
Mockito trong Android
1. Giới thiệu về Mockito Mokito là thư viện dùng để thực thi Junit test, tương tự như Junit của Android. Thư viện này sử dụng các đối tượng ảo để thực hiện test. Điều này đồng nghĩa với việc chúng ta không cần sử dụng điện thoại hoặc máy ảo Android để test. Hay nói cách khác, các đối tượng liên ...

Bắt đầu với Vapor: Web Framework cho Swift
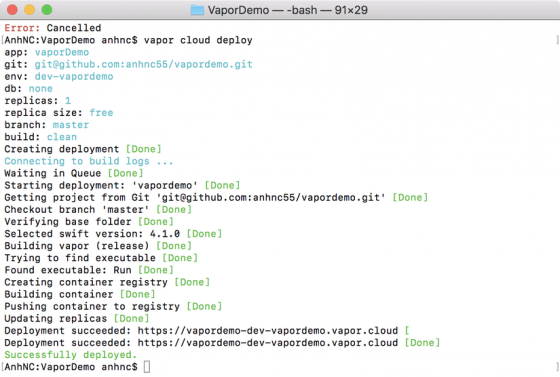
Chắc hẳn các swift developer đã đều từng nghe về các Web Framework như Perfect, Kitura và Vapor, mỗi framework đều có đặc điểm khác nhau. Và hôm nay tôi sẽ giới thiệu với các bạn cách install, build và deploy một ứng dụng Web bằng Vapor, lí do tại sao tôi lại chọn Vapor: Vapor có một document ...

HTML Questions - Front End Interview Handbook
Table of Contents What does a doctype do? How do you serve a page with content in multiple languages? What kind of things must you be wary of when design or developing for multilingual sites? What are data- attributes good for? Consider HTML5 as an open web platform. What are the ...

ActiveSupport và một số chức năng hữu ích
Giới thiệu Mọi developers sử dụng Rails để xây dựng ứng dụng của mình đều sử dụng Active-Support. Nó mở rộng Rails và mọi lập trình viên có thể đã từng sử dụng nó một lần: ... rails/rails.gemspec 21 s.files = ["README.md"] 22 23 s.add_dependency "activesupport", version 24 ...

Xây dựng mini weather app trên React P2
Mở đầu Như mình đã hứa với các bạn ở phần 1, mình sẽ tiếp tục phát triển ứng dụng xem dự báo thời tiết. Ở phần 1 mình đã hoàn thành xong phần việc xem dự báo thời tiết của 5 ngày liên tiếp và xây dựng UI cho ứng dụng, tuy nhiên hệ thống vẫn còn nhiều hạn chế do chưa search theo từng thành phố, do ...

RxSwift: Các loại Subject [Phần 1]
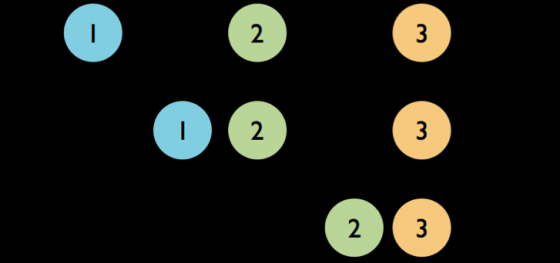
PublishSubject • PublishSubject: Bắt đầu với giá trị trống và chỉ phát ra các thành phần mới cho subscriber. PublishSubject có ích khi bạn chỉ muốn subscriber được thông báo về các event mới tính từ thời điểm họ đăng ký, cho đến khi họ hủy đăng ký hoặc subject đã chấm dứt với sự kiện .completed ...

Hỗ trợ Binary Content type khi dùng AWS API Gateway kết hợp với AWS Lambda function
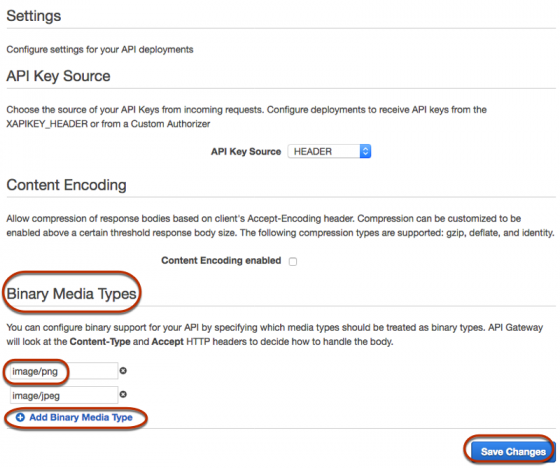
Khi xây dựng một ứng dụng dạng serverless có sử dụng aws lambda và api gateway, chúng ta thường nghĩ ngay tới việc xây dựng một http api và loại dữ liệu thường được trả về cho phía client sẽ là application/json hoặc application/xml. Nhưng, để thực hiện được một vài yêu cầu đặc biệt của dự án, ...

Command Line Tips and Tricks
Command line là một công cụ vô cùng mạnh mẽ cho bất cứ ai sử dụng linux. Mặc dù các distro của linux sử dụng các giao diện rất đẹp để quản lý, nhưng tôi cam đoan là việc bạn hiểu biết về command line sẽ giúp ích bạn rất nhiều trong quá trình sử dụng linux. Command line cho phép bạn làm được nhiều ...

Tạo ứng dụng chat đơn giản với Spring Boot và WebSocket
Trong bài viết này, bạn sẽ tìm hiểu cách sử dụng API WebSocket với Spring Boot và sau đó xây dựng một ứng dụng trò chuyện nhóm đơn giản. WebSocket là một giao thức truyền thông giúp cho việc thiết lập kênh truyền thông hai chiều giữa máy chủ và máy khách. WebSocket hoạt động bằng cách thiết lập ...

Package trong Laravel 5.3
Xin chào các bạn. Hôm nay mình sẽ tiếp tục về series về Laravel. Và hôm nay mình sẽ giới thiệu với các bạn về cách sử dụng Package trong Laravel Giới thiệu Service Providers Routing Resources Views Translations Cấu hình Public Assets Xuất File Groups Giới thiệu Packages ...

SQL Server convert select a column and convert it to a string
Is it possible to write a statement that selects a column from a table and converts the results to a string? Ideally I would want to have comma separated values. For example, say that the SELECT statement looks something like..... You can do it like this: Trịnh Tiến Mạnh viết 17:55 ngày 12/08/2018

Một số tools hỗ trợ lập trình web
Keyword Tool Công cụ này giúp bạn xác định số lượt tìm kiếm hàng tháng trên toàn cầu, và 1 quốc gia, đồng thời nó cũng đề xuất cho bạn nhiều từ khóa liên quan. Qua công cụ này bạn cũng phần nào đánh giá được NHU CẦU của thị trường cũng như sơ bộ về mức ĐỘ KHÓ của từ khóa. Google Webmasters ...

Guide to Migrating to Swift 3
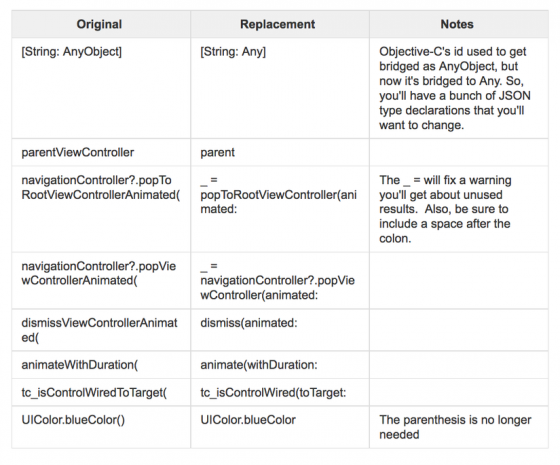
Migrating to Swift 3 có vẻ hơi khó khăn tuỳ thuộc vào size của dự án, nhưng với các bước và phương pháp thích hợp thì việc migrating swift 3 sẽ dễ dàng hơn. Xcode 8.2 là phiên bản cuối cùng hỗ trợ swift 2.3, và đây cũng là công cụ để migrating swift 3. Tất cả những thay đổi lớn của Swift 3 có thể ...

SurfaceView và TextureView trong Android
Trong Android, các lớp View cơ bản như Button, TextView... được “vẽ” trên một luồng và hầu như chỉ thay đổi hình dáng, màu sắc của chúng khi có tương tác với người dùng, chẳng hạn như khi chúng ta click vào Button thì Button đó sáng lên. Trong trường hợp chúng ta cần hiển thị một thứ gì ...

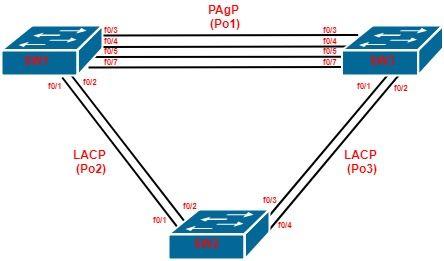
Tổng quan về Công nghệ EtherChannel
Thiết bị Switch có thể sử dụng các cổng Ethernet, Fast-Ethernet(FE), GigaEthernet(GE), 10 GigaEthernet(10GE) để tăng tốc độ các link. Mỗi lần link bị quá tải ta có thể nâng cấp các đường lên 10 lần, nhưng như vậy sẽ rất tốn kém trong việc mua module gắn vào và dây dẫn, bên cạnh đó, không phải ...

Triggers trong Xamarin Forms (Part 2)
Ở bài viết lần trước https://viblo.asia/p/triggers-trong-xamarin-gGJ59gppZX2 mình đã giới thiệu với các bạn về 2 loại Triggers trong Xamarin Forms: Property Triggers và Data Triggers. Ở bài viết này mình sẽ giới thiệu Event Triggers và Multi Triggers Hoàng Hải Đăng viết 17:55 ngày 12/08/2018

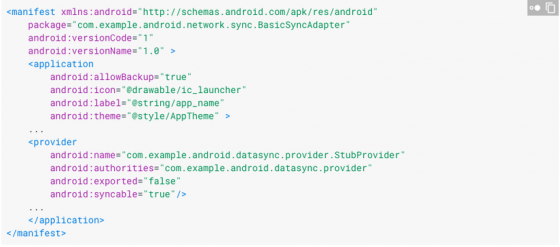
Sử dụng Sync Adapter để đồng bộ dữ liệu trong Android - Part 2 - Stub Content Provider
Sync Adapter Framework được thiết kế để hoạt động với dữ liệu của thiết bị được quản lý bởi Content Provider linh hoạt và bảo mật cao. Vì lý do này, Sync Adapter Framework hy vọng rằng một app sử dụng framework đã định nghĩa một Content Provider cho dữ liệu cục bộ của nó. Nếu Sync Adapter Framework ...

DataBinding trong Android Phần 1
Android DataBinding cung cấp một cách để liên kế giao diện người dùng với logic cho phép các giá trị UI tự động cập nhật mà không cần sự can thiệp thủ công. Điều này làm giảm rất nhiều mã boilerplate trong logic mà chúng ta thường viết để đồng bộ hóa giao diện người dùng khi có dữ liệu mới. ...

NodeJS từ con số 0 - Module - Http Module - File System Module - URL Module (Phần 1)
Node.js là môi trường server theo mã nguồn mở. Node.js miễn phí Node.js chạy đa nền tảng (Windows, Linux, Unix, Mac OS X, etc.) Node.js sử dụng JavaScript. Nhiệm vụ chung cho web server có thể mở file trên server và trả về nội dung cho client. Đây là cách PHP hoặc ASP xử lý request: ...

Dùng NodeJS thêm sửa xóa file SQLite
Trong bài này, mình sẽ trình bày cách sử dụng Node.js kết hợp với SQLite 3 để thêm sửa xóa các bản ghi Database dạng CSDL quan hệ (có Table, Row, Column đàng hoàng). Trước giờ NodeJS thường được dùng với No-SQL ví dụ MongoDB, JSON. Bài này sẽ sử dụng SQLite 3. Nói thêm một chút, SQLite là một ...







