
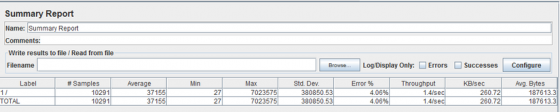
[MOJITO] - Hướng dẫn sử dụng Jmeter để Test Performance cho hệ thống website
1. Quy trình kiểm thử hiệu năng Lập kế hoạch test Kế hoạch kiểm thử cần nêu rõ mục tiêu kiểm thử, yêu cầu kiểm thử, thiết kế kiểm thử và các quản trị dự án. Các bước thực hiện được mô tả một cách rõ rang , mục đích thu được sau khi test phải được mô tả chi tiết . Xác định yêu cầu về hiệu năng, ...

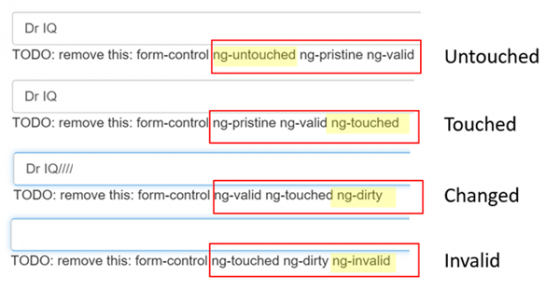
[Angular 2] - Template-driven forms
Trong các ứng dụng web thì form là thành phần không thể thiếu. Form giúp cho end-user nhập liệu vào database Và tất nhiên Ng2 cũng không thể thiếu được thành phần này. Còn chờ gì nữa mà không triển nào!! Ng2 cung cấp cho ta 2 loại form Reactive Form. Đã có 1 bài viết khá chi tiết rồi. Các bạn có ...

Tìm hiểu về Meteor (phần 2) - Viết ứng dụng meteor-angular (sample)
Như bài viết trước mình đã giúp các bạn có một cái nhìn tổng quan về Meteor. Nếu các bạn chưa đọc qua thì có thể tham khảo ở link bên dưới. Title: Tìm hiểu về Meteor: https://viblo.asia/dong.xuan.thang/posts/L4x5xRxbZBM Node.js là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 ...

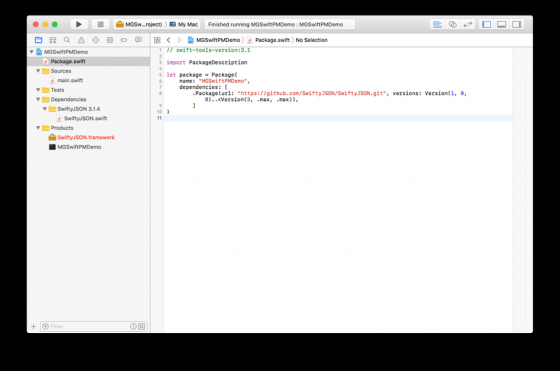
Swift Packager Manager
Swift Packager Manager, ra mắt cùng Swift 3.0 được giới thiệu là một công cụ giúp quản lý việc phân phối mã nguồn, giúp cho việc chia sẻ và dùng lại code được dễ dàng. Hiện nay Swift PM mới chỉ hỗ trợ cho macOS, các nền khác như iOS, watchOS, tvOS chắc phải đợi thêm 1 thời gian nữa. Một số lệnh ...

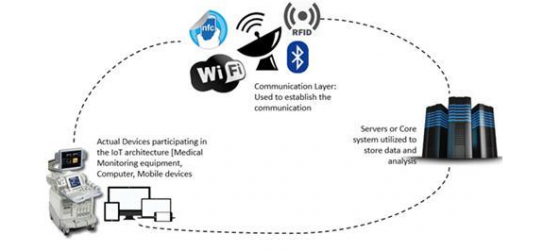
The Internet of Things - Cuộc cách mạng công nghệ
Internet of Things (IoT) là xu hướng đang được các doanh nghiệp trong lĩnh vực công nghệ quan tâm và đầu tư nghiên cứu. Cuộc đua IoT đã và đang diễn ra mạnh mẽ giữa các doanh nghiệp trên toàn thế giới. Theo Gartner, đến năm 2020, thế giới sẽ có khoảng 20 tỷ thiết bị sử dụng IoT, doanh số dự kiến ...

5 Lỗi phổ biến của lập trình viên Android
Một số bạn muốn tự code phần giao tiếp với server trong một background thread, đó chưa chắc là một lựa chọn tốt. Gọi network, nạp ảnh, truy cập cơ sở dữ liệu, parse JSON hay đăng nhập mạng xã hội, đó là những thứ ứng dụng của bạn thường xuyên làm nhất. Không chỉ ứng dụng của bạn mà tất cả các ứng ...

Day 26 - Adventure Game Tutorial 5
昨日の続きです。 2/6 Inventory機能の作成で書いたコードはこちら。 Inventory.cs using UnityEngine; using UnityEngine.UI; public class Inventory : MonoBehaviour { public Image[] itemImages = new Image[numItemSlots]; public Item[] items = new Item[numItemSlots]; public const int numItemSlots = 4; public ...

Using Service Objects In Code Design
The more code we add to our rails app, the more concern we start to feel that our code become messy. In fact, to write clean code does not only mean to write unduplicated, well-refactored code, but also with a clear, well-connected, easy to understand logics in mind. Refactoring code to its proper ...

Understanding and testing JS with PhantomJS
Phantomjs a more accurate phantomjs browser is a "headless browser". Different from the normal browser or use us as Chrome, Firefox ... we will carry out direct operations via the website interface is displayed by the browser ... then with phantomjs we will interact with the website through the ...

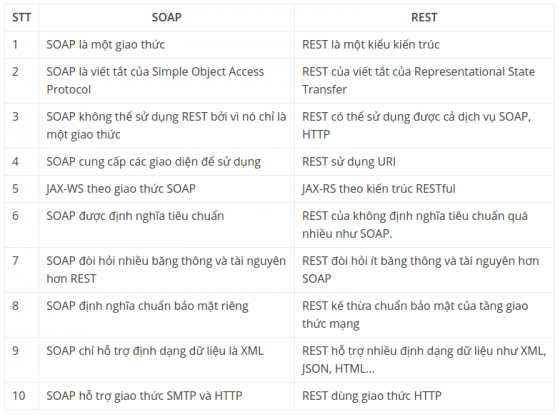
SOAP & REST
Thông thường, các ứng dụng phân tán phổ biến sẽ dùng các công nghệ phân tán như corba, dcom, Java/RMI. Các công nghệ này sử dựa trên giao thức RPC hướng đối tượng, tuy nhiên việc cả hai phía đường truyền cần sử dụng cùng mô hình liên lạc là bắt buộc, nó trở nên khó thực hiện khi có tường lửa hay ...

Tìm hiểu về Chart.js
Giới thiệu Đây là một template sử dụng Chartjs https://colorlib.com/polygon/gentelella/index.html, chắc hẳn các bạn cũng như mình đều sẽ thấy giao diện chart trong trang web của họ rất hiện đại và dễ hiểu. Đấy là nhìn về mặt giao diện, còn về mặt coding, ta cũng rất dễ dàng để tạo ra được những ...

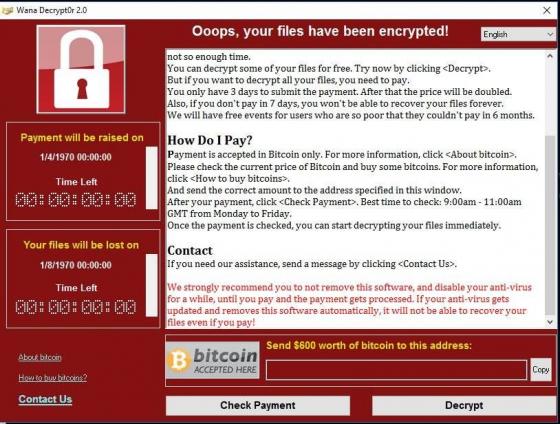
Wanna Cry
WannaCry Ransomware có lẽ không còn mới mẻ gì đối với bạn đọc, bởi nó đã bắt đầu phát tán từ ngày 12 tháng 5 vừa qua gây chấn động đến thế giới mạng Internet và tấn công hơn 200.000 máy tính sử dụng Windows chỉ trong vài ngày cuối tuần. Sau khi đọc bài này, bạn sẽ thận trọng hơn trong việc sử dụng ...

HTTP Basic Authentication AngularJS
Bài viết này là một ví dụ về trang login với HTTP Basic Authentication sử dụng AngularJS và nó sẽ lưu trạng thái đăng nhập của người dùng sau khi refresh trang. Prerequisite BrowserSync là một npm package nó cần cài đặt trước Node.js trước. Để install BrowserSync mở terminal và gõ: npm install ...

Custom Select Box CSS
Tùy chỉnh select box bằng cách sử dụng css mà không cần dùng javascript hoặc jquery, điều đó giúp tối ưu website rất nhiều và dễ dàng tích hợp trên web với đoạn css đơn giản. Select box mặc định < select > < option > Here is the first option </ option > ...

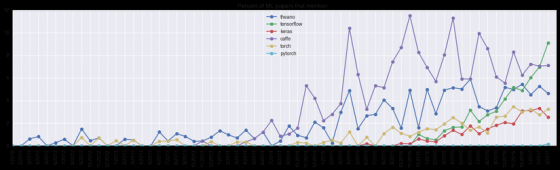
Libraries for deep learning: Keras - Visualizing data [Part 2]
In the previous article, we talked about the fact that Keras has callbacks Also, as a callback function, you can use the saving of logs in a format convenient for Tensorboard Reference to the first part of the article from keras . callbacks import TensorBoard tensorboard = TensorBoard ...

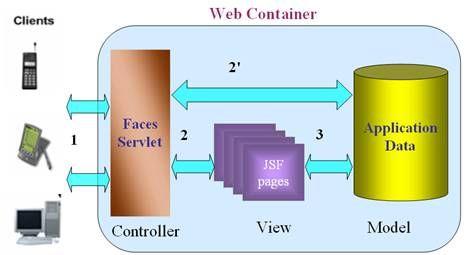
Tìm hiểu sự khác nhau giữa Struts và JSF
Nếu nói đến framework của java , chúng ta sẽ nghĩ ngay đến Struts và JSF . Cả 2 framework đều dựa trên công nghệ của java, có những phần support khá giống nhau. Vậy chúng ta nên chọn framework nào ?Hôm nay, chúng ta sẽ cùng so sánh những điểm tổng quan về 2 framework này Struts là gì ? Struts ...

Custom Model Events With Laravel 5.4
Laravel's Eloquent ORM có một một hệ thống tốt để theo dõi và phản hồi bằng các event trên model . Việc đó nó cho phép bạn tạo Observer class để handles thực hiện các action công việc khác khi mà chúng ta thao tác trên model , mặc định thì thằng laravel nó có một số các events chuẩn như là created, ...

Multiple Bootstrap Modals with next/prev buttons
Modal là component trong bootstrap cho phép hiển thị 1 popup với kích thước và hiệu ứng tùy chỉnh. Mục đích của Modal để show nội dung trong trạng thái ẩn, khi cần sẽ click vào 1 thành phần của DOM để hiển thị nó, hoặc ngay khi vào trang, nếu bạn muốn người dùng focus luôn vào nội dung nào đó trước ...

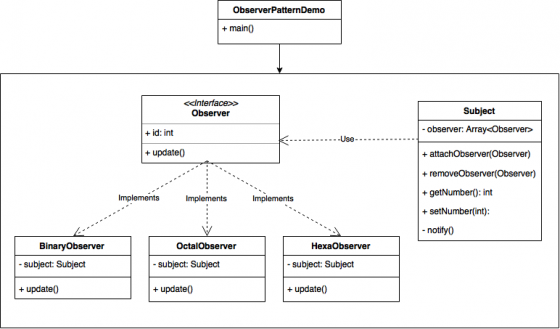
Observer Pattern trong Swift
Mục tiêu của bài viết nhằm: Giới thiệu về Observer Pattern, một trong những kỹ thuật của Design Pattern. Mô hình và code ví dụ để thực thi Observer Pattern trong swift Observer Partern trong class NSNotificationCenter. Observer Pattern nằm trong nhóm pattern bahavior, xây dựng cho mối ...

Sử dụng GULP trong lập trình theme WordPress
Gulp.js là một task runner để giảm thiểu các công việc lặp đi lặp lại trong quá trình phát triển website đặc biệt là các lập trình viên Front-end. Nó giúp tự động hóa các thao tác trùng lặp và giúp tiến độ của dự án được hoàn thành nhanh hơn. Gulp được xây dựng trên nền tảng Node JS, các thao tác ...







