
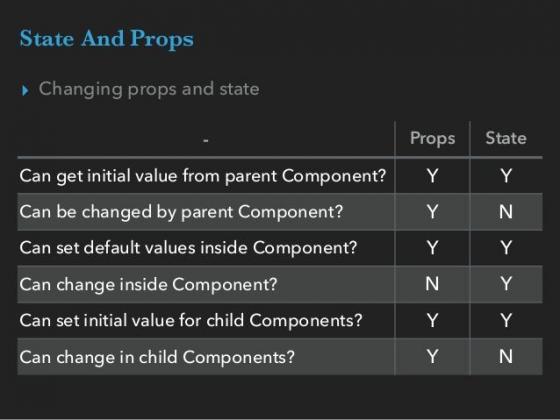
Reactjs - Bài 2 - Component, props, state
Phần trước thì tôi đã giới thiệu sơ qua về component trong reactjs, trong phần này thì chúng ta sẽ cùng tìm hiểu rõ hơn về component và các thành phần liên quan. 1. Component Component cho phép chúng ta chia nhỏ các thành phần UI độc lập mục đích để dễ quản lý và tái sử dụng nó Chú ý: nếu ...

Một số hiểu biết rút ra được trong quá trình làm dự án tuần vừa qua
Base 64 là gì? Base64 là một chương trình mã hóa chuỗi ký tự bằng cách dùng thay thế các ký tự trong bảng mã ASCII 8 bit thông dụng thành bảng mã 6 bit. Nó thường được sử dụng để mã hóa các tập tin đa phương tiện (hình ảnh, âm thanh, video,…). Ký tự 64 trong Base64 là đại diện cho 64 ký tự ...

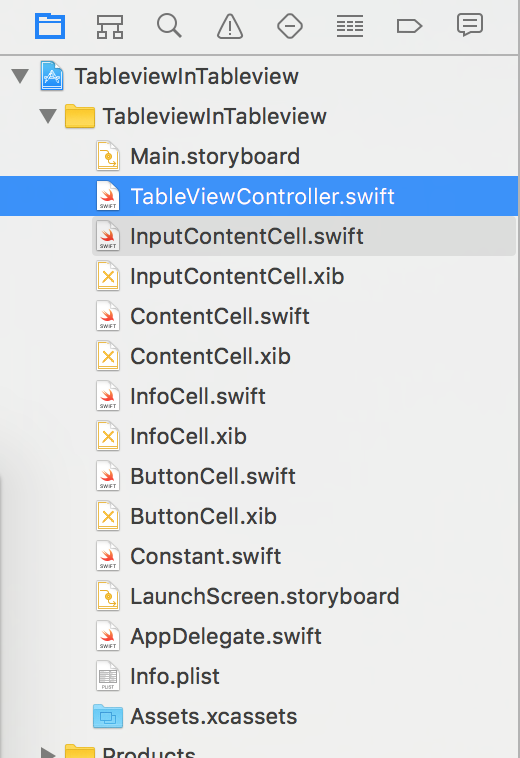
TableView Trong TableView
Trong quá trình dựng giao diện cho ứng dụng của mình, đôi khi muốn hiển thị một tableview con nằm trong một màn hình lớn được thiết kế là một tableview hoặc là UITabliewController. Tuy nhiên nếu dùng giao diện kéo cả 2 tableview vào cùng một giao diện như thế sẽ gây hiểm lầm cho controller không ...

Tìm hiểu về Angular 4
Đầu năm 2017, Angular đã phát hành Angular 4. Trong bài viết này chúng ta cùng tìm hiểu Angular 4 có gì mới. View Engine Angular 4 thực hiện thay đổi theo mã AOT. Những thay đổi này làm giảm 60% kích thước các thành phần. Animation Package Bỏ animations ra khỏi @angular/core và đóng ...

Những lỗi mà nhiều BrSE hay mắc phải
Dựa trên kinh nghiệm khi làm BrSE và qua các buổi giao lưu với các BrSE khác, hay qua việc quan sát BrSE khác làm việc, mình thấy các bạn BrSE hay mắc các lỗi điển hình dưới đây, hy vọng qua bài viết này sẽ giúp ích phần nào cho các bạn mới làm BrSE trong quá trình làm việc. 1. Giao tiếp và giải ...

Phần 4: Basic Authen Apache sử dụng OTP Token key - PrivacyIDEA
Phần 4: Mô tả: Ta có thể sử dụng OTP token key thay đổi theo thời gian để login vào website. Phần 1 : Cài đặt PrivacyIDEA server Phần 2: Login ubuntu sử dụng OTP token key. Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA. Phần 4: Basic Authen Apache sử dụng OTP token key. Phần 5: Sử dụng ...

Create your first voting app with Sinatra
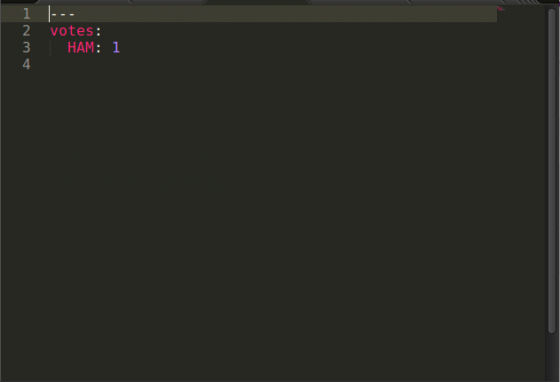
Chúng ta sẽ tạo một ứng dụng nhỏ về bỏ phiếu bằng 1 framework của ruby đó là Sinatra, nó cũng giống như Ruby on Rails nhưng nhỏ hơn rails vậy những ứng dụng nhỏ thì lựa chọn sinatra là rất hợp lý. gem install sinatra Create your first sinatra app Create a vote.rb file with the following ...

Một vài tips & tricks nên biết trong Android Studio
Dưới đây là một vài thủ thuật, phím tắt cho Android Studio sẽ giúp bạn tăng hiệu quả công việc. Những điều này mình nghĩ là cần thiết và rất hữu ích cho mọi người nên các bạn chưa biết có thể luyện tập dần dần thành thói quen khi viết code. Khi đọc bài bạn làm thử 1 lần chắc chắn sẽ quên nhanh ngay ...

Error 503 - Nguyên nhân và cách xử lý (Phần 1)
Bài viết được dịch từ https://www.cpi.ad.jp/column/column01/ Chào các bạn. Tôi là Matsuo – Web rider của team Web Marketing ở Kyoto. tôi sẽ đưa ra những “bí kíp” để thu hút khách hàng tới trang Web dưới con mắt của một Marketer, trong đó tập trung vào những tip để chọn Rental server ...

React Cách điều hướng hiển thị trên view
Trong React mỗi component sẽ trả về một view, Sự kết hợp của các component tạo thành giao diện của web. Khi số lượng các component nhiều thì các hiển thị các component trở nên khó kiểm soát. Cần tạo ra 1 cơ chế quản lý hiển thị các component hiệu quả và rõ ràng. Ví dụ: khi có 3 compoennt : A, ...

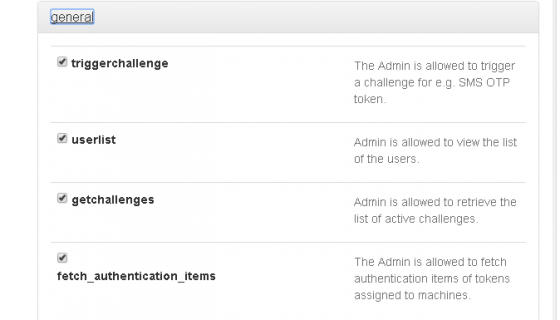
Phần 6: Policy cho user trong PrivacyIDEA
Phần 6: Policy cho user Phần 1 : Cài đặt PrivacyIDEA server Phần 2: Login ubuntu sử dụng OTP token key. Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA. Phần 4: Basic Authen Apache sử dụng OTP token key. Phần 5: Sử dụng OTP PrivacyIDEA cho Freeradius. Phần 6: Policy cho user ...

Có nên dùng tails -f để đọc file log?
Less +F Trước đây mỗi khi cần theo dõi log trên server tôi thường dùng command: $ tail -f <tên file> và tôi tin chắc rằng cũng không ít người làm như tôi. Chuyện sẽ không có gì đáng nói cho đến một lần tôi sử dụng tail -f để theo dõi log production và admin của server khuyến cáo tôi ...

UX Review - Viblo.asia có perfect?
Yep, tôi dự định sẽ có một loạt bài chuyên mục review các điểm có vấn đề về UX/UI cần xem xét cải tiến của các sản phẩm nổi tiếng/được dùng nhiều để mọi người cùng ném đá chơi. Và khởi đầu không gì tốt hơn là review chính sản phẩm tôi đang sử dụng để chém cùng các bạn, trang viblo.asia này. Quan ...

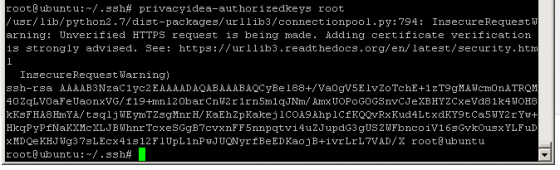
Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA.
Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA. Phần 1 : Cài đặt PrivacyIDEA server Phần 2: Login ubuntu sử dụng OTP token key. Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA. Phần 4: Basic Authen Apache sử dụng OTP token key. Phần 5: Sử dụng OTP PrivacyIDEA cho Freeradius. ...

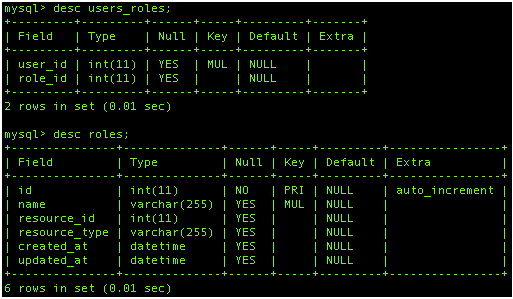
Authorizing your Rails app with Authority and Rolify
Bài viết này mình xin giới tiệu 1 cách phân quyền mới mạnh mẽ và có thể sử dụng linh hoạt bằng cách sử dụng : Devise: Cung cấp chứng thực(authentication): cho phép người dùng đăng kí và đăng nhập, để bạn biết họ là ai. Rolify: Giúp bạn chỉ định vai trò ...

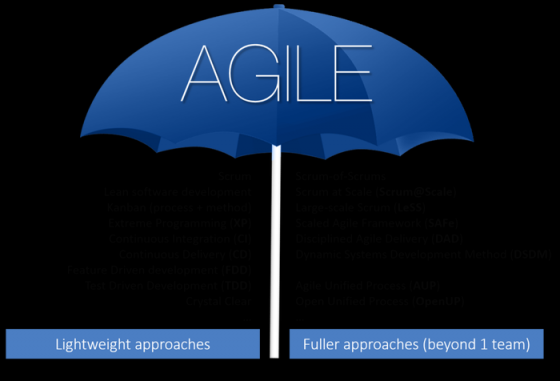
Waterfall vs Agile vs Scrum - Part 1: Agile là gì?
Trong công ty phần mềm, việc quản lý dự án đóng vai trò then chốt. Và một trong các bước đầu tiên khi bắt đầu dự án là xác định phương thức quản lý dự án. Đến đây, chúng ta sẽ nghe nhiều về các phương thức như: Waterfall, Agile, Scrum, Spiral, Kanban,... Với mỗi loại sẽ có những điểm mạnh, điểm yếu ...

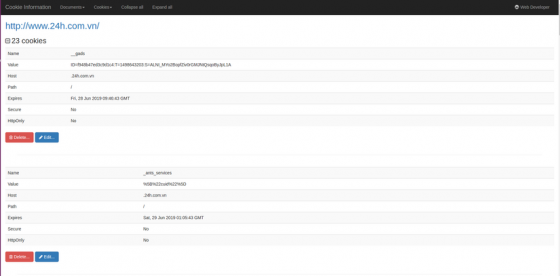
Web developer extension for Chrome
1. Giới thiệu Là một lập trình viên web chuyên nghiệp chắc hẳn không ai là chưa từng sử dụng bất kì một extension trên trình duyệt nào để hỗ trợ cho việc code tốt hơn. Hôm nay tôi xin giới thiệu tới các bạn một extension trên trình duyệt chrome dành riêng cho các web developer. đó chính là web ...

Tạo infinite scroll với laravel 5.3 và jscroll
Infinite Scroll là hiệu ứng tải các bài viết kế tiếp bằng kỹ thuật AJAX sau khi cuộn trang tới một vị trí nào đó, chẳng hạn như kéo tới chân trang nó sẽ hiển thị các bài tiếp theo mà không cần bấm sang trang tiếp. Hôm nay mình sẽ hướng dẫn các bạn tạo một project sử dụng hiệu ứng này. 1. Tạo ...

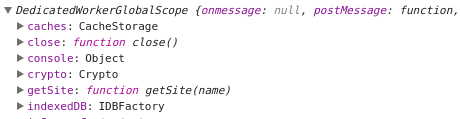
Cơ bản về Web Workers
Introduction JavaScript là một môi trường đơn luồng (single-threaded environment), có thể hiểu đơn giản là tại một thời điểm nhất định chỉ có một script được thực thi. Trong thời gian gần đây, việc sử dụng JavaScript trong việc xây dựng các ứng dụng web trở nên phổ biến hơn bao giờ hết, các ...

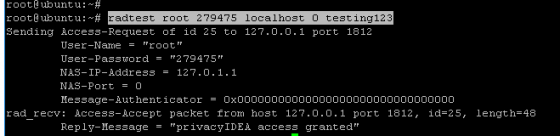
Phần 5: Sử dụng OTP PrivacyIDEA cho Freeradius.
Phần 5: Sử dụng OTP PrivacyIDEA cho Freeradius. Phần 1 : Cài đặt PrivacyIDEA server Phần 2: Login ubuntu sử dụng OTP token key. Phần 3: Quản lý tập trung ssh-key bằng privacyIDEA. Phần 4: Basic Authen Apache sử dụng OTP token key. Phần 5: Sử dụng OTP PrivacyIDEA cho Freeradius. ...







