
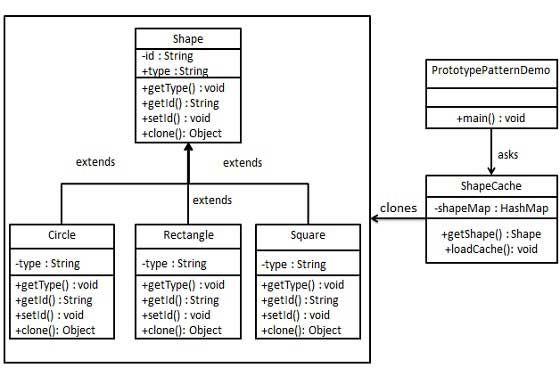
Design Patterns - Prototype Pattern
Prototype pattern đề cập đến việc tạo Object trùng lặp trong khi vẫn giữ được hiệu suất trong quá trình, là một pattern thuộc nhóm Creational Patterns. Kiểu design pattern này được tạo ra theo mô hình Creational Pattern vì Pattern này cung cấp một trong những cách tốt nhất để tạo ra một đối tượng ...

Cách trở thành một tester beta giỏi
Bài viết sau được dịch từ link: https://blog.instabug.com/2017/07/how-to-be-a-good-beta-tester/ Tôi là một kỹ sư kiểm soát chất lượng phần mềm với bốn năm kinh nghiệm, và thử nghiệm phần mềm là niềm đam mê của tôi. Tôi rất thích tìm bug - dù là về chức năng, kỹ thuật, thiết kế giao diện người ...

Erlang - Concurrent Functional Programming in the Telecommunications Industry
Now, let 's forget your computer. Iam going to use my eyes and tell you about what I see. Some people are coding, the anothers are talking. My friend is taking a cup of coffee. All of them are concurrent. So today, we will talk about the parallel activities as sets of communicating parallel ...

OAuth2 Facebook and Github using Kotlin + Spring Boot
Bài viết này sẽ giúp giới thiệu về cách xây dựng một app mẫu về "social login" sử dụng OAuth2 và Spring Boot trong đó chúng ta có thể lựa chọn OAuth2 Authorize Server cùng cập bởi Facebook và Github. Cài đặt Đầu tiên để tạo project có thể tham khảo tutorial này Kotlin-Getting Started with ...

Giải quyết vấn đề search tô đậm, jump next prev trong khung chat giống skype
Vấn đề. Vừa rồi mình có gặp một task khá đau đầu về search tô đậm text + jump next and prev với button giống như khung chat của skype. Cuối cùng mình cũng tìm được giải pháp, tuy chưa hoàn thiện, nhưng có thể coi là chấp nhận được nên share mọi người ạ. Bối cảnh. Mình cần có 1 khung chat, có ...

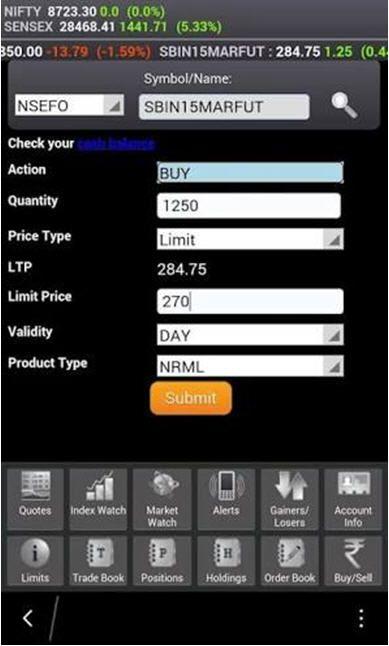
Làm thế nào để thử nghiệm ứng dụng ngân hàng đầu tư (với 34 kịch bản kiểm thử quan trọng)
Chủ đề hôm nay sẽ mang lại cho bạn sự rõ ràng hơn về lĩnh vự Ngân hàng Đầu tư. Bạn sẽ biết phải làm gì để kiểm thử ứng dụng ngân hàng đầu tư. Trước khi nghiên cứu sâu hơn về cách kiểm thử các ứng dụng ngân hàng đầu tư, trước hết hãy hiểu domain này. Vì vậy, trước tiên chúng ta sẽ học các thuật ...

Laravel deep dive: queue system phần 5
Như ở part trước ta biết khi khởi động tiến trình chạy queue bằng câu lệnh queue:work nếu tùy chọn --once không được cung cấp ta sẽ gọi phương thức deamon khi đó tiến trình sẽ được giữ tồn tại mãi mãi. Phương thức deamon của class Worker: /** * Listen to the given queue in a loop. ...

Ruby - sự khác nhau giữa Exception và StandardError
"Không bao giờ rescue Exception trong Ruby!" Có lẽ bạn đã nghe điều này từ trước đây. Đó là lời khuyên tốt, nhưng nó khá khó hiểu trừ khi bạn đã biết. Hãy tạm bỏ qua tuyên bố này và xem ý nghĩa của nó. Bạn có thể biết rằng trong Ruby, bạn có thể rescue các ngoại lệ như vậy: begin ...

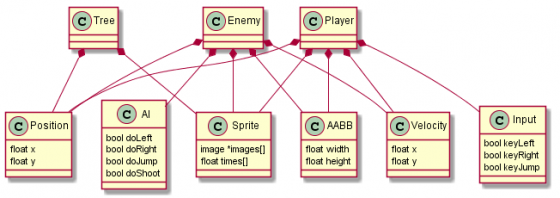
Hiểu biết cơ bản về hệ thống Component - Entity - Systems
Một cách truyền thống để xây dựng một game là sử dụng lập trình hướng đối tượng(OOP). Mỗi thực thể trong game là một đối tượng(Object), được tạo ra từ khuôn mẫu lớp(class) cho phép mở rộng thực thể qua tính đa hình. OOP khá hiệu quả đối với những game cỡ nhỏ có ít đối tượng trong game. Khi game ...

kintone Plugin: "Add Shortcut Button" Plugin[EN]
kintone Plaform Part 1 - Business database apps creation platform without coding kintone Plaform Part 2 - Using Plug-in to extend your platform features kintone Plaform Part 3 - Plug-In development Tutorial kintone Plaform Part 4 - Plug-ins list Hi, everyone ! Back to the kintone plugin ...

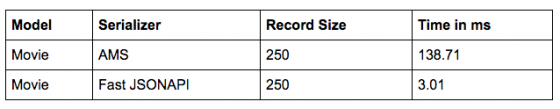
Gem: FAST JSON API serialization
Giới thiệu Fast JSONAPI cung cấp tất cả các chức năng chính của Active Model Serializer (AMS) cùng với sự nhấn mạnh về tốc độ và hiệu suất nhanh gấp 25 lần của AMS. Fast JSONAPI cũng thực hiện những chặt chẽ yêu cầu về tốc độ và được auto test tại: https://github.com/Netflix/fast_jsonapi/blob/ma ...

Rails Asset Pipeline
. Mở đầu Chào các bạn, chắc hẳn không ít người đã gặp các lỗi font, thiếu ảnh khi include thư viện bên thứ 3 vào project. Để tìm hiểu nguyên nhân và giải quyết, chúng ta sẽ tìm hiểu về Asset Pipeline 1. Asset Pipeline là gì: Asset Pipeline là 1 giải pháp, nó được implement bởi gem ...

Laravel 5.5 ReactJS Phần 1 - Cài đặt và sử dụng react router v4.
Laravel 5.5 React Preset Laravel 5.5 có Frontend Preset mới là ReactJS. Trong bài viết này chúng ta sẽ sử dụng React Preset để sử dụng ReactJs trong Laravel app Cài đặt Laravel 5.5 Tạo mới laravel project sử dụng composer command. composer create-project --prefer-dist laravel/laravel blog ...

Agile testing_ 3 yếu tố đầu tiên làm nên thành công của Agile testing
Có 7 yếu tố chính làm nên thành công của Agile testing, trong đó 3 yếu tố đầu tiên là (1) Sử dụng phương pháp tiếp cận toàn nhóm (2) Làm theo tư duy Agile testing (3) Tự động hóa kiểm thử hồi quy – Khi cả nhóm phát triển tham gia vào quá trình kiểm thử, bạn sẽ có một tập hợp các kỹ năng, ...

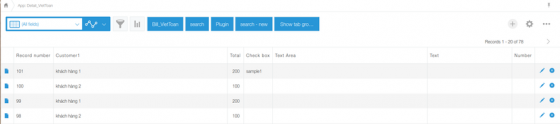
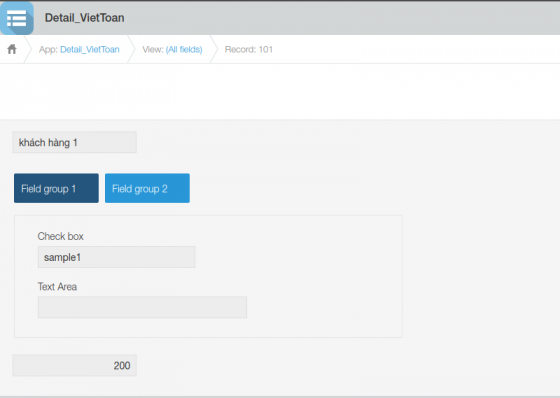
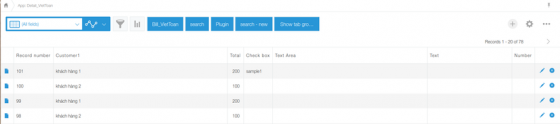
kintone Plugin: "Show Tab Group Field" Plugin[VN]
kintone Plaform Part 1 - Giải pháp Quản trị dữ liệu không cần lập trình kintone Plaform Part 2 - Sử dụng Plugin để mở rộng chức năng kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in kintone Plaform Part 4 - Plug-ins list Xin chào các bạn ! Quay trở lại với series về kintone plugin ...

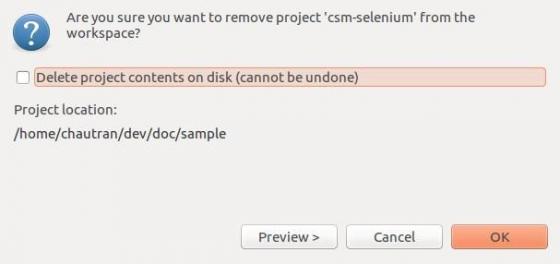
Selenium Guideline for Beginners - Part 2
In this session, you complete your first project by adding a test with TestNG annotation. 1. TestNG? TestNG is a framework for Java Unit Testing. Like its predecessor - JUnit, TestNG provides a way to write test methods, organize them in suites, run and produce test report. TestNG makes it ...

5 CÔNG CỤ MARKETING BẠN KHÔNG NÊN BỎ QUA
Việc nắm bắt và vận dụng các công cụ truyền thông marketing online là một vấn đề cực kỳ quan trọng trong việc tăng doanh thu của công ty. Bạn có thể thấy đâu đâu người ta cũng sử dụng điện thoại di động, theo đánh giá của Liên đoàn Viễn thông thế giới (ICU), có đến 5,9 tỉ người sử dụng các thiết bị ...

kintone Plugin: "Add Shortcut Button" Plugin[VN]
kintone Plaform Part 1 - Giải pháp Quản trị dữ liệu không cần lập trình kintone Plaform Part 2 - Sử dụng Plugin để mở rộng chức năng kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in kintone Plaform Part 4 - Plug-ins list Xin chào các bạn ! Quay trở lại với series về kintone plugin ...

Kiểm thử tự động ứng dụng trí tuệ nhân tạo AI (AI Test Automation)
1. Giới thiệu sơ lược về trí tuệ nhân tạo AI Bất kỳ ai trong chúng ta đều biết rằng cuộc cách mạng công nghệ 4.0 đang đến với 3 nền tảng kỹ thuật chính là trí tuệ nhân tạo (Artificial Intelligence - AI), thế giới kết nối vạn vật (Internet of Things - IoT) và ...

Getting Started With RxSwift and RxCocoa: Networking
Tiếp theo các phần trước Phần 1 - Getting Started With RxSwift and RxCocoa, Phần 2 - Getting Started With RxSwift and RxCocoa : Observable and the Bind hôm nay chúng ta sẽ tiếp tục tìm hiểu về RxSwift, cụ thể là tìm hiểu về networking, cách lấy data và kết nối dữ liệu đó với View. Rx có rất nhiều ...







