
Biến Sublime Text 3 thành IDE Javascript
Sublime Text là một trong những trình soạn thảo phổ biến nhất cho phát triển web và phát triển phần mềm nói chung. Nó rất trơn tru và nhanh chóng so với các trình soạn thảo khác. Sublime cũng có rất nhiều plugin bạn có thể tìm thấy thông qua Package Control . Nhưng nó chỉ là một trình soạn thảo ...

Sử dụng GraphQL với Laravel và Vue
Đây là ví dụ nho nhỏ về GraphQL sử dụng trong thực tế, có khá nhiều bài viết đã sử dụng với React, bài này mình sẽ dùng với Vue làm client truy vấn GraphQL và Laravel sẽ chịu trách nhiệm làm server GraphQL trả về dữ liệu cho client. 1.1 Cài đặt Laravel và xây dựng Database + Model Trước tiên ...

Design pattern - Tại sao phải học Design pattern
Trong công nghệ phần mềm, một mẫu thiết kế design pattern là một giải pháp tổng thể cho các vấn đề chung trong thiết kế phần mềm. Một mẫu thiết kế không phải là một thiết kế hoàn thiện để mà có thể được chuyển đổi trực tiếp thành mã; nó chỉ là một mô tả hay là sườn (template) mô tả cách giải ...

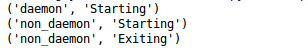
Đa luồng trong Python (multithreading)
Bạn dùng máy tính hàng ngày, mở hàng chục trang web khác nhau, cùng một cơ số đếm không xuể các ứng dụng nghe nhạc, xem phim, game ở ngoài, bạn có tự hỏi vì sao máy tính có thể cân hết chừng đấy việc một lúc không? Dường như các chương trình đều phản ứng chỉ trong tích tắc, và đang chạy đồng thời ...

What does “return false;” do? in Jquery
Mở đầu Trong lúc mình làm Dự án thì cũng có gặp một số bug về Javascript trong lúc search thì cũng tìm được một số kiến thức khá hay mà chúng ta thường không để ý đến =)) đó là return false; vậy chắc hẳn chúng ta ở đây đều đã sử dụng đến return false trong JS cụ thể ở đây mình dùng jquery 1 thư ...

NonNull LiveData với Kotlin extension
Nếu hiện tại bạn đang sử dụng Google Android Architecture Components, bạn sẽ biết LiveData là gì. Nếu không, bạn có thể tìm hiểu tại link sau: https://developer.android.com/topic/libraries/architecture/index.html. Trong bài viết này, chúng ta sẽ tìm hiểu một vài cách để LiveData dễ sử dụng hơn, ...

[NodeJs][React] Học cách làm app bằng NodeJs với React (Phần 4)
Như phần trước ta đã làm phàn đăng nhập và lưu session, giờ phần này ta sẽ làm liên quan đến Blog, tức là các bài viết. Danh sách các bài viết Đầu tiên đường dẫn mặc định vào list các bài viết sẽ là /home và chỉ dành cho các thành viên sau khi đăng nhập. Vậy ta xử lý đoạn đó như sau ...

How to create Swap area
Swap là gì Swap là khái niệm bộ nhớ ảo được sử dụng trên hệ điều hành Linux. Khi VPS/Server hoạt động, nếu hết RAM hệ thống sẽ tự động sử dụng một phần ổ cứng để làm bộ nhớ cho các ứng dụng hoạt động. 1.Tạo phân vùng swap - mkswap Để tạo phân vùng swap thì chúng ta sử dụng lệnh ...

Login với bảng user có nhiều khóa chính (Laravel 5.6)
Có khi nào bạn phát triển cho một hệ thống mà bảng user có nhiều khóa chính chưa nhỉ? Điều này không có vẻ khá là ít gặp. Và trong dự án mới mình đã gặp cái điều ít gặp này. Hơi bị hách não, vì làm quen với laravel thì thường làm kiểu 1 user có một khóa chính. Vì thế mình đã tốn hơi nhiều công sức ...

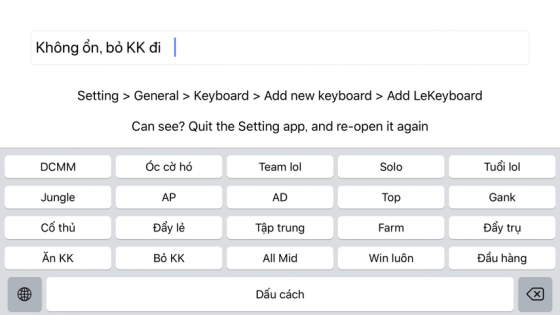
[iOS]Tự tạo bàn phím support chửi bậy trong Liên Quân Mobile
TL;DR Vậy là 1 mùa phượng đỏ nữa lại đến, mang theo trong mình hơi thở nồng ấm của mùa hè. Mùa hè là mùa của sự bùng cháy, phát triển mãnh liệt. Cũng là mùa mà các em nhỏ xa thầy cô, xa bạn bè xa mái trường yêu dấu, ngày đêm quên ăn quên ngủ phá rank mùa hè. Trong bất cứ game đấu nào, bạn ...

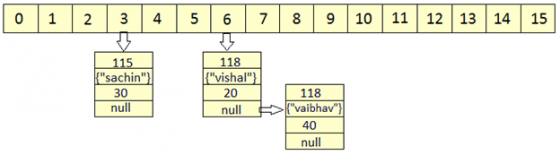
HashMap trong Java hoạt động như thế nào?
Link bài viết gốc: https://gpcoder.com/2645-hashmap-trong-java-hoat-dong-nhu-the-nao/ HashMap lưu trữ dữ liệu ở dạng các cặp key-value (khóa-giá trị). Mỗi cặp key-value được lưu trữ trong một đối tượng của lớp Entry<K, V>. Lớp học bên trong này có bốn trường: key (khóa), value (giá trị), ...

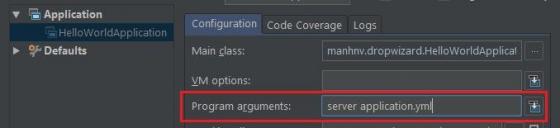
Xây dựng RESTful Web Service trong Java với Dropwizard framework
https://www.dropwizard.io Dropwizard is a Java framework for developing ops-friendly, high-performance, RESTful web services Thân thiện, hiệu năng cao cho các ứng dụng micro services là những mô tả ngắn gọn nhất của Dropwizard. <dependency> <groupId>io.drop ...

Code gọn hơn với Android KTX
Android KTX được giới thiệu tại IO 2018 vừa rồi. Nếu bạn đã code bằng Kotlin thì sẽ cảm thấy code nó gắn hơn Java nhiều rồi nhưng với KTX thì nó sẽ giúp code của chúng ta ngắn hơn nữa Các bạn có thể tìm hiểu rõ tại trang chủ ở đây Đầu tiên hãy thêm phần dưới đây vào build.gradle (Project) ...

Mobile Automation with Appium, TestNG and Allure Report
Report là một mẫu tài liệu rất quan trọng trong kiểm thử. Hiện nay có một số tool/framework cho bạn lựa chọn mà không cần phải tự tạo. Hôm nay tôi sẽ giới thiệu và hướng dẫn một framework theo mình là khá đầy đủ thông tin đó là Allure Framework. Allure Framework là một công cụ báo cáo kiểm thử đã ...

Hàm trong Kotlin
Hàm trong Kotlin (1) Chào mọi người, lại là mình đây. Đọc đến chương này chắc hẳn bạn đã tìm hiểu được cơ bản về Kotlin sau khi đã tham khảo các link mình đã gắn ở bài viết trước về Kotlin là gì, vì sao nó ra đời, tiếp đó một project nho nhỏ tạo API trong Kotlin sử dụng Spring, và một chút ...

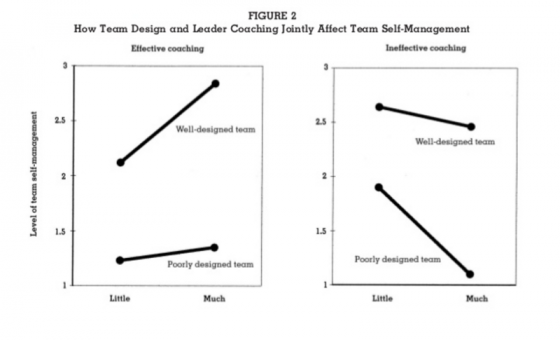
5 điều kiện cần thiết để tăng teamwork trong team
Muốn đi nhanh hãy đi một mình, muốn đi xa hãy đi cùng nhau! Teamwork là một yếu tố hết sức quan trọng trong việc phát triển tổ chức, vậy làm sao để nâng cao , chúng ta sẽ cùng thảo luận trong bài viết này. Trong năm 2012, J. Richard Hackman đã xuất bản một cuốn sách với tựa đề: "Leading ...

4 trong những bổ sung tuyệt vời của ruby 2.5.1 và cách cài đặt
Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://medium.com/@kevinyckim33/4-of-many-awesome-additions-in-ruby-2-5-0-and-how-to-install-it-4b6f07bdc25f Ruby 2.5.1: Phát hành 3/28/2018 Sau khi tham dự 1 cuộc hội thảo về ruby, có phần giới thiệu về những tính năng mới được triển khai ...

Bài 15: Scoped CSS trong VueJS và các kĩ thuật liên quan
Chào mừng tất cả các bạn đã quay trở lại với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn cách xử lý các sự kiện khi người dùng tương tác bằng chuột hoặc bàn phím với VueJS, các bạn có thể xem lại ở đây. Ở bài này chúng ta sẽ tìm hiểu về một trợ thủ rất đắc lực trong ...

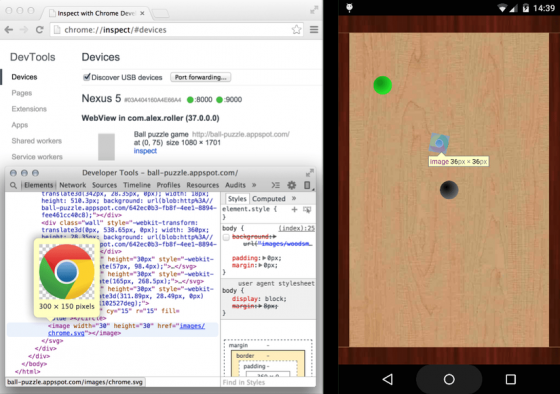
Remote debug website trên mobile
Nếu ai đã từng làm website responsive thì không ít lần gặp phải tình huống kiểu như dùng chế độ debug của chrome thì rất ngon, nhưng thi lên thiết bị thật lại không được như mong đợi, hay trên trình duyệt chrome thì chạy ngon lành mà trên safari mobile chả chạy quái gì (safari không có chế độ debug ...

Một số thủ thuật hữu ích trong phát triển iOS
Đây là bài dịch từ của một chia sẻ trên trang medium.com, bài viết nguồn mời các bạn xem tại đây: https://medium.com/developerinsider/best-ios-development-tips-and-tricks-6c42c1d208c1 1. Theo dõi thời gian built của XCode Nếu bạn không biết chính xác thời gian built của project , bạn có thể ...







