỉ Tester hoặc Developer nghĩ ra mà còn từ cả phía Khách Hàng, vậy làm sao để chúng ta có thể kiểm thử một cách dễ dàng và hiệu quả hơn. Hãy thử tìm ...

Open classes in Ruby
Xin chào các bạn, hôm nay mình xin mạn phép giới thiệu tới các bạn cái gọi là "Open class" trong ruby. Như các bạn đã thấy ở trong Ruby thì có những method convert như làto_s, to_i,to_a... thì được mọi người rất thường xuyên sử dụng bởi vì nó rất tiện. Và một ngày nọ chúng ta phải làm một màn hình ...

Môt chút về WebRTC (Web Real-Time Communication)
Nếu ai có lỡ đọc được bài viết về sử dụng Pusher xây dựng ứng dụng trò chuyện trực tuyến của mình thì đấy chính là đồ án của mình. Và vào một ngày đẹp trời, thầy giáo hướng dẫn bảo mình thầy muốn đồ án của em có thể gọi video (boiroi). Nghĩ đến các ứng dụng gọi video như Skype hay Facebook là đã ...

Things to know about Localization Testing
Microsoft Developer Network (MDN) says - “Localization testing checks how well the build has been translated into a particular target language” If we remove the geek speak, this definition translates in to: Localization testing is the testing process to validate whether an application ...

Testing TDD trong Laravel P1 (Introduction Testing and TDD)
Xin chào các bạn ! Ở bài viết này mình sẽ chia sẻ với các bạn về Testing và TDD trong Laravel. TDD là gì ? Tại sao sử dụng và những ích lợi mà TDD mang lại cũng như cách ứng dụng TDD vào Laravel Framework. Mình sẽ giải thích theo cách hiểu của bản thân, hi vọng sẽ giúp ích cho các bạn có cái ...

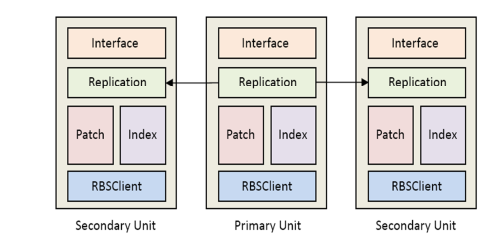
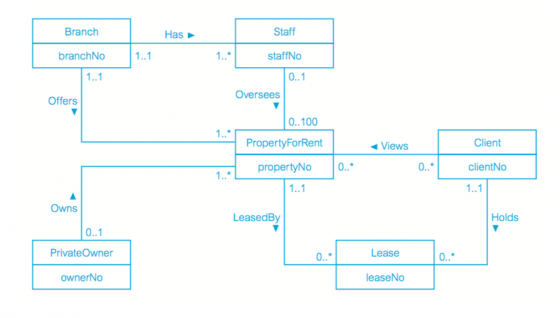
The benefits and limitations of different database technologies
Traditional file base approach is a collection of data stored in an organized file. Each application will be used to perform services for the end-users and each program will manage, store and use data in different way (Thomas M Connolly, Carolyn E. Begg, 1995). For instance, in a shop a manual ...

Viết blog bằng Markdown sử dụng Laravel và VueJS
Xin chào các bạn quay trở lại với blog của mình, hôm nay mình sẽ hướng dẫn các bạn cách tạo ứng dụng viết blog bằng Markdown sử dụng Laravel và VueJS Mình mặc định là các bạn đã tạo sẵn project bằng Laravel và đã chạy npm install nhé. Tiếp theo các bạn vào resources/assets/js/components tạo ...

Bài 20 - Một số Spinner, Loading animation đẹp (phần 1)
1. Lời mở đầu Chào các bạn! Có lẽ không ít lần các bạn sẽ đau đầu về việc lựa chọn ảnh spinner, loading để sử dụng. Như các bạn cũng biết, đối với ảnh về loading hay spinner thì thường định dạng gif, mà những ảnh gif này phải có nền nếu không trông sẽ khá nham nhở. Tuy nhiên, nếu sử dụng những ...

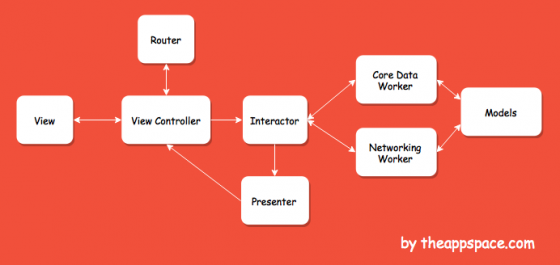
Clean Swift Architecture
Clean Swift là một mô hình dựa trên Clean Architecture của Uncle Bob viết ra nhằm ứng dụng và dự án iOS và Mac. Clean Swift Architecture không phải là một framework. Nó là một tập các template của Xcode để tạo ra các thành phần của Clean Architecture cho bạn. Điều này cũng đồng nghĩa với việc bạn ...

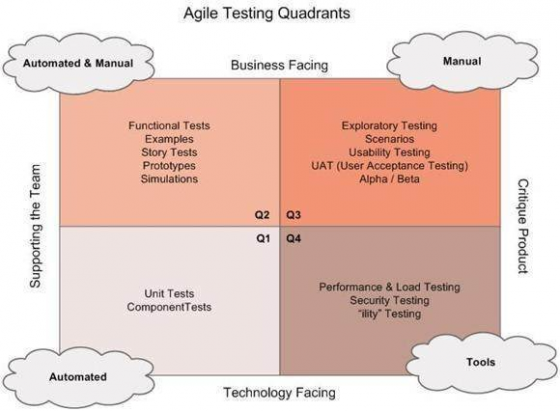
Agile Testing - Quadrants
Như trong trường hợp thử nghiệm truyền thống, Agile Testing cũng cần phải bao gồm tất cả các Test Levels. Unit Testing. Integration Testing. System Testing. User Acceptance Testing. 1. Unit Testing. Hoàn thành với Coding, bởi DEV. Được support bởi Tester, người viết Test Cases để ...







