
Web accessibility. Web is for everyone
Thường thì những gì mà devloper chúng ta quan tâm nhất là làm sao phát triển sản phẩm một cách nhanh nhất có thể. Các framework để phát triển web cũng thường quảng cáo với những từ khóa kiểu rapid development, easy to learn .etc chính là phản ánh rõ rệt nhất. Chúng ta thường mặc định người dùng ...

Tầm quan trọng của việc Tester giao tiếp với Developer
Tầm quan trọng của việc Tester giao tiếp với Developer là như thế nào? Để bắt đầu thảo luận về topic này, tôi muốn lấy một ví dụ thực tế: Một người chồng và một người vợ sống trong cùng một ngôi nhà, không giao tiếp với nhau hoặc giả sử không có bất kỳ vấn đề gì để giao tiếp giữa họ. Họ chỉ ...

Swift Generics Part II
Theo tài liệu: Tutorial, và tiếp theo từ Phần I Writing a Generic Data Structure Queue là 1 kiểu cấu trúc dữ liệu mà bạn chỉ có thể thêm phần tử mới vào 1 đầu, và lấy ra phần tử ở đầu kia, đúng như ý nghĩa "xếp hàng" của nó. Bạn hãy tạo 1 struct như sau: struct Queue < Element > ...

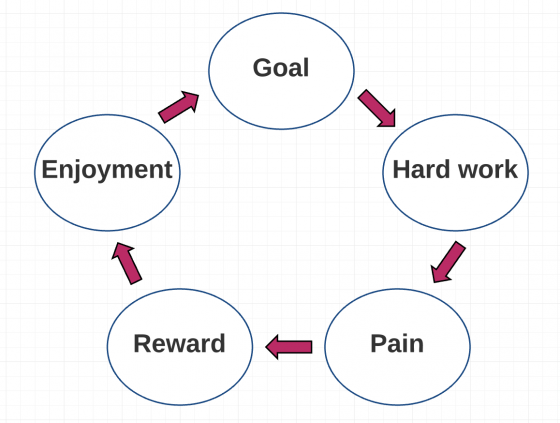
Học cách học: kỹ năng quan trọng nhất của lập trình viên
Bài viết được dịch từ bài Learning How to Learn: The Most Important Developer Skill của tác giả Preethi Kasireddy Là một người học có hiệu quả quan trọng tương đương với việc là một coder hiệu quả. Khi bạn là một lập trình viên, công việc yêu cầu bạn học hỏi mỗi ngày - dù cho có sự cám dỗ liên ...

Bubbling và Capturing Event trong javascript (Phần 1)
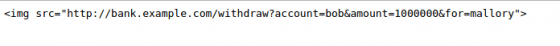
Như các bạn đã biết khi làm việc với javascirpt thì đa phần các bạn làm việc với event , việc nắm bắt khái niệm event là vô cùng quan trọng. Các bạn đã bao giờ nghe 2 khái niệm bubbling và capturing event trong javascript chưa. Nếu các bạn chưa biết về nó, thì hãy cùng mình khám phá 2 khái niệm thú ...

Năm cách để ẩn các phần tử trong CSS
Lời nói đầu Có nhiều cách để ẩn một phần tử trong CSS. Bạn có thể ẩn nó bằng cách đặt opacity xuống 0, visibility sang hidden, display sang none hoặc bằng cách đặt các giá trị cực trị cho vị trí tuyệt đối. Bạn có bao giờ tự hỏi tại sao chúng ta có rất nhiều kỹ thuật giấu một phần tử khi tất cả ...

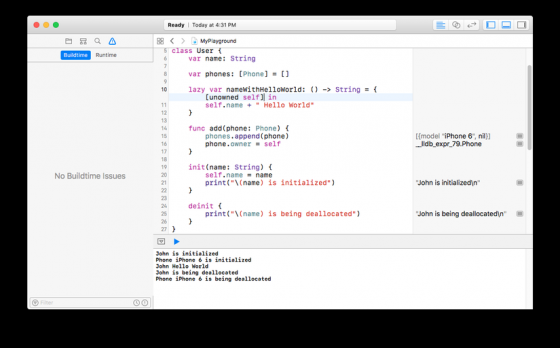
Tìm hiểu về Automatic Reference Counting(ARC) Và quản lý bộ nhớ trong swift
Trước đây, trước khi ARC được Apple đưa vào Xcode, việc quản lý bộ nhớ là nỗi ác mộng thực sự với các lập trình viên. Lập trình viên chúng ta phải quản lý bộ nhớ một cách thủ công, mất nhiều thời gian vào việc viết code làm sao để vừa phải quản lý bộ nhớ tốt, vừa phải thực thi tốt việc chúng ta ...

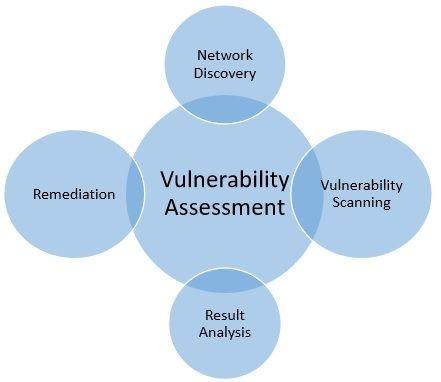
Security Testing: Penetration Testing (Kiểm thử thâm nhập) và Vulnerability Assessment (Đánh giá các lỗ hổng bảo mật)
An ninh mạng - Một chủ đề rất đáng chú tâm Trong kỉ nguyên bùng nổ công nghệ và kĩ thuật số, vấn đề an ninh mạng đã trở thành mối lo ngại cho hầu hết mọi tổ chức, các đơn vị cung cấp dịch vụ,... Mặc dù đây là một vấn đề khá nan giải nhưng nhiều biện pháp đã được đưa vào nhằm nâng cao tính bảo ...

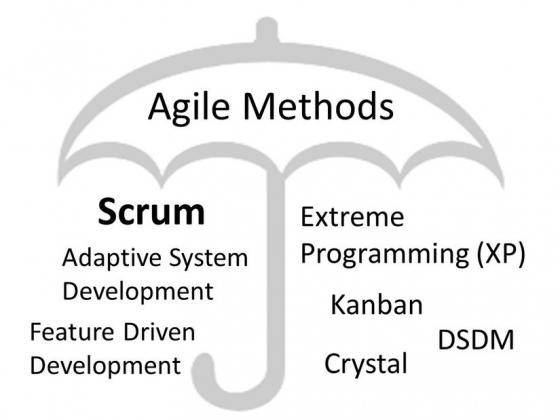
ScrumBut Là gì
Nếu như người làm lĩnh vực cntt có quan niệm: chỉ cần có internet là sống được, Nhưng muốn đời sống nâng cao thì phải cần tới Framework =)). Và trong bài viết ngày hôm nay, mình xin đề cập tới ScrumBut - một mô hình tuân thủ nguyên lý khoa học của Scrum Framework trong hệ tư tưởng Agile. 1/ ...

Tôi đã test một Rails Application như thế nào? (Introduction)
Introduction Đối với một Developer việc kiểm thử (Testing) trong một project là điều gần như là bắt buộc để có được một sản phẩm chất lượng, và đặc biệt trong một project Rails sử dụng Agile. Với Rails thì việc self-review, hay sử dụng sử các phương pháp Unit Test cực kỳ quan trọng để đảm bảo ...

Lưu trữ cookie, hại hay không hại?
Cookies là các tập tin văn bản nhỏ được lưu trữ trên máy tính khi bạn truy cập vào các trang web nhất định. Chúng giúp hoàn thiện website và cung cấp các dịch vụ tốt và cá nhân hóa hơn. Cookies còn cho phép người quản lý website có cái nhìn bao quát về số lượng và cách thức sử dụng của người ...

P3/4: Don’t make me think – Thiết kế một thứ để scan, ko phải để đọc.
Có 5 nguyên tắc để thiết kế một thứ như vậy, để scan chứ ko phải để đọc: Tạo một mức độ cây phân cấp nội dung cho mỗi trang (tăng độ contrast): H1, H2, desc.. Tận dụng lợi thế của các ký hiệu (list, quote, icon…) Phân nhỏ nội dung thành nhiều phần rõ ràng Phân rõ khu vực có thể ...

Pattern Matching Algorithms P.1
Hiện nay trên thế giới dữ liệu tồn tại ở nhiều dạng khác nhau, trong đó dữ liệu dạng text chiếm một khối lượng không nhỏ. Việc tìm kiếm trong số những tài liệu này trong một khoảng thời gian nhanh chóng là một công việc có tính quan trọng bậc nhất. Việc so khớp chuỗi chỉ ra những vị trí trong văn ...

Kiểm thử đối tượng Textbox
Textbox là một trong những đối tượng UI mà tester hay tương tác nhất. Đối tượng này khá quan trọng vì nó cho phép người dùng nhập liệu dữ liệu xuống hệ thống, nên khả năng làm cho hệ thống không hoạt động như mong muốn ban đầu. Để có thể lên kế hoạch kiểm thử và viết kịch bản kiểm thử, trước ...

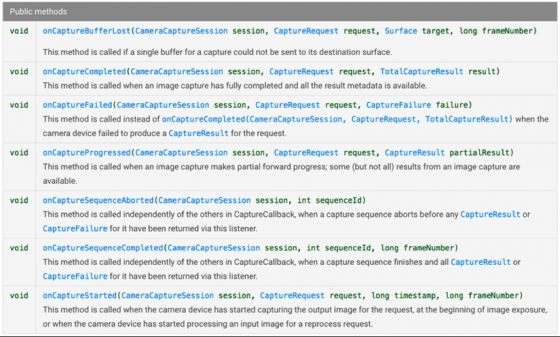
Giới thiệu camera 2 API trong Android (phần 1)
1. Project preparation Retrolambda buildscript { dependencies { classpath 'me.tatarka:gradle-retrolambda:3.6.0' } } apply plugin: 'me.tatarka.retrolambda' Sau đó, chúng ta nâng version lên 8: android { compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCo ...

Những Điểm Cần Chú Ý Khi Test Giao Diện Website
Khi bắt đầu thực hiện Kiểm Thử cho Website, ngoài việc chú ý đến chức năng của hệ thống thì công việc của Tester cũng cần phải biết là Test giao diện hay còn được là Test GUI để xác định giao diện đã hợp lý hay chưa? Giao diện có đẹp bắt mắt người dùng cộng thêm các chức năng hoạt động ổn định ...

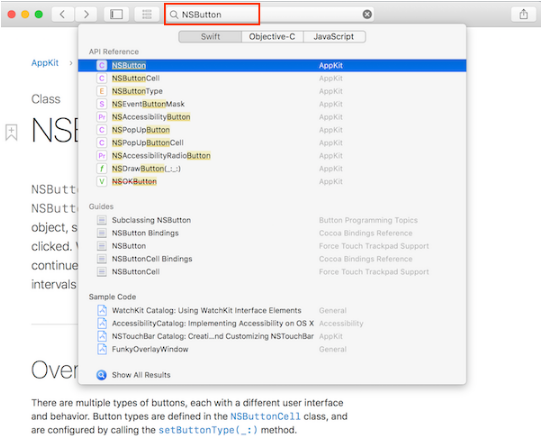
Hướng dẫn lập trình macOS (phần 1)
Bạn đang là iOS developer và bạn muốn có hứng thú muốn chuyển sang lập trình cho macOS, rất may mắn là Apple đã giúp đỡ chúng ta có thể lập trình macOS cực kì dễ dàng, cho dù bạn có là người mới bắt đầu bước chân vào làng lập trình. Bài hướng dẫn này sẽ sử dụng ngôn ngữ Swift nên nếu các bạn chưa ...

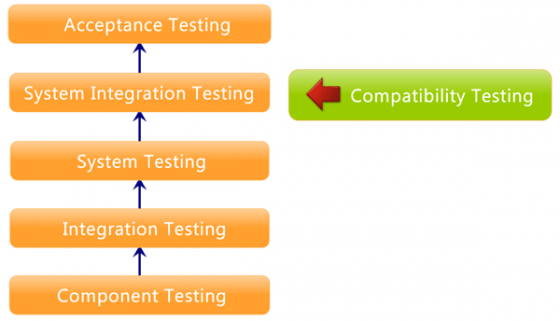
Kiểm tra tính tương thích của ứng dụng với phần mềm diệt virus
Ngày nay phần mềm diệt virus cũng là một phần của hệ thống máy tính. Hơn nữa, có rất nhiều phần mềm diệt virus khác nhau, do đó cũng khó dự đoán được sự ảnh hưởng của nó đến hoạt động của hệ thống nói chung cũng như từng ứng dụng nói riêng. Dự vào nguyên tắc hoạt động, chúng ta có thể chia phần ...

Case Study: Solving Kaggle''s Titanic machine learning competition
In my previous article, I wrote about example of using marchine learning algorithms via scikit-learn. However, the Iris dataset dataset has already prepare for learning. In this article, we mainly focus on data preparation before we can fit it into our learning model. What is data preparation? ...

Những kiến thức thường gặp dành cho các Ruby Developer mới (Part 1)
Ruby là một ngôn ngữ lập trình rất phổ biển, nhất với các Ruby on Rails developer. Đối với những người mới bắt đầu, chắc sẽ khá nhiều vấn đề và sự nhầm lẫn trong khi lập trình Ruby. Sau đây, mình sẽ giới thiệu các kiến thức quan trọng và phổ biến dành cho các Ruby developer ai cũng phải biết. ...







