
Javascript prototype
OOP trong Javascript khá là khác biệt so với nhiều ngôn ngữ, khiến việc tiếp cận JS đối với những người đã quen với các ngôn ngữ hướng đối tượng khác như Java, C++, Ruby,... Prototype là một khái niệm cơ bản và cốt lõi của ngôn ngữ Javascript, bất kì ai muốn nắm vững ngôn ngữ này đều phải hiểu ...

5 bước để từ ý tưởng thành sản phẩm
Ở dự án phát triển một sản phẩm công nghệ, giải quyết vấn đề thường là mục tiêu hàng đầu mà mọi người hướng tới. Khi các vấn đề phát sinh, lập trình viên sẽ tìm hiểu cung cấp giải pháp khắc phục. Tuy nhiên, các sản phẩm cuối cùng thường lại thất bại do thiếu cân nhắc đến trải nghiệm người dùng ở ...

Coding style trong javascript!!!!
Chém Gió tản mạn về Coding style. Hôm Qua chém gió với a phương là admin react việt nam(group facebook) .Nói chung là đối với mình a ấy là thánh sống Bùi Văn Nam viết 17:45 ngày 12/08/2018

Tìm hiểu gem Doorkeeper
Mình xin chia sẻ về gem Doorkeeper mà mình biết: Đầu tiên chúng ta tạo project có tên gem_doorkeeper bằng lệnh: rails new gem_doorkeeper tiếp theo add vào gemfile: gem 'doorkeeper' sau đó: bundle install Sau đó chúng ta chạy lệnh generate để tạo ra các file config và local: ...

Tìm hiểu SOLID trong thiết kế OOP bằng ngôn ngữ Swift - Phần 1
Hẳn chúng ta đã rất quen thuộc với lập trình hướng đối tượng OOP với 4 tính chất căn bản :Trừu tượng - Đóng gói - Kế thừa - Đa hình. Tuy nhiên việc áp dụng vào thực tế để xây dựng cấu trúc ứng dụng gây cho lập trình viên không ít khó khăn. Bài toán đặt ra là làm sao để có thể xây dựng được hệ thống ...

Yandex mail là gì ? Cách tạo email doanh nghiệp miễn phí với Yandex
Doanh nghiệp hay các website kinh doanh dịch vụ hiện nay đang rất nhiều nhưng việc sử dụng email doanh nghiệp như của google email for business thì cần phải mất phí trung bình nếu một user thì mức giá tầm 30$$user/năm nếu việc kinh doanh thịnh vượng thì rất đơn giản nhưng nếu việc kinh doanh hoặc ...

Các điểm khác nhau về syntax giữa java và scala (p2)
Chào các bạn mình xin được tiếp tục loạt bài tìm hiểu về Các điểm khác nhau về syntax giữa java và scala, bài chia sẻ lần trc mình có nói một vài điểm cũng là cơ bản thôi, mình thì cứ đọc sách thấy chỗ nào hay lại note lại rồi chia sẻ với mọi người thôi. Bạn nào chưa đọc qua bài trước của mình thì ...

iOS Bluetooth Guide 6: Các best practice khi thiết lập device với vai trò peripheral
Cũng giống như phía central, Core Bluetooth cho ta quyền điều phối việc thực thi hầu hết các khía cạnh khi đóng vai trò peripheral. Chapter này cung cấp các guideline và best practice để khai thác quyền điều phối này một cách có trách nhiệm. Advertise dữ liệu là một phần quan trọng khi thiết lập ...

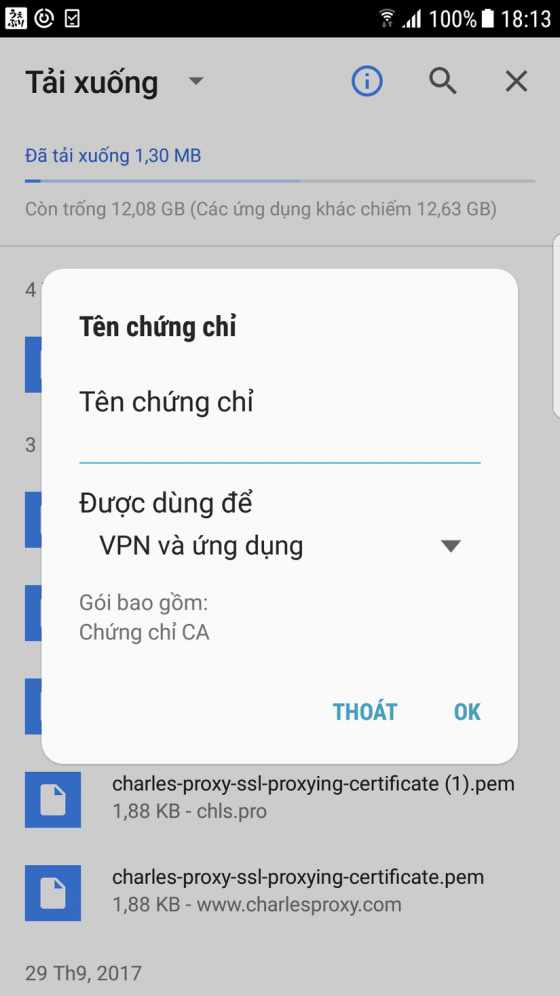
Sử dụng Charles Proxy để theo dõi network traffic trên Android
Charles là một web proxy (HTTP Proxy / HTTP Monitor) cho phép lập trình viên có thể theo dõi toàn bộ thông tin HTTP và SSL/HTTPS giữa thiết bị như browser/mobile tới Internet, bao gồm request, response và HTTP headers (bao gồm cả cookie và caching). Khi bạn lập trình một ứng dụng Android, thì có ...

Hội nghị Developer Circles Hanoi F8 Meetup by Facebook có gì?
Vì đang theo ReactJS và có định hướng học chắc xong nhảy sang React Native, đồng thời cũng nhận ra cái thế mạnh của React(tất) nên mình đăng kí tham gia hội nghị F8 Meetup. Và đây là những điều mình đã thu hoạch được trong buổi hôm nay. Mình xin viết về những điều nghe được. Có gì sai sót về tên ...

Xây dựng ứng dụng trên Iphone X
Mọi người đều hào hứng với iPhone X, “iPhone hoàn toàn là màn hình” - Plus Face ID, máy ảnh tự sướng TrueDepth / camera animoji, camera góc rộng 12 megapixel và camera phía sau tele, chip động cơ thần kinh A11 Bionic và sạc không dây 1. Sự khác biệt Đầu tiên, tóm tắt nhanh về ...

React Native Firebase
Giới thiệu Firebase là gì ? Firebase là một dịch vụ lưu trữ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Đăng ký Bây giờ chúng ta cần đăng ...

Amazon ElastiCache - cache data trên Amazon cloud
Bài được viết dựa theo cách hiểu của người viết sau khi đọc Chapter 10. Amazon ElastiCache của cuốn sách Sybex.AWS.Certified.Solutions.Architect.Official.Study.Guide.Associate.Exam 1. Amazon ElastiCache (từ giờ gọi tắt là ElastiCache) là gì? Nó là 1 web service của Amazon Cloud, là 1 ...

Cách nhận biết các hoạt động ngoài thực tế của user bằng thiết bị Android
Đã bao giờ bạn nảy ra ý tưởng thiết kế một ứng dụng có khả năng thay đổi tính năng dựa trên các hoạt động khác nhau của người dùng? Để hiện thực ý tưởng này, chúng ta phải có những tính toán phức tạp dựa trên các thông số trả về từ các cảm biến để có thể nhận biết user đang có những hoạt động gì ...

React cơ bản (Phần 1 - Quạt điện)
Chào các bạn, mình đang tìm hiểu reactJs và học được nhiều thứ rất hay ho từ đó, mình nghĩ nên chia sẻ cùng mọi người, vừa để giúp mình củng cố kiến thức cũng như giúp các bạn mới học tiếp cận react một cách dễ dàng hơn. Ở bài viết đầu tiên này mình cũng sẽ không nói về react là gì, lịch sử hình ...

Mời góp ý new project face verification 12 singer việt nam
Project Face verification 12 singer việt nam. Face verification chúng ta rất hay găp hằng ngày như facebook auto tag, hay face id của Iphone. .Hai model nổi tiếng hiện nay là facenet và deep face.Thằng facebook hình như nó xài deepface còn apple thì ko biết Trong model này mình sử dụng facenet ...

Áp dụng phương pháp "FAST" để giải quyết các bài toán quy hoạch động (Tiếp theo)
Trong bài viết này mình sẽ trình bày một ví dụ khác phức tạp hơn sử dụng phương pháp FAST để làm bài toán quy hoạch động. Nếu chưa đọc phần 1 trong seri này về phương pháp FAST, bạn có thể đọc bài viết đó tại link này: Giải quyết quy hoạch động bằng phương pháp FAST. Bài toán ví dụ Knapsack điển ...

Tìm hiểu GraphQL
GraphQL là Graph Query Language do Facebook tạo ra từ năm 2012 cung cấp giao thức chung cho phép giao tiếp giữa client và server để cập nhật và lấy dữ liệu. Client truy vấn đến máy chủ GraphQL bằng các truy vấn với đặc điểm: format của dữ liệu trả về được mô tả trong câu truy vấn và được định ...

Tìm Hiểu ECMAScript 6 - P6
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6. Phần 1 các bạn có thể xem Tại Đây Phần 2 các bạn có thể xem Tại Đây Phần 3 các bạn có thể xem Tại Đây Phần 4 các bạn có thể xem Tại Đây Phần 5 các bạn có thể xem Tại Đây Hôm nay chúng ta ...

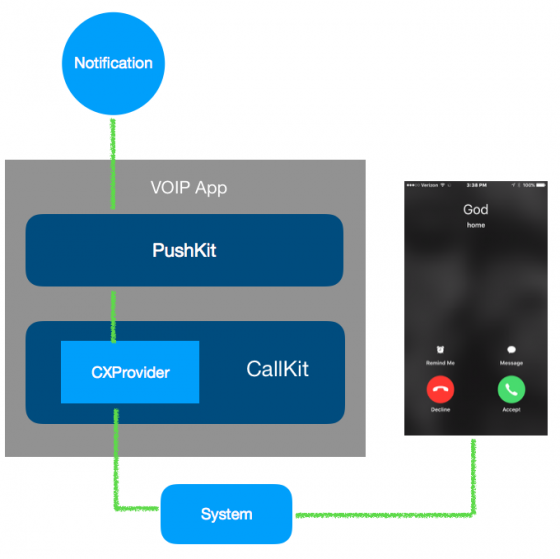
PushKit Framework và CallKit Framework trong VOIP
Không giống Android, IOS không cho phép các developer tạo ra các tiến trình chạy ngầm bởi vì hành động này sẽ chiếm tài nguyên của thiết bị. Nhưng sự thật là người dùng luôn có nhu cầu nhận được các thông báo, tin nhắn từ bạn bè ngay cả khi họ không sử dụng ứng dụng, thật may mắn là IOS đã tạo ra ...







