
Làm thế nào để có câu lệnh điều kiện, vòng lặp hoặc bất kỳ câu lệnh điều khiển nào khác dễ đọc hiểu hơn?
Trong một chương trình mà không có câu lệnh điều kiện, vòng lặp hoặc bất kỳ câu lệnh điều khiển nào khác thì sẽ rất dễ đọc hiểu. Tuy nhiên, trong thực tế, ta sẽ luôn luôn phải sử dụng những cấu câu lệnh điều kiện, vòng lặp .... Và tất nhiên ở đây, chúng ta sẽ làm cho những phần code sử dụng những ...

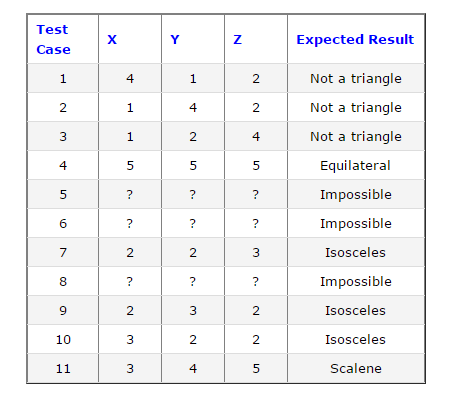
Sử dụng Cause Effect Graph - Đồ thị nguyên nhân kết quả trong thiết kế Testcase
1. Giới thiệu Cause Effect Graph là một kỹ thuật kiểm tra hộp đen minh hoạ mối quan hệ giữa một kết quả và tất cả các yếu tố ảnh hưởng đến kết quả đó. Nó còn được gọi là sơ đồ Ishikawa vì nó đã được Kaoru Ishikawa phát minh hoặc sơ đồ xương cá vì nó trông giống như vậy. Cause Effect Graph ...

User Acceptance Testing
User Acceptance Testing, trong Agile, thường được coi là session để Product Owner/ BA review cái mà Development team làm ra trước khi release sản phẩm. Tuy nhiên, UAT gặp khá nhiều khó khăn và bất cập, lý do chính là vì chúng ta không thể hiện được ‘tình huống thật’, dẫn đến những đánh ...

Tagging autocompletion trong rails
Tags không còn quá xa lạ đối với người dùng trên một hệ thống website.Và càng không xa lạ đối với các lập trình viên. Và một ý tưởng được đưa ra để hoàn thiện tính tiện ích của tags hơn nữa, đó chính là autocompletion. Ý tưởng là để hướng dẫn người dùng tới một danh sách các thẻ được xác định ...

Test automation (Part I)
Phần mềm đang là lĩnh vực “hot” hiện nay, nó hiện diện khắp nơi trong cuộc sống và phát triển với tốc độ chóng mặt. Sự phát triển không ngừng của phần mềm đã đặt ra những thách thức không nhỏ với các lập trình viên cùng với những quy trình phần mềm truyền thống. Làm thế nào để phát ...

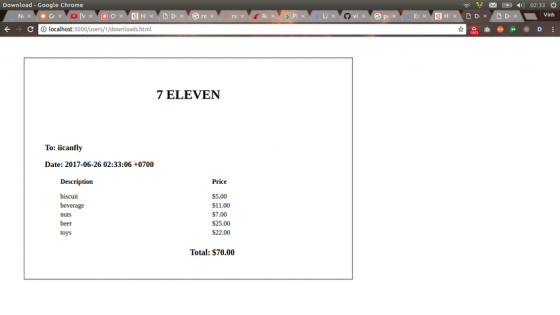
Export file PDF bằng gem PDFKit
1. Giới thiệu Hôm này mình sẽ trình bày chi tiết cách export file pdf bằng gem PDFKit (Ngoài PDFKit chúng ta có thể dùng gem Wicked PDF hay Prawn , mình sẽ gửi đến các bạn trong các bài viết tiếp theo). Bài viết dành cho NEWBIE nên khá dài, mọi người hãy cân nhắc thời gian đọc nhé ~~ . Bài viết ...

Kiến thức cần phải biết trong javascript: closure.
Khi tìm hiểu và làm việc với javascript, chúng ta thường xuyên bắt gặp những vấn đề liên quan tới "closure". Đặc biệt là với những lập trình viên mới bắt đầu với javascript và đa phần trong số này chỉ dùng closure theo kiểu thấy người ta dùng thì dùng, đôi khi xảy ra lỗi cũng chẳng biết là tại sao. ...

Tìm hiểu về kiểm thử chức năng (Functionality Testing)
Kiểm thử chức năng là một trong số 4 loại kiểm thử chính thuộc level kiểm thử thứ 2- Kiểm thử tích hợp (Integration Test) trong kiểm thử phần mềm. Vậy kiểm thử chức năng có mục đích và vai trò như thế nào trong kiểm thử phần mềm? Chúng ta cùng tìm hiểu ngay sau đây! I, Định nghĩa: Kiểm thử ...

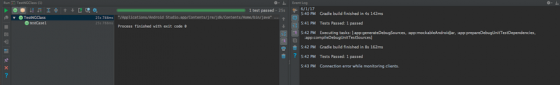
Sử dụng Appium trong kiểm thử tự động ứng dụng trên Android (P2)
Phần một mình đã giới thiệu đến các bạn Appium và cách cài đặt mội trường code, tiếp đây mình sẽ tiếp tục hướng dẫn các bạn các bước để có thể viết test script và thực hiện chạy test script đó với appium để có thể test được một ứng dụng android nhé. 6. Viết testsscrip Các bước cụ thể để có thể ...

Javascript''s Apply, Call and Bind
Chắc có thể mọi người đã biết rồi, hàm (function) trong Javascript cũng được coi là những đối tượng (object). Vậy thì sao? Trả lời: Bản thân hàm cũng sẽ có những phương thức được gắn với nó, kiểu như phương thức gắn với đối tượng vậy đó. Điều này là một trong điều khiến Javascript trở thành ngôn ...

respond_to trong rails
Nếu không có web_services, một hành động thu thập dữ liệu để hiển thị danh sách những người có thể trông giống như sau: def index @people = User.all end Đây là hành động tương tự, với web_services trong: def index @people = User.all respond_to do |format| format.html ...

Web accessibility. Web is for everyone
Thường thì những gì mà devloper chúng ta quan tâm nhất là làm sao phát triển sản phẩm một cách nhanh nhất có thể. Các framework để phát triển web cũng thường quảng cáo với những từ khóa kiểu rapid development, easy to learn .etc chính là phản ánh rõ rệt nhất. Chúng ta thường mặc định người dùng ...

Tầm quan trọng của việc Tester giao tiếp với Developer
Tầm quan trọng của việc Tester giao tiếp với Developer là như thế nào? Để bắt đầu thảo luận về topic này, tôi muốn lấy một ví dụ thực tế: Một người chồng và một người vợ sống trong cùng một ngôi nhà, không giao tiếp với nhau hoặc giả sử không có bất kỳ vấn đề gì để giao tiếp giữa họ. Họ chỉ ...

Swift Generics Part II
Theo tài liệu: Tutorial, và tiếp theo từ Phần I Writing a Generic Data Structure Queue là 1 kiểu cấu trúc dữ liệu mà bạn chỉ có thể thêm phần tử mới vào 1 đầu, và lấy ra phần tử ở đầu kia, đúng như ý nghĩa "xếp hàng" của nó. Bạn hãy tạo 1 struct như sau: struct Queue < Element > ...

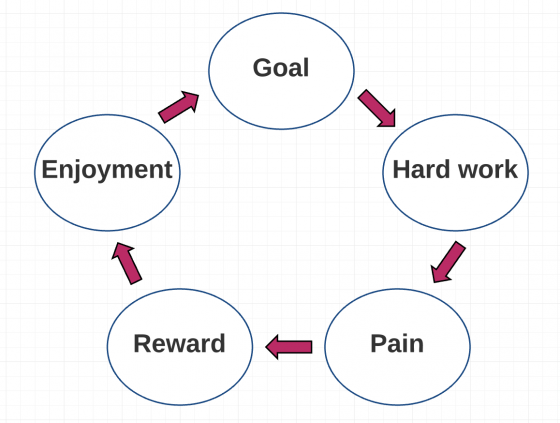
Học cách học: kỹ năng quan trọng nhất của lập trình viên
Bài viết được dịch từ bài Learning How to Learn: The Most Important Developer Skill của tác giả Preethi Kasireddy Là một người học có hiệu quả quan trọng tương đương với việc là một coder hiệu quả. Khi bạn là một lập trình viên, công việc yêu cầu bạn học hỏi mỗi ngày - dù cho có sự cám dỗ liên ...

Bubbling và Capturing Event trong javascript (Phần 1)
Như các bạn đã biết khi làm việc với javascirpt thì đa phần các bạn làm việc với event , việc nắm bắt khái niệm event là vô cùng quan trọng. Các bạn đã bao giờ nghe 2 khái niệm bubbling và capturing event trong javascript chưa. Nếu các bạn chưa biết về nó, thì hãy cùng mình khám phá 2 khái niệm thú ...

Năm cách để ẩn các phần tử trong CSS
Lời nói đầu Có nhiều cách để ẩn một phần tử trong CSS. Bạn có thể ẩn nó bằng cách đặt opacity xuống 0, visibility sang hidden, display sang none hoặc bằng cách đặt các giá trị cực trị cho vị trí tuyệt đối. Bạn có bao giờ tự hỏi tại sao chúng ta có rất nhiều kỹ thuật giấu một phần tử khi tất cả ...

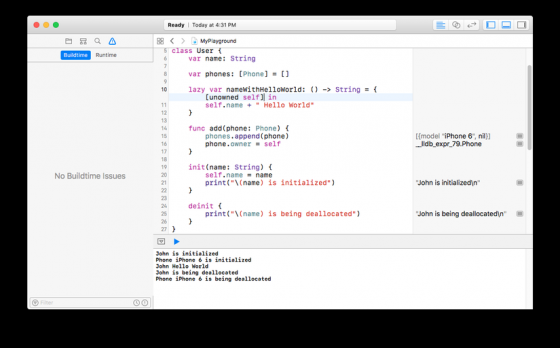
Tìm hiểu về Automatic Reference Counting(ARC) Và quản lý bộ nhớ trong swift
Trước đây, trước khi ARC được Apple đưa vào Xcode, việc quản lý bộ nhớ là nỗi ác mộng thực sự với các lập trình viên. Lập trình viên chúng ta phải quản lý bộ nhớ một cách thủ công, mất nhiều thời gian vào việc viết code làm sao để vừa phải quản lý bộ nhớ tốt, vừa phải thực thi tốt việc chúng ta ...

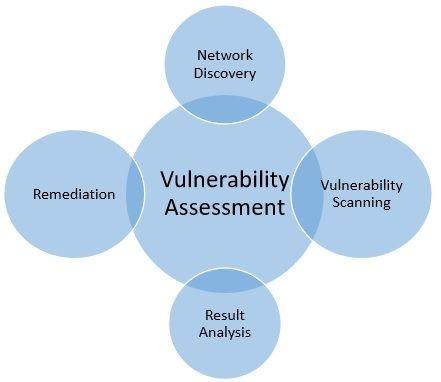
Security Testing: Penetration Testing (Kiểm thử thâm nhập) và Vulnerability Assessment (Đánh giá các lỗ hổng bảo mật)
An ninh mạng - Một chủ đề rất đáng chú tâm Trong kỉ nguyên bùng nổ công nghệ và kĩ thuật số, vấn đề an ninh mạng đã trở thành mối lo ngại cho hầu hết mọi tổ chức, các đơn vị cung cấp dịch vụ,... Mặc dù đây là một vấn đề khá nan giải nhưng nhiều biện pháp đã được đưa vào nhằm nâng cao tính bảo ...

ScrumBut Là gì
Nếu như người làm lĩnh vực cntt có quan niệm: chỉ cần có internet là sống được, Nhưng muốn đời sống nâng cao thì phải cần tới Framework =)). Và trong bài viết ngày hôm nay, mình xin đề cập tới ScrumBut - một mô hình tuân thủ nguyên lý khoa học của Scrum Framework trong hệ tư tưởng Agile. 1/ ...







