
8 điều cần lưu ý khi viết css
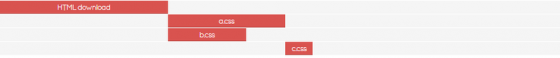
Tối ưu hóa tốc độ trang là một công việc mà hầu như mọi Web developer đều quan tâm và nên biết, mục đích của nó là đưa nội dung website đến với người xem nhanh nhất có thể. Front-end developer thường làm việc với HTML, CSS, Javascript và các hình ảnh. Do đó, đây cũng là các đối tượng chính để chúng ...

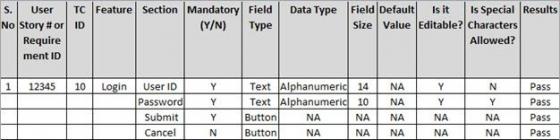
Field Validation Table (FVT): Kỹ thuật thiết kế kiểm tra để xác nhận trường thông tin
Giới thiệu về Bảng Xác nhận Trường (FVT) - kỹ thuật thiết kế kiểm thử: Trong thế giới số, "CHẤT LƯỢNG" là thuật ngữ được sử dụng rộng rãi hơn trong bất kỳ ngành công nghiệp nào. Bất kỳ tổ chức nào cũng đều vì mục đích này, họ luôn nghĩ và nỗ lực làm thế nào để đảm bảo chất lượng sản phẩm hoặc ...

Serverless Typescript với AWS Lambda, API Gateway và DynamoDB trên môi trường offline - Phần 02
Phần 01 - https://viblo.asia/p/serverless-typescript-voi-aws-lambda-api-gateway-va-dynamodb-tren-moi-truong-offline-phan-01-3P0lPk7PZox Như ở bài viết trước chúng ta đã tạo được một ứng dụng serverless có thể deploy lên hệ sinh thái aws, thực hiện phát triển ở mội trường local. Với cấu trúc ...

Bắt Đầu với Javascript (P10)
Trong phần này sẽ tìm hiểu làm thế nào để làm việc với number trong javascript. Bạn có thể sử dụng bốn loại literals số: thập phân, nhị phân, bát phân, và hệ thập lục phân. 1. Decimal numbers - thập phân 1234567890 42 // Caution when using leading zeros: 0888 // 888 parsed as decimal 0777 ...

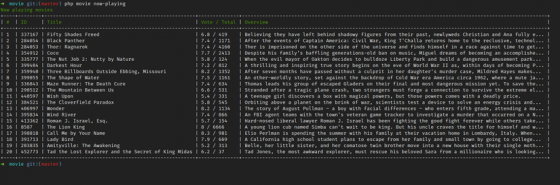
Tạo terminal commands line với HTML/CSS
Trong bài viết này tôi sẽ giới thiệu tới các bước để tạo terminal commands line chỉ với HTML/CSS, kết quả như hình dưới đây : Mã HTML Cấu trúc HTML như sau, mình giải thích trong comment. <div class="terminal-menu"> <div class="terminal-buttons terminal-close"></div> ...

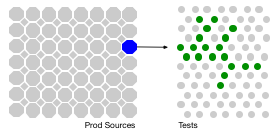
Test Impact Analysis
Test Impact Analysis viết tắt là TIA nghĩa là phân tích tác động cho kiểm thử Test Impact Analysis (TIA) là kỹ thuật giúp xác định tập các kiểm thử cần dùng cho các thay đổi được đưa ra. Một mô tả tương tự cho các kiểm thử để thực hiện cho một sự thay đổi Trong thời đại mà DevOps được ...

Bài 2: Các quy tắc xác định số âm tiết của một từ trong tiếng Anh
Âm tiết là phần không thế thiếu trong việc phát âm tốt Tiếng Anh. Bạn phải nhớ cho mình trước tiên là có 5 nguyên âm chính: u, e, o, a, i. Một từ có bao nhiêu nguyên âm thì từ đó có bấy nhiêu âm tiết. Từ want có 1 âm tiết vì có một nguyên âm; Từ wanna có 2 âm tiết vì có 2 nguyên ...

Thực hiện refresh token trong Angular (v2, v4.3, v5+)
Refresh token là một feature tuy nhỏ nhưng không thể thiếu trong ứng dụng client nói chung và single-page web app nói riêng. Trong bài viết này, mình sẽ hướng dẫn các bạn thực hiện tính năng này trong Angular. Vì từ bản 4.3 trở đi, Http module bị deprecated vì Angular cho ra đời HttpClient module, ...

Tổng hợp một số chú ý khi code API
Khi phát triển API phía server để truyền tin Ajax với Javascript phía frontend , android hoặc Iphone. Vậy làm sao để thiết kế một API tốt ? Bài viết hôm nay , mình sẽ tổng hợp một số ý kiến khi thiết kế API Theo cách versioning thì có 4 cách . Với mỗi cách thì có ưu điểm và nhược điểm ...

WordPress Máy chủ chuyên biệt vs Máy chủ chuyên biệt vs lưu trữ VPS vs Đám mây lưu trữ
Vấn đề lưu trữ các trang web WordPress là một trong những mối quan tâm chính của technopreneurs trên web. Thứ nhất, vì sự ổn định và khả năng truy cập của các trang web WordPress rất phụ thuộc vào chất lượng của lưu trữ. Sau đó, không may, đôi khi rất khó để lựa chọn máy chủ web chuyên nghiệp đó ...

[MLE - 03] Where should we experience ?
Chào các bạn! Trong bài viết trước chúng ta đã hiểu được tầm quan trọng của "tấm bia" và "thước" trong quá trình phát triển một dự án sử dụng Machine Learning. Hôm nay chúng ta sẽ tìm hiểu về "tấm bia" này nhé ! "Tấm bia" là nơi ta thực hiện việc đo đạc performance của hệ thống, độ chính xác của ...

Hướng dẫn viết game pacman với CSS3 animation
1. HTML Bước đầu chúng ta sử dụng đoạn HTML này để css background màu đen và hình hoạt hình chuyển động. <body> <div class="pista"> <div class="luces"><span></span><span></span><span></span><span></span><span></ ...

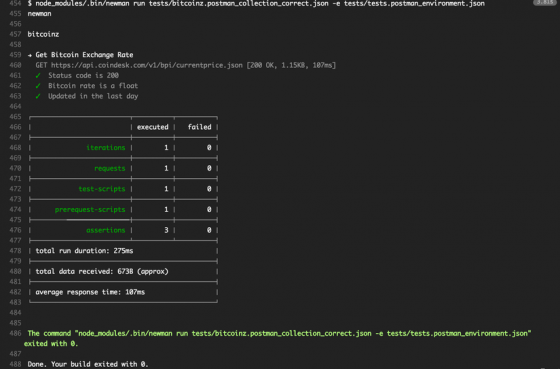
API Testing sử dụng Postman (Phần 2)
Ở bài viết trước , mình đã giới thiệu về Postman cũng như các cài đặt sử dụng và một số ví dụ cơ bản. Trong bài viết này, mình sẽ đi trình bày kĩ hơn và nâng cao hơn về nó - cụ thể là về cách viết và chạy test. Trong Postman, chúng ta có thể viết test riêng của mình bằng Javascript. Hiện tại có ...

Những điểm mới trong React phiên bản 16.3.0
Việc ứng dụng React để xây dựng ứng dụng web đã trở nên rất phổ biến. React khá là dễ sử dụng, cú pháp khá gần với Javascript so với các thư viện khác, hiệu năng cao và có cộng đồng sử dụng rất phong phú. Và một điều quan trọng đó là Facebook rất chú ý trong việc làm cho đứa con của mình ngày một ...

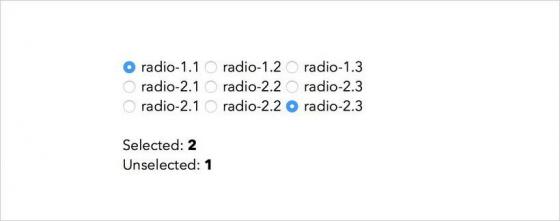
Đếm trạng thái HTML Thay đổi Thời gian thực với CSS
Đếm là một công việc phổ biến trong các ứng dụng web. Bạn có bao nhiêu email chưa đọc? Có bao nhiêu nhiệm vụ không được chọn trong danh sách việc cần làm của bạn? Bao nhiêu miếng bánh được đóng gói trong giỏ hàng? Tất cả là những câu hỏi quan trọng mà người sử dụng xứng đáng nhận được. Vì vậy, ...

Một vài tips sử dụng Brackets
I. Giới thiệu Brackets là một trình soạn thảo cho website mã nguồn mở được viết với các ngôn ngữ HTML, CSS và JavaScript chủ yếu tập trung vào việc phát triển web. Đối với những nhà phát triển web, việc tìm ra một công cụ lập trình, chỉnh sửa code cho website và gắn bó với nó không phải ...

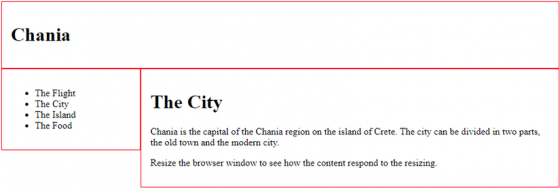
Từ căn bản đến nâng cao về Responsive Web Design (RWD) - Phần 2
Xin chào các bạn, như đã nói hôm nay mình xin giới thiệu phần 2 của series bài viết từ căn bản đến nâng cao về Responsive Web Design (RWD). Trong series này mình sẽ đi từ căn bản nhất đến chi tiết nhất về RWD cho những bạn chưa từng biết gì về RWD có thể dễ dàng tiếp cận, tìm hiểu cũng như áp dụng ...

Docker - những kiến thức cơ bản phần 2
Giới thiệu 1. Docker là gì? 2. Sự khác biệt giữa Docker và Hypervisors 3. Sự khác biệt giữa Docker Image và Docker Container 4. Làm thế nào để tạo ra một Docker Image bằng Dockerfile Phần trước: Cơ bản chúng ta đã hiểu về Docker cũng như các khái niệm khi sử dụng Docker, để tiếp tục ...

Laravel Zero - Build your own console application
Giới thiệu Laravel Zero được tạo ra và được duy trì bởi Nuno Maduro, và là micro framework cho các ứng dụng console/command line. Đây là một phiên bản không chính thức và tùy chỉnh của Laravel được tối ưu hóa để xây dựng các ứng dụng dòng lệnh (command-line application). Các đặc điểm của ...

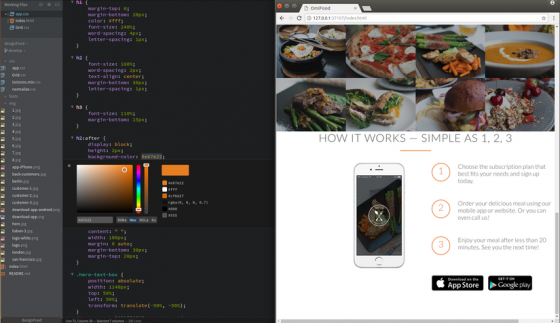
CSS3 Filters: Tạo hiệu ứng chỉnh sửa ảnh chỉ với CSS
CSS3 Filters là một phần khá thú vị cho phép chúng ta chỉnh sửa ảnh với độ mờ, độ sáng và nhiều thứ khá , Tiếp theo chúng ta sẽ đi vào chi tiết Cách hoạt động Chỉ sử dụng css để thực hiện hiệu ứng và ngoài áp dụng cho ảnh còn áp dụng được cho tất cả các phần tử html Cú pháp filter: ...







