
Tối ưu hóa hình ảnh trong Ruby
Tối ưu hóa hình ảnh (Image optimization) là một khoa học liên quan đến việc giảm kích thước của 1 hình ảnh trong khi vẫn duy trì được chất lượng hình ảnh đó với sự trợ giúp của các kỹ thuật cũng như các thuật toán khác nhau. Trong bài nayfm chúng ta sẽ xem xét làm thế nào để thực hiện và cài đặt ...

Khi nào Cần tự động hóa và Tại sao?
Trong bất kỳ vòng đời của dự án nào, mục tiêu của chúng ta là nên tự động hóa tất cả các hoạt động được lặp lại trong suốt quá trình phát triển và bảo trì hệ thống. Việc áp dụng Ruthless automation chính là apt để tự động hóa các nhiệm vụ như vậy. Trong một dự án, thường vì deadline chặt hoặc ...

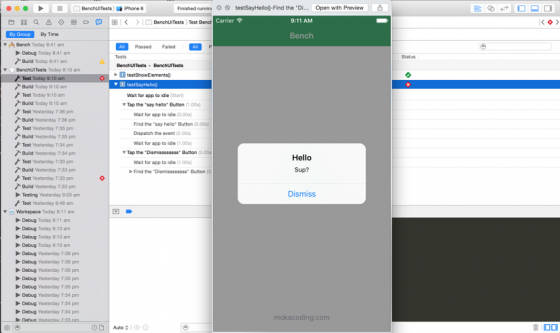
Giới thiệu về UI Testing trong iOS
UITesting là gì? UI testing là một phương thức test thông qua giao diện người dùng (User Interface). Khái niệm này không có gì xa lạ cả, chúng ta vẫn thường xuyên thực hiện UI Testing một cách thủ công, bằng cách chạy app và dùng tay nhấn vào các đối tượng như buttong, textfield, tableview,... ...

Nghệ thuật viết code đẹp - Phần IV: Sử dụng biến một cách hợp lý
Hôm nay mình xin được giới thiệu tới các bạn phần 4 của series Nghệ thuật viết code đẹp với tựa đề Sử dụng biến một cách hợp lý. Link 3 phần trước các bạn có thể tham khảo ở đây: Nghệ thuật viết code đẹp - Phần I: Viết flow điều kiện và vòng lặp dễ hiểu Nghệ thuật viết code đẹp - Phần II: Nên ...

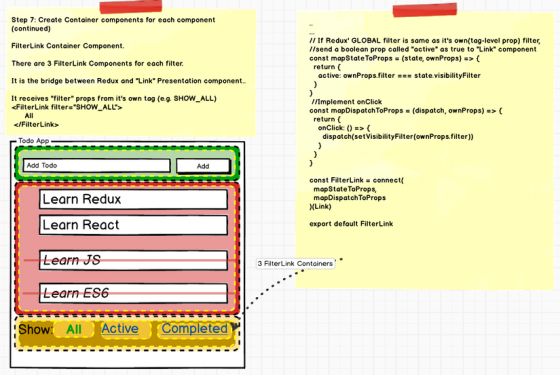
Từng bước build một ứng dụng React-Redux
Redux là một công cụ tuyệt vời để build 1 ứng dụng React. Và có hàng tấn ví dụ về nó trên internet. Nhưng chắc bạn cũng thấy - 1 ứng dụng React-Redux có quá nhiều thành phần như: “Reducers”, “Actions”, “Action Creators”, “State”, “Middleware&rdq ...

form_with trong Rails 5.1
Sắp tới form_for và form_tag sẽ được thay thế bởi form_with. Bài viết này tôi sẽ giải thích sự khác nhau giữa chúng thông qua các ví dụ 1. Một syntax cho tất cả Trước đây khi chúng ta muốn tạo ra 1 form mà không muốn sử dụng 1 model nào cho nó thường chúng ta sử dụng form_tag. <%= form_tag ...

Sử dụng gem cocoon tạo nested field trong Rails
Nếu là một lập trình viên làm việc với Rails chắc các bạn không cảm thấy xa lạ gì với thuật ngữ nested attribute, trong các dự án thực tế việc sử dụng tính năng này của Rails cũng khá phổ biến. Trong bài viết này, mình sẽ giới thiệu đến các bạn 1 gem khá phổ biến và quen thuôc dùng để tạo nested ...

OpenSSL in Ruby
OpenSSL là một tiện ích nguồn mở dùng để mã hoá dữ liệu. là một thư viện rất quan trọng trong nghành công nghệ bảo mật. Cung cấp cho ta rất nhiều các module hữu ích sử dụng để mã hóa (Encrypt) và giải mã (Decrypt). Trong đó có module Cipher của thư viện openssl được cung cấp mặc định trong Ruby. ...

Naming convention resources trong Android
Bạn còn nhớ lần cuối mà bạn phải mò vào file strings.xml để tìm String mà mình cẩn không ? Hay lần mà bạn phải lục thư mục drawalbes để tìm ảnh mà bạn cần ? Bất cứ khi nào chúng ta bắt đầu một project mới, ta luôn chú trọng quan tâm đến việc cài đặt, sử dụng mô hình code ra sao nhưng bạn đã ...

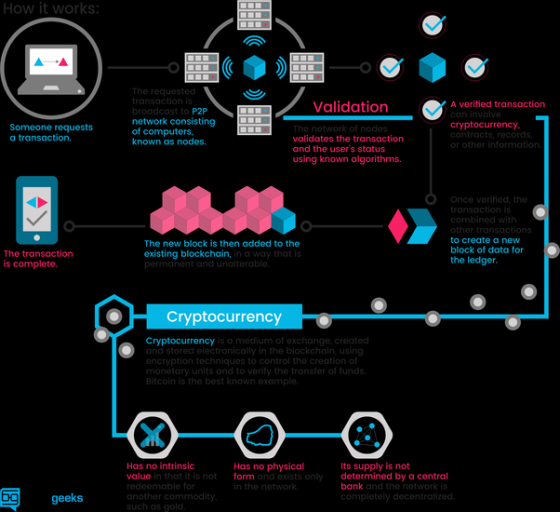
Giải mã cơn sốt Bitcoin
Bitcoin đã xuất hiện trên thế giới từ năm 2009 nhưng thực sự mới bùng nổ tại Việt Nam trong năm nay. Cụ thể là sau đợt càn quét của virus wannacry, không chỉ những người am hiểu về kỹ thuật mà còn rất rất nhiều người muốn biết bitcoin là gì? Và tại sao lại được Hacker tuyển chọn để làm "chiến lợi ...

Một số thủ thuật trong JS
Một số thủ thuậ hữu ích khi viết code javascript Có rất nhiều thủ thuật trong JS ở bài viết này mình xin trình bày môt số thủ thuật hữu ích trong JS Đặt thời gian chờ XMLHttpRequest Có thể hủy bỏ kết nối nếu XHR quá lâu(ví dụ do vấn đề mạng) bằng cách sử dụng setTimeout() với việc gọi XHR ...

Đóng gói CLLocationManager
Lấy thông tin vị trí hiện tại của ứng dụng (device) từ lâu đã trở thành 1 trong những yêu cầu quá thường xuyên đối với khách hàng.Và do đó, các lập trình viên cũng đã quá quen thuộc và xử lý task này không mấy khó khăn. Mình cũng đã code rất nhiều dự án với nhưng yêu cầu khác nhau, ví dụ như: lấy ...

Ứng dụng Chat với Rails 5 Action Cable và Nexmo SMS API
Một số tính năng mới nổi bật trong Rails 5 như Turbolinks 5 và API mode, nhưng thú vị nhất là tích hợp sẵn WebSocket với Action Cable. Tính năng này giúp xây dựng các ứng dụng real-time hoàn hảo theo chuẩn Rails. Để demo, chúng ta sẽ xây dựng một ứng dụng chat real-time kết hợp Action Cable và ...

Learn RSpec (part I)
Mỗi một dòng code viết ra đều phải qua quá trình với rất nhiều kiểm tra chặt chẽ. Nhằm mục đích giảm thiểu công sức bỏ ra để kiểm tra mỗi lần phải viết lại code cũng như đảm bảo chất lượng đầu ra, chúng ta có rất nhiều công cụ để giúp test code tiện lợi và logic hơn, một trong số đó là RSpec. Trong ...

9 Essential CSS tricks everyone should know
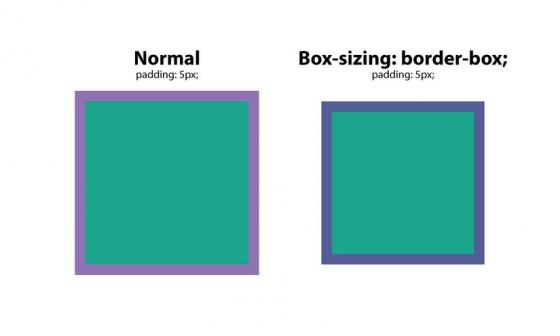
Một số lời khuyên, thủ thuật kỹ thuật đôi khi có thể giúp bạn xây dựng nên những thiết kế mà bạn mong muốn: 1. Absolute positioning Nếu bạn muốn kiểm soát nơi mà một phần tử hiển thị trên website của bạn mọi lúc, Absolute positioning sẽ giúp bạn thực hiện điều đó. Tưởng tượng cửa sổ trình duyệt ...

Ultimate Guide to JSON Parsing With Swift 4
Mở đầu Trong bài viết trước, tôi đã giới thiệu một số func mới trong Swift 4. Ở bài viết này, tôi sẽ giới thiệu cơ bản về Parsing JSON data trong Swift 4 mà Apple đã cung cấp sẵn cho chúng ta. The Basics Ví dụ ta có một cấu trúc JSON trả về như sau: { "name": "Endeavor", "abv": ...

Sử dụng Codable được support ở Swift 4 để viết thử một Decoder (CSVDecoder)
Mở đầu Như chúng ta đã biết Codable đã được thêm vào ở Swift4. Thực tế thì việc Encode, Decode không phải chỉ JSON mới có thể làm được. ở Foundation cũng đã có PropertyListEndcoder , PropertyListDecoder. Ngoài ra, việc sử dụng một Protocol Decoder Encoder độc lập , với lợi ích mà Codable mang lại ...

Phân quyền người dùng với gem Administrate và Rolify
Administrate là một thư viện Rails tự động tạo ra trang quản lý admin. Trang quản lý này sẽ tạo ra giao diện mặc định cho phép người dùng có thể thêm, sửa hoặc xóa các bạn ghi của tất cả các model trong ứng dụng. Hệ thống nào cũng cần phải có chức năng phân quyền, ở đây tôi giới thiệu một thư ...

Recursion
Đệ quy là gì ? Đệ quy (tiếng Anh: recursion) là phương pháp dùng trong lập trình trong đó có chương trình được viết ra chứa các hàm từ gọi đến chính nó. Thuật toán đệ quy đi liền với một số bài toán nổi tiếng ví dụ như: Towers of Hanoi(TOH) , Inorder/Preorder/Postorder Tree Traversals, DFS of ...

Việt Nam chịu tấn công mạng qua IoT nhiều thứ hai thế giới
Tỷ lệ thiết bị IoT như camera an ninh, router... bị nhiễm mã độc, tấn công mạng ở Việt Nam chỉ đứng sau Trung Quốc. Theo báo cáo từ Kaspersky Lab, Việt Nam nằm trong nhóm ba nước hàng đầu chịu ảnh hưởng về các cuộc tấn công nhắm vào những thiết bị Internet of Things (IoT) khi chiếm tỷ lệ tới ...







