
Custom Select Box CSS
Tùy chỉnh select box bằng cách sử dụng css mà không cần dùng javascript hoặc jquery, điều đó giúp tối ưu website rất nhiều và dễ dàng tích hợp trên web với đoạn css đơn giản. Select box mặc định < select > < option > Here is the first option </ option > ...

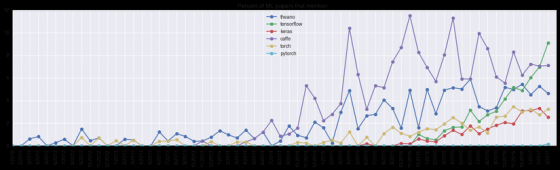
Libraries for deep learning: Keras - Visualizing data [Part 2]
In the previous article, we talked about the fact that Keras has callbacks Also, as a callback function, you can use the saving of logs in a format convenient for Tensorboard Reference to the first part of the article from keras . callbacks import TensorBoard tensorboard = TensorBoard ...

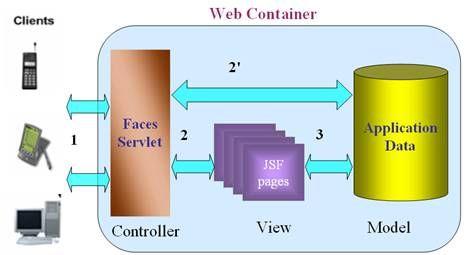
Tìm hiểu sự khác nhau giữa Struts và JSF
Nếu nói đến framework của java , chúng ta sẽ nghĩ ngay đến Struts và JSF . Cả 2 framework đều dựa trên công nghệ của java, có những phần support khá giống nhau. Vậy chúng ta nên chọn framework nào ?Hôm nay, chúng ta sẽ cùng so sánh những điểm tổng quan về 2 framework này Struts là gì ? Struts ...

Custom Model Events With Laravel 5.4
Laravel's Eloquent ORM có một một hệ thống tốt để theo dõi và phản hồi bằng các event trên model . Việc đó nó cho phép bạn tạo Observer class để handles thực hiện các action công việc khác khi mà chúng ta thao tác trên model , mặc định thì thằng laravel nó có một số các events chuẩn như là created, ...

Multiple Bootstrap Modals with next/prev buttons
Modal là component trong bootstrap cho phép hiển thị 1 popup với kích thước và hiệu ứng tùy chỉnh. Mục đích của Modal để show nội dung trong trạng thái ẩn, khi cần sẽ click vào 1 thành phần của DOM để hiển thị nó, hoặc ngay khi vào trang, nếu bạn muốn người dùng focus luôn vào nội dung nào đó trước ...

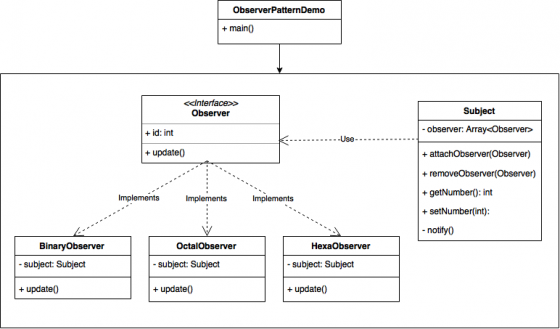
Observer Pattern trong Swift
Mục tiêu của bài viết nhằm: Giới thiệu về Observer Pattern, một trong những kỹ thuật của Design Pattern. Mô hình và code ví dụ để thực thi Observer Pattern trong swift Observer Partern trong class NSNotificationCenter. Observer Pattern nằm trong nhóm pattern bahavior, xây dựng cho mối ...

Sử dụng GULP trong lập trình theme WordPress
Gulp.js là một task runner để giảm thiểu các công việc lặp đi lặp lại trong quá trình phát triển website đặc biệt là các lập trình viên Front-end. Nó giúp tự động hóa các thao tác trùng lặp và giúp tiến độ của dự án được hoàn thành nhanh hơn. Gulp được xây dựng trên nền tảng Node JS, các thao tác ...

Quick Tip: Building Responsive Layouts With Floats
In today’s quick tip, we’ll learn how to build responsive layouts using CSS floats, an old yet trusted layout method. With that done, we’ll see how Bootstrap handles things. Floats weren’t initially intended to form the basis of page structure (newer CSS standards such as ...

Gem GON
Theo chúng ta thấy mỗi lần muốn gửi dữ liệu từ controller ra view thì rất khó khăn trong việc truyền biến vào file javascript, và đây 1 thư viện giúp chúng ta làm điều đó. Gem gon cho phép bạn gửi dữ liệu đến các tệp Javascript của bạn. Điều này có nghĩa là bạn có thể tránh phải gọi các hàm JS ...

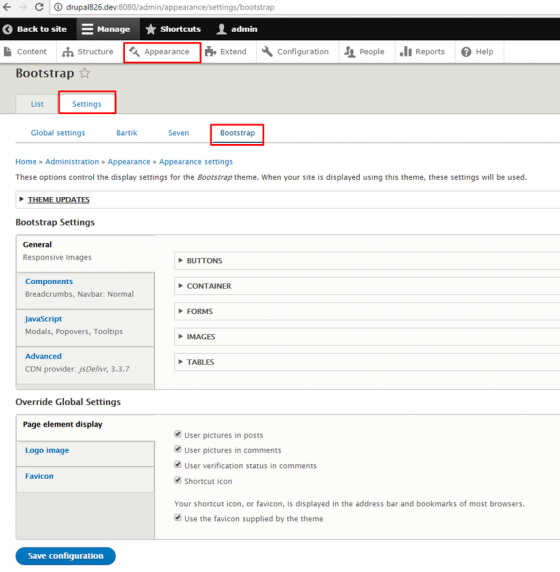
Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Themes, Giao diện website, sự biến hóa khôn lường - bài 12
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Bài 6 Bài 7 Bài 8 Bài 9 Bài 10 Bài 11 Tổng quan Themes là tên gọi của Drupal chỉ giao diện, cách thức hiển thị website bằng HTML. Trong themes có 1 định ...

[React-Native] Overview and Getting Started
Để hiểu rõ hơn về React Native là gì, trước tiên chúng ta cần phân biệt sự khác nhau giữa ứng dụng Native và Hybrid Ứng dụng Hybrid Là chương trình phần mềm trên điện thoại di động được viết dựa trên nền tảng web (html5, css3, javascript), bản chất hoàn toàn là ứng dụng web nhưng có ...

Học Rail qua các dự án opensource
Ruby on Rails (RoR) đã phát triển rất nhanh và trở thành một nền tảng rất phổ biến trong lập trình Web. Chúng ta có thể tìm kiếm rất nhiều các nguồn để có thể học RoR như các tài liệu trên trang chủ http://guides.rubyonrails.org/, các bài hướng dẫn, chương trình mẫu từ các trang Blog hay các khóa ...

Những xu hướng thiết kế trang web có độ phản hồi cao
1. LESS IS MORE Nhiều chuyên gia SEO và trang web cho rằng “càng lớn càng tốt.” Lập luận của họ là một trang web có rất nhiều các trang và nội dung thì sẽ có cơ hội tốt nhất cho việc xếp hạng một loạt các từ khoá. Một trang web dày đặc có thể gây nhầm lẫn cho người dùng cũng như gây ...

Bắt đầu với angular 2- Phần 1: Tổng quang về angular 2.cài đặt và xây dựng component đầu tiên.
Tất cả nhận thức của mình về JavaScript đã hoàn toàn thay đổi khi mình tiếp súc với Angular 1.0. Và sau bao thời gian viện cớ và lười biến học tập, mình quyết định học Angular 2. Một bộ Javascript Framework rất mạnh kế thừa và phát huy tinh hoa của người tiền nhiệm nhưng phát triển và mở rộng ...

Làm quen với Redux trong rails app.
Để bắt đầu với redux, bạn cần biết: EcmaScript ReactJS State ReactJS Props Redux là một thư viện do chính Facebook tạo ra, nó đc Facebook định nghĩa là: "predictable state container for JavaScript apps" (tạm dịch là một lớp quản lý state cho ứng dụng Javascript ) , như vậy redux sẽ ...

Khởi động cùng AngularJs
Chào mọi người. Hôm nay mình xin phép được giới thiệu với các bạn về 1 framework js khá nổi tiếng trong giới design và development là AngularJs Thực ra thì mình cũng mới bắt đầu tìm hiểu và cũng chỉ là 1 con gà mờ mới tập tành học bước đầu thôi nên chưa thể đi sâu chi tiết được. Nhưng mà mong răng ...

Cấu hình để Angular 1 chạy với Rails
Khi trước mình cũng đã viết bài về cấu hình angular 2 và chạy với Rails application (Link bài viết: https://viblo.asia/d2.forever/posts/YWOZrDOp5Q0). Tuy nhiên hiện tại cũng có rất nhiều dự án Ruby on Rails sử dụng Angular 1 và đôi khi việc cài đặt làm sao cho Angular 1 chạy được trong Rails cũng ...

Kiểm tra và xử lý nghẽn Queue Exim Email trong DirectAdmin
Việc cấu hình một VPS chuẩn lúc bang đầu cũng phần nào giúp anh em đỡ cực về sau nhưng đó là trường hợp VPS tự mình build và chạy web mà anh em xây dựng cho Khác Hàng. Trường hợp một số code do Khách Hàng mang lên thì anh em nên kiểm tra lại. Vậy kiểm tra bằng cách nào? Các bạn tải đoạn file code ...

Tìm hiểu về Nested Functions và Closures trong Javascript
Trong Javascript, bạn có thể lồng 1 hàm bên trong 1 hàm khác. Tất cả các biến (variables) cũng như đối số (arguments ) từ hàm cha (outer function) đều được "kế thừa" từ hàm con (inner function). Nói cách khác, Inner function chứa Scope của outner function.Trong khi đó outer function không thể ...

Tại sao phải sử dụng framework cho kiểm thử tự động?
Hôm nay chúng tôi mang lại cho các bạn một chủ đề thú vị "Test Automation Framework" và "Tại sao chúng ta cần sử dụng framework để kiểm thư tự động Câu trả lời đơn giản là: chúng tôi nên mang theo bản đồ khi đi lại và chúng tôi nên vẽ ra một bản thiết kết trước khi xây dựng một ngôi nhà. Không ...







