
Selenium Testing (phần 6)
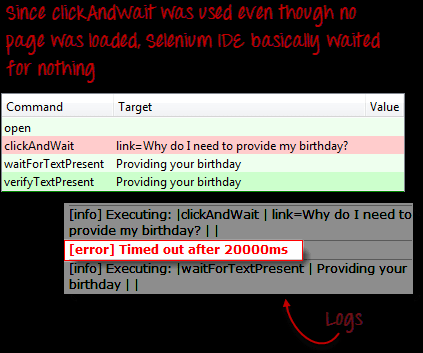
Trong hướng dẫn này, chúng ta xem xét các lệnh sẽ làm cho automation scrip của bạn thông minh và đầy đủ hơn. Verify present của một phần tử Chúng ta có thể sử dụng hai lệnh sau đây để xác minh present của một phần tử: verifyElementPresent: trả về TRUE nếu phần tử được chỉ định là FOUND ...

Prototype trong javascript hoạt động như thế nào?
OOP trong Javascript Javascript là một ngôn ngữ dựa trên nguyên mẫu ( prototype-based language ), nó có nghĩa rằng thuộc tính và phương thức của object có thể được chia sẻ thông qua các đối tượng tổng quát ( generalized objects ) có khả năng mở rộng. Trong số các ngôn ngữ hướng đối tượng phổ ...

[IOS] Xây dựng ứng dụng realtime với NodeJs và SocketIO (Phần 2)
Ở phần 1, mình đã hướng dẫn các bạn về cách cài đặt môi trường và tạo kết nối, phần này chúng ta sẽ viết 1 ứng dụng nhỏ áp dụng nodeJs và SocketIO 1. Thiêt lập phía Server Tạo kết nối ban đầu phía server var express = require('express') var app = express() var server = ...

Quick Guide cho Retrospective Meeting: Pattern WHAT-WHY-HOW
Trong thế giới phát triển phần mềm, chúng ta luôn có thể quay lại và sửa chữa sản phẩm. Agile retrospective cho phép chúng ta tạo mẫu nhanh hơn, cung cấp các bản cập nhật mới thường xuyên hơn và hoàn toàn kiểm soát được sự đảm bảo chất lượng của chúng ta. Đó là sức mạnh của Agile. Và tất cả những ...

Automatically enable HTTPS on your website with EFF`s Certbot
Ở thời đại công nghệ thông tin bùng nổ này việc tạo ra riêng cho mình một trang web với style riêng tùy sở thích hẳn là quá dễ ràng. Tuy vậy, để chạy được một website cũng cần một số chi phí đi kèm, không phải ai cũng mong muốn điều đó. Hôm nay, mình xin giới thiệu một phần có thể giảm chi phí cho ...

Bắt đầu với Reactjs- Phần 6, Tìm hiểu về redux-form (4)
2.2.1 Async Blur Validation: Validation này sẽ chạy trước thi event onSubmit được thực hiện, nếu bạn chỉ quan tâm tới validation chỉ khi submit thì nên sửa dụng submit validation. Chuẩn bị file public/index.html <!doctype html> <html lang="en"> <head> <meta ...

Microservice có gì khác với cấu trúc truyền thống (monolithic)
Như các bạn cũng đã biết và vô cùng quen thuộc với cấu trúc khối (monolithic). Cấu trúc này tức là mọi thứ từ cấu trúc, ngôn ngữ, cơ sở dữ liệu, ... đều được gộp lại thành 1 khối. Dự án càng lớn thì project của bạn càng phình to dẫn đến cho việc maintenance càng trở nên phức tạp. Độ mở rộng ...

Squid proxy + Bonding interface ubuntu
Squid là một phần mềm Proxy Server dùng cho việc lưu trữ cache và lọc nội dung web. Squid hỗ trợ các giao thức HTTP, HTTPS, FTP,… giúp bạn tiết kiệm băng thông và tăng tốc độ truy cập web cho nhóm người dùng trong công ty. Nguyên tắc hoạt động của Squid là khi người dùng truy vấn đến 1 ...

Android - Custom view - Làm chủ onMeasure
Custom view không chỉ về phương thức onDraw(), onMeasure() cũng quan trọng không kém và sau đây mình sẽ giới thiệu về nó… Nếu Bạn đã từng xây dựng ứng dụng với custom view trước đây, bạn có thể thường không phải override onMeasure, nhưng dù sao điều đó cũng phải một ý tưởng tồi: việc ...

Tìm hiểu về Zones (zone.js)
Zones là một cơ chế giúp các lập trình viên xử lý nhiều tác vụ bất đồng bộ (async) có liên kết với nhau về mặt logic. Zones hoạt động bằng cách liên kết mỗi tác vụ bất đồng bộ với một zone. Những lợi ích của việc liên kết này: Việc liên kết dữ liệu nào đó với zone, tương tự như thread-local ...

Mời góp ý project Shape Recognition sử dụng CNN trong deep learning
Mình mới tạo 1 project nhỏ shape recognition sử dụng mạng CNN training trên colab với gpu. Số class là 10 ((circle,apple,diamond,envelope,fish,moon,smiley face,square,triangle,watermelon) mỗi class có 20k image training với size là 28x28. Model sử dụng python cùng các thư viện keras(tensorflow ...

Kiểm thử phi chức năng là gì?
Testing được chia thành 2 loại: Kiểm thử chức năng Kiểm thử phi chức năng Kiểm thử chức năng là gì? Kiểm thử chức năng, như tên cho thấy, là xác nhận tất cả các chức năng của hệ thống. Nó đánh giá ứng dụng và xác nhận liệu ứng dụng có đang hoạt động theo yêu cầu hay không. Các loại Kiểm ...

Sass - người bạn vô cùng hữu dụng khi sử dụng CSS
Là một web developer, tôi dám cá rằng trong khi viết CSS bạn sẽ gặp phải những trường hợp như 1 đoạn code nào đó được sử dụng lặp lại khá nhiều lần, hay một mã màu nào đó khá là khó để nhớ cho việc sử dụng nhiều lần. Khi đó, chắc hẳn bạn sẽ mong muốn có một công cụ hỗ trợ nào đó để khắc phục được ...

Blockchain cơ bản với Swift 4
Giới thiệu Blockchain là công nghệ đằng sau những đồng tiền điện tử phổ biến trong đó bao gồm Bitcoin, Ethereum , Cardano v.v . Khái niệm chính đằng sau Blockchain là cung cấp cuốn sổ cái phân tán mà không được kiểm soát bởi bất kỳ một bên trung tâm nào . Thông tin trong Blockchain không thể bị ...

Sử dụng Docker Compose cho lập trình viên Ruby on Rails
Chào các bạn hôm nay mình muốn giới thiệu cho các bạn một cách sử dụng môi trường mà mình mới tìm hiểu trong quá trình lập trình. và đây là lý do mình viết bài này Bạn là một dev và đa số mình phát triển trên môi trường Linux khi làm việc ở công ty. Máy ở nhà của bạn lại sử dụng window do có ...

Google sẽ giới thiệu gì tại sự kiện Google I/O 2018 sắp tới
Google I/O là một sự kiện thường niên dành cho giới lập trình và phát triển phần mềm được Google tổ chức. Chúng ta hãy cùng điểm qua xem sự kiện năm nay có những sản phẩm thú vị gì sắp xuất hiện. Hệ điều hành Android P Bản preview của Android P được giới thiệu từ đầu năm, bản kế tiếp sẽ trình ...

Hướng dẫn đưa template BlurAdmin vào Rails (Phần 2)
Như mình đã giới thiệu ở Phần 1 thì ở phần này, mình sẽ hướng dẫn để làm sao Rails có thể nhận được template này. Sau khi đã hoàn thành xong các bước ở phần 1, để build được file js, css chúng ta chaỵ các câu lệnh dưới dây trong terminal npm install gulp Sau khi đã build file gulp, sẽ ...

Tầm quan trọng của document đối với communication trong dự án
Nguồn bài viết : ドキュメントは最強のコミュニケーションツールである―Joelの機能仕様書入門 1. Mở đầu Tác giả bài viết tuy là người làm kĩ thuật có nhiều năm kinh nghiệm trong nhiều mảng về computer system development nhưng trong bài viết này sẽ dành trọng tâm để nói về những vấn đề ngoài kĩ thuật. Bởi vì như chúng ta đã biết ...

Bốn cấp khi validation dữ liệu trong Rails bạn cần biết
Khi nghĩ về validation trong Rails, người ta thường nghĩ đến validation ở model đầu tiên. Vậy các cấp validation khác thì sao? Validation bằng model có phải một giải pháp hoàn hảo? Bài viết này sẽ giới thiệu về 4 cấp validation trong rails, và thảo luận về ưu nhược điểm của mỗi cách thông qua cột ...

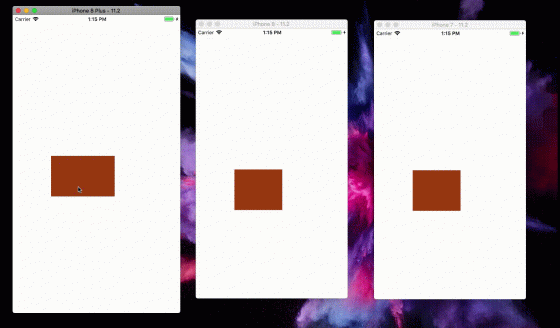
Giới thiệu về Constraint Layout 1.1
Constraint Layout đơn giản hoá việc tạo các layout phức tạp trong Android bằng cách làm cho nó có thể xây dựng được hầu hết các UI của bạn với visual editor trong Android Studio. Nó thường được mô tả là mạnh mẽ hơn RelativeLayout. Với Constraint Layout, bạn có thể xây dựng các layout phức tạp mà ...







