
Những lý do khiến dự án thất bại và cách phòng tránh
Nếu bạn đã và đang chinh chiến cùng những dự án IT , đã không ít lần bạn thấy dự án của mình rơi vào những tình cảnh dở khóc dở cười như dưới đây : Dự án chạy chán chê mà sao Spec vần chưa được chốt Manager chỉ đạo 1 đường , Member chạy 1 nẻo Các thành viên dự án không giao tiếp cởi mở với ...

Tuỳ biến layout trong Xcode 9
Một ứng dụng iOS được xem là mang lại UI thân thiện cho người dùng nếu nó không chỉ chạy hoàn chỉnh trên iPhone mà còn trên những dòng iPad khác. Trải nghiệm này sẽ giúp cho app của bạn trông chuyên nghiệp hơn. Và thật thuận tiện hơn nữa khi bạn có thể cung cấp cho người dùng những giao diện có thể ...

Deploying Ruby on Rails Apps On VPS Server
Tôi muốn giới thiệu cho bạn một phương pháp để deploy các ứng dụng Ruby on Rails hoàn toàn theo cách riêng của bạn. Nó không phải là một giải pháp miễn phí, nhưng nó chắc chắn là giá cả phải chăng và bạn sẽ có một mã hóa thú vị hơn rất nhiều trong Ruby mà không có tất cả các hạn chế paywall. ...

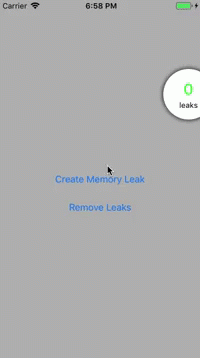
Một số thư viện tự động tìm memory leak cho iOS.
MLeaksFinder giúp bạn tìm thấy memory leak trong các ứng dụng iOS của bạn tại thời điểm development. Nó có thể tự động tìm memory leak trong các đối tượng UIView và UIViewController, show alert khi nó tìm thấy. Show alert: Memory Leak ( MyTableViewController, UITableView, ...

Ruby_Cài đặt Ruby on rails&Tạo dự án đầu tiên
Cài Đặt Để có thể sử dụng Ruby on Rails thì cần cài đặt trên máy tính các phần mềm sau: Ruby: Ngôn ngữ lập trình sử dụng bởi Ruby on Rails. RubyGems: Chương trình quản lý thư viện Ruby (còn được gọi là gem) trên máy tính (hoặc máy chủ). Ruby on Rails: Khác với một số framework khác, Ruby ...

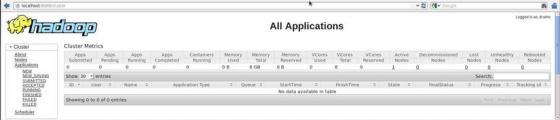
Tìm hiểu về Hadoop
Có bao giờ bạn băn khoăn lượng dữ liệu của các công ty công nghệ lớn như Facebook, Amazon, Google, ... thu thập mỗi ngày và được xử lý như thế nào mà vẫn đảm bảo tốc độ truy cập một cách nhanh chóng và hiệu quả nhất. Từ đấy chúng ta biết đến BIG DATA . Nó là thuật ngữ dùng để chỉ một tập hợp dữ ...

Xây dựng ứng dụng NodeJS + Framework ExpressJS + Template Engine Handlebars + PostgreSQL
Express js là một Framework nhỏ, nhưng linh hoạt được xây dựng trên nền tảng của Nodejs. Nó cung cấp các tính năng mạnh mẽ để phát triển web hoặc mobile Về các package hỗ trợ: Expressjs có vô số các package hỗ trợ nên các bạn không phải lo lắng khi làm việc với Framework này. Về ...

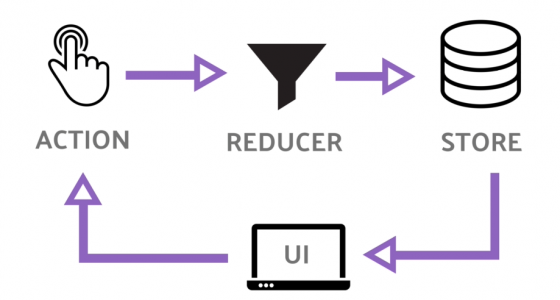
Unidirectional Data Flow With Redux In Swift.
Introduce Khi bắt đầu tiếp cận với lập trình iOS có lẽ chúng ta đều tiếp xúc với mô hình MVC (Model - View - Controller) đầu tiên , một phần vì nó giúp chúng ta học nhanh hơn một phần vì cách viết code mà framework Cocoa của Apple quy định. Theo thời gian MVC của Apple dần lộ ra những ...

Làm gì khi file log trên server quá lớn
Bạn có một vấn đề. Nhưng đó không chỉ là một vấn đề thôg thường. Bạn có một trong những loại vấn đề khó chịu nhất trong thế giới kỹ thuật. Theo cách nói đơn giản nhất, bạn đang cố mở một file log quá lớn. Nhưng nó mãi không chịu mở ra. Bạn cần tìm thứ gì đó từ file log và bạn phải đợi, chờ đợi và ...

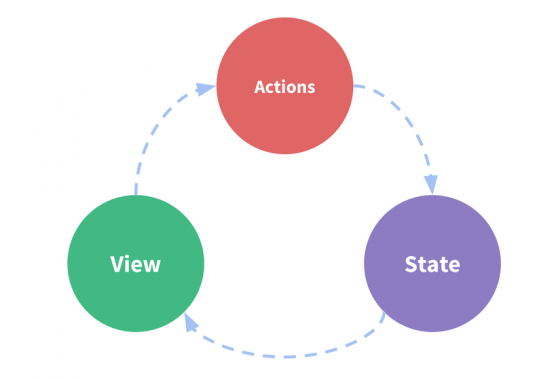
Tìm hiểu vuex trong vue
Vue hoạt động theo mô hình "Luồng dữ liệu một chiều" với các thành phần sau: State: Trạng thái, là nơi khởi nguồn để thực hiện ứng dụng. View: Khung nhìn, là các khai báo ánh xạ với trạng thái. Action: Hành động, là những cách thức làm trạng thái thay đổi phản ứng lại các nhập liệu của người ...

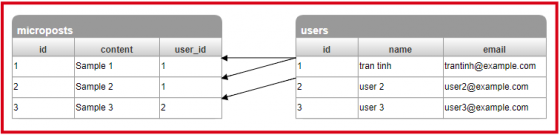
Ruby_Connect Database
Database là nơi để lưu dữ liệu. Trong ví dụ lần này mình sẽ lưu bài viết (post) vào trong database. Trang post list lấy nội dung bài viết từ trong database ra rồi hiển thị từng cái lên. Tạo trang post list. Mục đích cuối cùng là chúng ta sẽ hiển thị nội dung lưu tữ trong database lên, nhưng ...

[Chia sẻ] Một số tương tác với Google API: Get useremail, disconnect Google account to an application
Chào các bạn, gần đây mình đang làm dự án tương tác với Google Calendar, mình đã chia sẽ ở phần trước. Hôm nay mình sẽ chia sẽ hai vấn đề mình gặp phải trong quá trình làm việc với Google Calendar, đó là disconnect khỏi Google account và lấy email address. Ở bài trước mình đã sử dụng thư viện ...

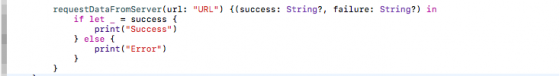
[Swift] Hiểu hơn về closure
Swift Closure Khi mới làm quen với Swift, đôi khi ta gặp phải những đoạn code như dưới: Và .................. Tuy nhiên ta không hiểu chúng là gì, và dùng như nào. Trong Swift, những đoạn code kiểu như trên được gọi là Closure, bài Note này sẽ đi sâu vào bới móc xem Closure là gì

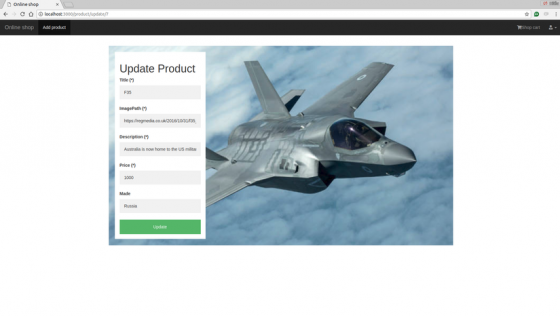
Ruby_Create application with scaffold
Trong bài này, mình sẽ tạo một ứng dụng nhỏ để tìm hiểu về các tính năng mạnh mẽ của Rails. Sử dụng script scaffold generator tự động sinh ra phần lớn chức năng để nhanh chóng tạo app, dựa vào đó để học về tổng quan của Web và Rails programming nâng cao. Lập kế hoạch Các bước thực hiện bên dưới ...

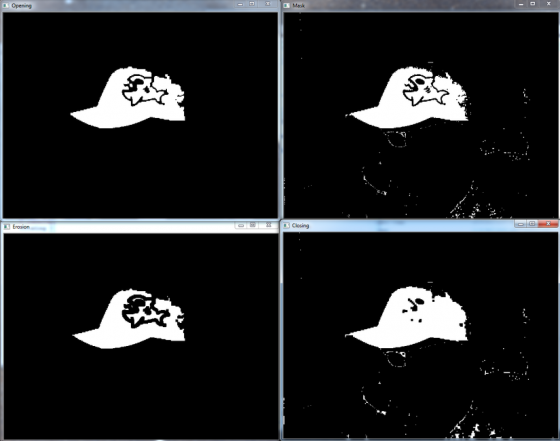
OpenCV With Python Part 10 ( Biến đổi hình thái học )
Trong bài hướng dẩn này với Python và OpenCV, chúng ta sẽ tìm hiểu về vấn đề các biến đổi hình thái học. Đây là một số thao tác đơn giản mà chúng ta có thể thực hiện dựa trên hình dạng của hình ảnh. 1. Hướng dẫn. Những xu hướng hiện nay để xử lý một bức ảnh là cách đi theo từng cặp song ...

Xây dựng dựng dụng REST API đơn giản với FLASK
Introduction RestFull API, chắc hẳn các bạn đã nghe đến cái tên này khá nhiều trong cuộc đời người làm lập trình. Việc xây dựng một ứng dụng REST API cũng ko hề khó. Bài viết này, tôi sẽ hướng dẫn các bạn xây dựng một ứng dụng REST API đơn giản sử dụng Flask (một framwork đơn giản, nhẹ nhàng, và ...

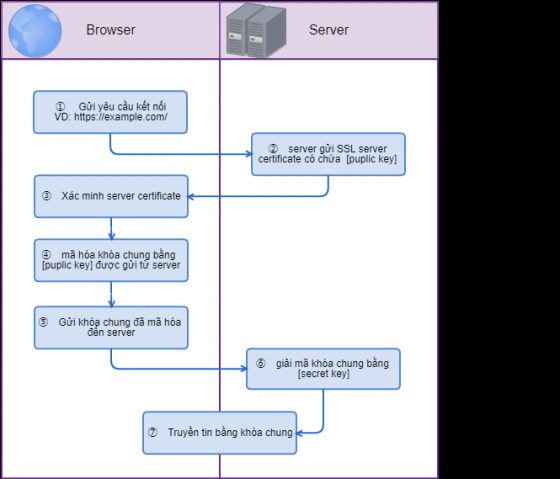
SSL/TLS là gì
SSL/TLS là gì SSL(Secure Sockets Layer)/TLS(Transport Layer Security)là kỹ thuật mã hóa truyền tin trên internet. Sử dụng SSL/TLS , bằng việc mã hóa data truyền tin giữa máy tính và server thì có thể phòng tránh bên thứ ba nghe trộm hoặc giả mạo data. Sự khác nhau ...

Ruby_Unit testing
Ở bài này, mình sẽ thực hiện Unit Testing để kiểm tra code chạy có chính xác không. Rails có riêng một nền tảng hổ trợ Unit Testing rất mạnh và mình sẽ tìm hiểu về nó. Trong cấu trúc thư mục của 1 project có thư mục test, trong thư mục này cũng có các thư mục models, controllers và những thư mục và ...

Basic Subdomains in Ruby on Rails
Subdomains(Tên miền phụ), chắc hẳn cụm từ này đã quá quen thuộc với bất cứ ai am hiểu công nghệ hiện nay. Tiên miền phụ khá hữu ích cho người dùng ở một số trường hợp khác nhau. Ví dụ, bạn xây dựng một dứng dụng blog đa người dùng. Mỗi người dùng nhận được blog của riêng họ. Việc có thể cung cấp ...

Decorator Pattern in Ruby
I. Giới Thiệu The decorator design pattern… Decorator pattern là gì? và làm thế nào để chúng ta có thể sử dụng nó trong project ruby của mình? Decorator là gì? In object-oriented programming, the decorator pattern is a design pattern that allows behavior to be added to an ...







