
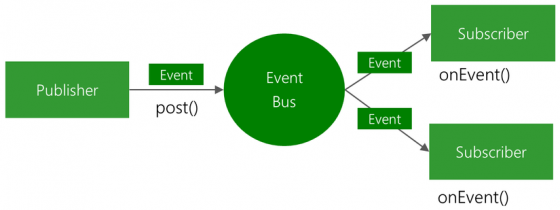
EventBus: Events for Android
EventBus: Events for Android Hướng dẫn Ta thêm vào build.gradle file: compile 'org.greenrobot:eventbus:3.0.0' 2.1. Khởi tạo Event Ví dụ ta khởi tạo NoteEvent như sau : package tuananh.com.eventbus; /** * Created by framgia on 27/06/2017. */ public class NoteEvent { private ...

Form_with trong Rails 5.1 với form_for và form_tag
form_for và form_tag đã rất quen thuộc trong các phiên bản Rails, nhưng chúng sẽ được thay thế bởi form_with trong tương lai (rails 5.1). Dưới đây giới thiệu về sự khac nhau giữa form_for, form_tag và form_with với các ví dụ đơn giản. Một cú pháp cho tất cả Trước đây, khi bạn muốn tạo một form ...

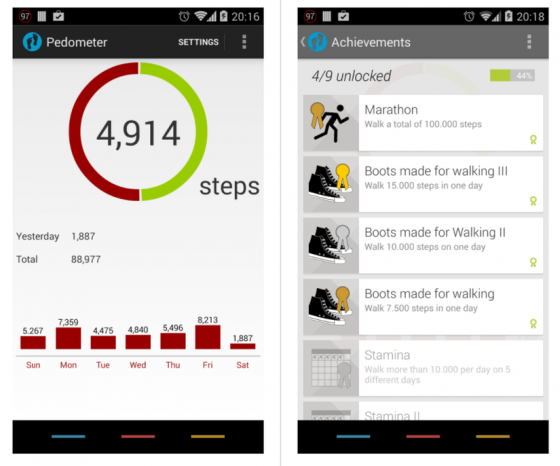
Danh sách các ứng dụng Android mã nguồn mở tuyệt vời để tăng cường kỹ năng lập trình cho bạn
Cách tốt nhất để học là đọc và đọc thật nhiều, điều này luôn đúng đối với developer chúng ta. Nếu bạn muốn kỹ năng lập trình của mình tốt hơn nữa thì bạn phải đọc thật nhiều code hơn nữa . Sách, theo dõi các blogger, các forums đều tốt ở một mức nhất định nhưng không có gì có thể thay thế một ...

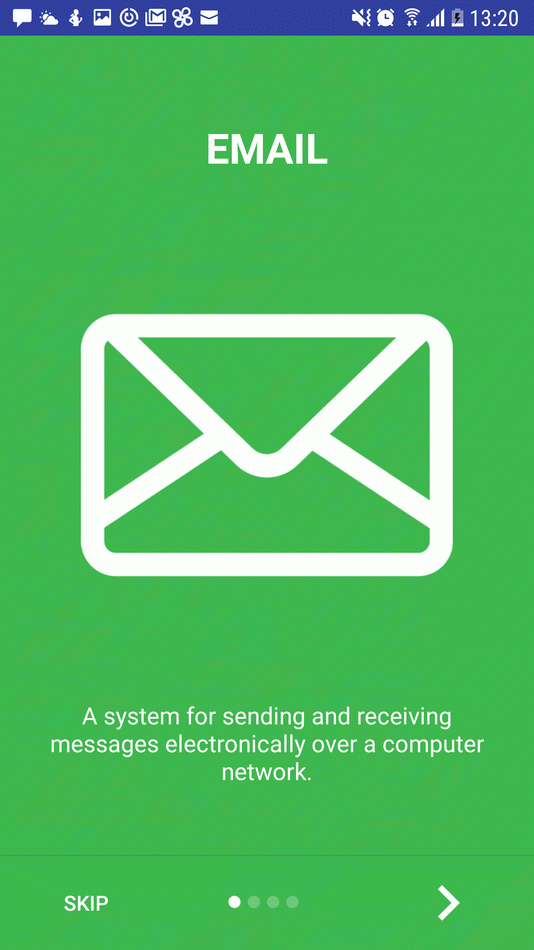
Tạo intro slide cho ứng dụng android của bạn
Khi tạo ứng dụng android, bạn muốn có màn hình giới thiệu về ứng dụng của bạn trước khi bắt đầu vào ứng dụng, thông thường bạn nghĩ đây đến việc thêm vào màn hình Splash vào trong ứng dụng, tuy nhiên splash nó chỉ là 1 màn hình nhiều khi không đủ để giới thiệu hết thông tin về ứng dụng của bạn. ...

Vài đường cơ bản về CAGradientLayer
Đã bao giờ bạn muốn thay những màu sắc đơn điệu trong app của mình thành những đường đổ bóng, gradient hay là chính khách hàng của bạn yêu cầu như thế chưa? Mình đã từng gặp phải câu hỏi này rồi và sau đây sẽ là vài đường code cơ bản để tạo ra mấy thứ đẹp đẽ đó sử dụng CAGradientLayer. Viết trên ...

Hướng dẫn làm VR với Unity (phần 3)
Chào các bạn hôm nay mình sẽ tiếp tục hướng dẫn các bạn làm VR với Unity . Hôm nay mình sẽ hướng dẫn nội dung chính là : Tương tác trong VR Trong VR, chúng ta thường xuyên phải kích hoạt một đối tượng mà người dùng đang xem . Trong VRSample, chúng ta đã xây dựng một hệ thống đơn giản, có thể mở ...

[React-Native] Part 1: Style & Layout with Flexbox
Chào các bạn. Như ở bài trước React-Native: Overview and Getting Started , mình đã giới thiệu về cơ bản React-Native và những bước để start một project React-Native. Tiếp theo, trong bài viết này mình sẽ giới thiệu về Style trong React-Native. Đi sâu hơn một chút chúng ta sẽ tìm hiểu về Flexbox . ...

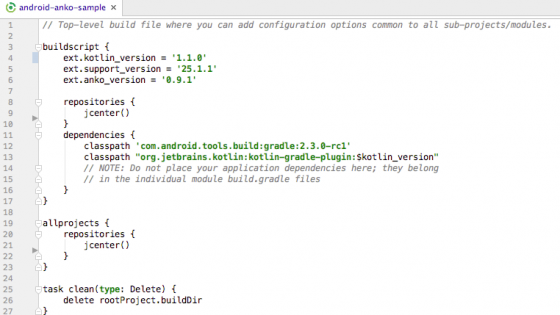
Anko + Kotlin + Android = The trendy combo!
Kotlin is a new buzzword in the Android development world after Google I/O '17. According to the Kotlin's official site: It's a statically typed programming language for modern multiplatform applications. Google is excited to make Kotlin as an official language for Android. Kotlin works ...

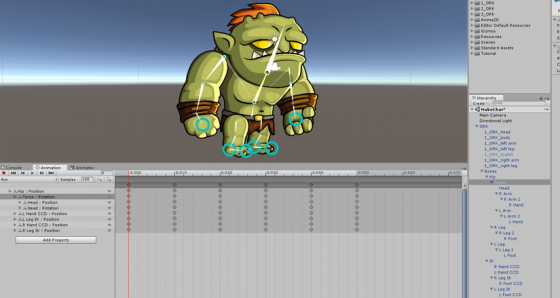
Anima2D giải pháp giảm dung lượng game cho Unity
Chào các bạn, như các bạn đã biết, việc làm game bằng Unity luôn có dung lượng phai cài đặt lớn, 1 phần tới từ engine, 1 phần tới từ resource! Engine custom thì ko phải đơn giản, nhưng resource thì có nhiều cách tối ưu giúp file cài đặt nhẹ đi. Tất nhiên chúng ta ko làm điều vô ích ở đây, việc ...

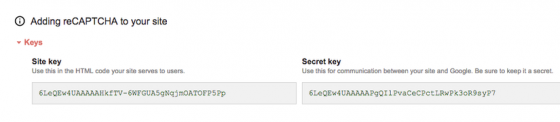
Thêm reCAPTCHA cho Rails Application
Trước khi chúng ta có thể sử dụng reCAPTCHA trong ứng dụng của mình, trước tiên chúng ta phải thiết lập một trang web mới. Đăng nhập vào tài khoản Google của bạn và truy cập trang quản trị reCAPTCHA: Bạn sẽ thấy một trang tương tự như trang được liệt kê ở trên. Trong phần có nhãn Đăng ký một ...

Multiple DB Connections trong Laravel
Ở bài viết này tôi xin giới thiệu 1 cách đơn giản để sử dụng 2 kết nối cơ sở dữ liệu trong Laravel. Bài viết này sử dụng cơ sở dữ liệu với các dữ liệu khác nhau, không cần thiết để cân bằng tải (hoặc kết nối tổng hợp) giữa các cơ sở dữ liệu. Định nghĩa kết nối Bên trong tệp tin cấu hình cơ ...

Tạo lập mail server trên hệ thống GNU/Linux (Phần 5)
Đây là bài tiếp tục của bài này Secure mail server Ngăn chặn hackers, phishers, spammers, sếp hay hàng xóm của bạn truy cập vào server của bạn là vấn đề rất quan trọng nhưng không khó để làm Authentication Cái giao dịch email thông thường giữa client và server thường được thực hiện ở dạng ...

Design Pattern - Part I: Introduction
I. Design pattern là gì? Phân tích và thiết kế là những việc đầu tiên cần phải làm khi bắt tay vào sản xuất phần mềm. Một thiết kế tốt sẽ giúp chúng ta tránh phải chỉnh sửa nhiều lần. Một người thiết kế hướng đối tượng có kinh nghiệm thường nói rằng rất khó để cho ra một thiết kế chuẩn ngay từ ...

Tổng quan về JSX
ReactJS là một thư viện JavaScript được Facebook phát triển để xây dựng giao diện người dùng. Nhắc đến ReactJS, sẽ thật thiếu sót khi không nhắc đến JSX. Khi tìm hiểu về jsx mình thấy một số người vẫn hơi mơ hồ về kiến thức jsx hoặc bỏ qua nó một cách đơn giản Vậy JSX là gì, JSX được sử dụng ...

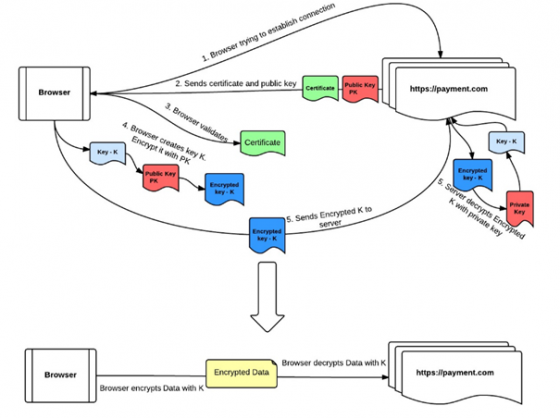
Certificate trong Https
HTTPS là viết tắt của từ HyperText Transfer Protocol Secure và chính là giao thức HTTP có sử dụng thêm các chứng chỉ SSL (secure Sockets Layer) giúp mã hóa dữ liệu truyền tải nhằm gia bảo mật giữa Web sever đến các trình duyệt web. Nói cách khác HTTPS là phiên bản HTTP nhưng an toàn hơn, bảo mật ...

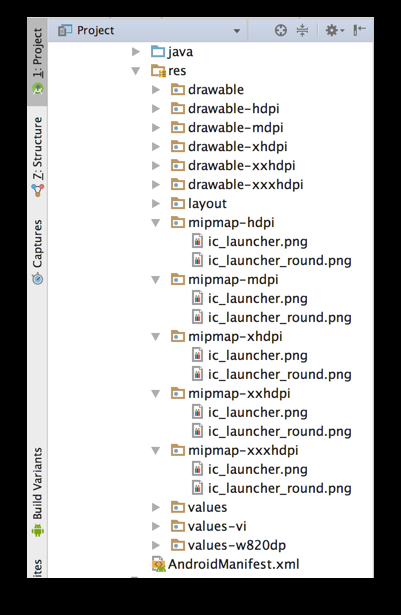
Phân biệt rõ ràng Default Resource & Alternative Resource trong Android
Chào các bạn. Mình biết rằng kiến thức về tổ chức resource bên trong một project Android là tương đối phức tạp mà không phải ai cũng nắm rõ, đối với các bạn vừa mới làm quen với lập trình Android, và cả những bạn đã có kiến thức lâu năm về nó. Cụ thể của sự phức tạp này như, bạn phải biết ...

Understanding the contents of "package.json"
When the npm module was published in March 2017, the corresponding package.json needed to be edited, so I did a research to have a fully understanding about all the properties of the package.json/ There could be some lacking of properties, but i will add them in later on/ Name of the Module, ...

Tối ưu tốc độ tải trang với Progressive rendering
Tối ưu tốc độ ứng dụng web luôn là một vấn đề hay và gây nhiều chú ý với các developer. Tốc độ tải trang web ảnh hưởng rất nhiều tới khách truy cập, website chậm đi sẽ làm giảm trải nghiệm người dùng và làm giảm hiệu quả của trang web. Có nhiều phương pháp để làm giảm tốc độ tải trang như: Tối ...

Dependency injection
Bài viết này bàn về kĩ thuật Dependency Injection, có nhiều thuật ngữ trừu tượng và khá phức tạp. Trước khi đọc bài viết này, bạn nên tìm hiểu một số principle sau trong thiết kế phần mềm: IoC, Inversion of control (hiểu nôm na là kĩ thuật đảo ngược) https://en.wikipedia.org/wiki/Inversion_of_co ...

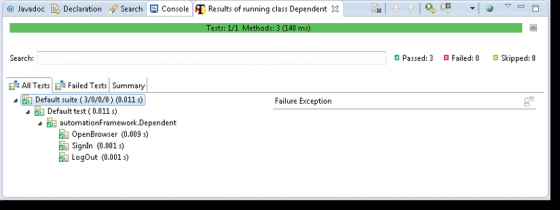
Tìm hiểu về testNG framework (Phần 2)
Trong bất kỳ dự án nào, sẽ đến lúc bạn cần phải thực hiện rất nhiều trường hợp thử nghiệm để có thể đảm bảo dự án đi đến hồi kết. Chạy một tập hợp các test case với nhau được gọi là thực hiện một Test suite. Các trường hợp thử nghiệm có thể phụ thuộc lẫn nhau hoặc có thể phải được thực hiện theo ...







