
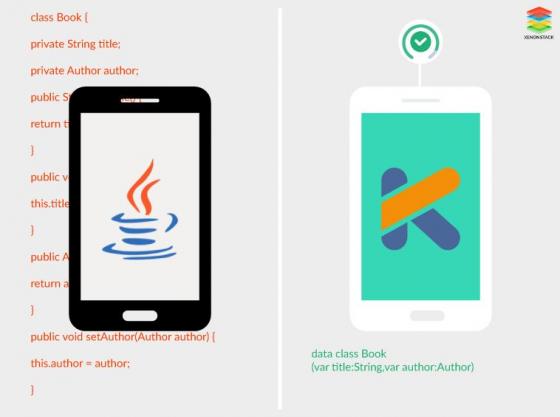
Tổng quát về Kotlin và so sánh giữa Kotlin với Java
Kotlin Language là gì Kotlin là ngôn ngữ lập trình được phát triển bởi JetBrains. Nó xuất hiện lần đầu năm 2011 khi JetBrains công bố dự án của họ mạng tên "Kotlin". Đây là một ngôn ngữ mã nguồn mở Về cơ bản, cũng như Java, C hay C++ , Kotlin cũng là "ngôn ngữ lập trình kiểu tĩnh". Nghĩa là ...

Một vài thủ thuật với npm
Bài dịch từ trang Medium Bạn xem một đồng nghiệp viết code, có một vài cách viết tắt hoặc thủ thuật được áp dụng, bạn không quen với nó và bạn không kiểm soát được tâm trí của mình. Điều đó vẫn luôn sảy ra với tất cả chúng ta. Trong bài viết ngắn này, chúng tôi sẽ giới thiệu một số thủ thuật rất ...

"... Three Dots" đã thay đổi javascript như thế nào ?
"Three dots" là một khái niệm cực kì khó nhai cho những ai mới bắt đầu nguyên cứu về những tính năng mới của ES6, three dots hay còn gọi với cái tên là " spread syntax ". Tại sao ES6 lại đưa syntax mới đầy mạnh mẽ này vào. Sau nhiều ngày mày mò tìm hiểu, mình quyết định chia sẽ bài viết này để ...

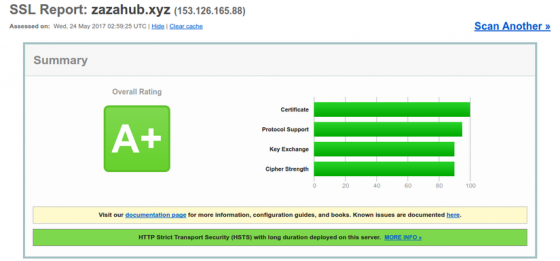
Cài đặt https miễn phí cho website
Hiện nay hầu hết các website đều sử dụng https để tăng tính bảo mật cho website của mình, ngay cả google cũng tuyên bố rằng https sẽ ảnh hưởng đến xếp hạng của website đó, vì vậy để có thứ hạng tốt trên các công cụ tìm kiếm thì chúng ta nên sử dụng https cho website của mình. Có nhiều người có kinh ...

JavaScript (ES-2015) Set, Map, WeakSet and WeakMap
In ES-2015, new types of collections have appeared in JavaScript: Set, Map, WeakSet and WeakMap. Map Map is a collection for storing records like key: value. Unlike objects in which keys can only be strings, the Map key can have an arbitrary value, for example: 'use strict'; let map = new ...

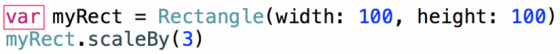
Swift - Mutating Func trong Struct
Càng ngày, Struct càng được sử dụng nhiều hơn, và mình thật sự bối rối khi không hiểu từ " mutating " được thêm vào khi viết hàm cho struct dùng để làm gì? Sau khi tìm hiểu rõ về value type và reference type , thì bắt đầu hiểu ra ít nhiều. Để mô tả thêm rõ hơn, mình xin lấy Rectangle ...

Làm việc với Stripe và Reccuring Payment
Giới thiệu Giới thiệu cho các bạn sơ qua về Stripe. Đây là 1 cổng dịch vụ thanh toán tương tự như Paypal nhưng hỗ trợ lập trình viên rất nhiều và rất dễ sử dụng. Mình đặc biệt yêu thích API của Stripe, cực kỳ rõ ràng và thuận tiện khi tích hợp vào ứng dụng. Tài liệu hỗ trợ ngắn gọn, súc tích và ...

Rails Render Views
Render partial thường được sử dụng nhằm mục đích hạn chế sự trùng lặp code ở phần view cũng như để thuận tiện hơn trong việc tái sử dụng. Partial (phần) hay còn gọi là Partial template, được hiểu như một cấu trúc có thể tách quá trình rendering một trang ra thành nhiều phần nhỏ dễ quản lí hơn. Với ...

Cấu trúc của các component trong Rails và các cách refactor code với các Ruby object - Part 3
Trong bài viết trước mình đã giới thiệu tới các bạn một số cách để refactor code bao gồm: sử dụng Value Object, Service Object, và Query Object. Trong nội dung của bài viết này tôi sẽ trình bài thêm về cách sử dụng Form Object, sử dụng callback trong Service Object và cách sử dụng Decorator. Đầu ...

Hướng dẫn những điều căn bản nhất về TypeScript cho người mới bắt đầu
TypeScript là một sự lựa chọn thông minh khi xây dưng các ứng dụng web hiện đại dựa trên nền tảng JavaScript. TypeScript giúp bạn tạo mã Javascript một cách dễ dàng, với tốc độ vô cùng nhanh chóng, và cực kỳ chuyên nghiệp. TypeScript tạo mã Javascript chạy tốt trên tất cả các trình ...

Giới thiệu gem validates_timeliness
Mục đích -Xử lý timezones và lấy giá trị theo ý của bạn -Bổ sung phần mở rộng date/time cho rails -hỗ trợ i18n cho error messages Cài đặt # in Gemfile gem 'validates_timeliness', '~> 4.0' # Run bundler $ bundle install $ rails generate validates_timeliness:install Sử dụng list ...

Tìm hiểu về khởi tạo (Initialization) trong Swift (part 3/3)
Trong phần 1 và phần 2 của loạt bài viết này, chúng ta đã tìm hiểu về quá trình khởi tạo của Struct và Class trong Swift. Trong phần 3 này, chúng ta sẽ tiếp tục tìm hiểu sâu hơn về quá trình khởi tạo của Class trong Swift, cụ thể trong phần này chúng ta sẽ tìm hiểu về quá trình khởi tạo của ...

Nhúng google map vào ứng dụng rails với gem Geocoder
Hôm nay mình sẽ chuyển qua Rails và trình bày một cách đơn giản để sử dụng bản đồ trong ứng dụng rails với gem Geocoder. Về google map api mọi người có thể tham khảo bài viết Google map API . Get Google API key Để sử dụng được Google Maps API, chúng ta cần phải đăng ký app project trên Google ...

Advanced SQL in Rails - Part 1
Khi càng làm việc với các ứng dụng Rails, tôi càng thích ActiveRecord. Đó là một sự trừu tượng trên lớp dữ liệu của bạn và cho phép bạn tập trung vào logic nghiệp vụ thay vì tạo ra các câu lệnh SQL. Đối với phần lớn các trường hợp sử dụng, công việc thực sự là rất lớn. Nhưng khi các ứng dụng phát ...

Sử dụng Slack và GAS để tự động đặt cơm hộp trong công ty
Tình cờ mình đọc được bài viết khá hay ho về cách viết chương trình Order cơm tự động, nên muốn giới thiệu cho các bạn cùng ngâm cứu. Biết đâu lại có cao nhân vận dụng và viết tool đặt chè, trà sữa cho team (hehe) Nội dung bài dịch. Bối cảnh Ở công ty chúng tôi có chế độ “Cơm trưa miễn ...

Cách xử lý khóa xoay màn hình trong iOS
Bài toán đặt ra Bạn có một ứng dụng có nhiều màn hình, với yêu cầu có màn hình bạn hỗ trợ cả ngang và dọc, nhưng có màn hình bạn chỉ hỗ trợ màn hình ngang hay chỉ hỗ trợ màn hình dọc. Để làm được như vậy, bạn cần phải set lại giá trị orientation của UIDevice.current Ví dụ set chiều dọc: (thay ...

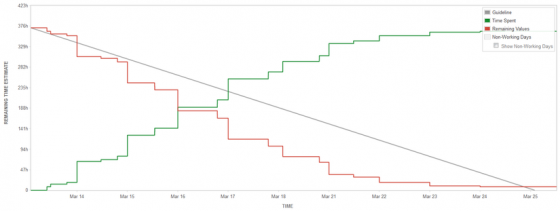
Scrum Framework- Scrum Artifacts
Có 3 artifact(tạo tác) chính trong Scrum gồm Product Backlog Sprint Backlog Product Increment Ngoài ra một vài artifacts khác gồm Definition of "Done" (DoD) Burndown chart Product Backlog : Là một danh sách đã được sắp xếp bao gồm tất cả những việc cần được làm để tạo ra sản phẩm ...

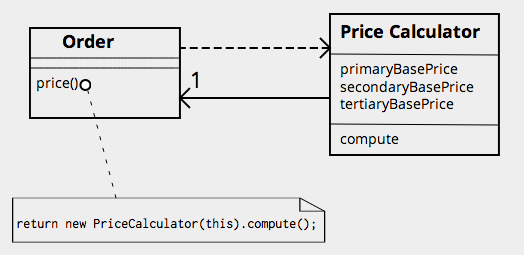
Refactoring techniques - Composing Methods (part 2)
Trong part1 của bài viết này, tôi đã giới thiệu với các bạn 5 phương pháp tái cấu trúc trong Composing Methods. Bài viết lần này, tôi xin giới thiệu những phương pháp tái cấu trúc còn lại trong Composing Methods. 1. 1 Vấn đề Bạn có một biến địa phương được sử dụng để lưu trữ các giá trị ...

Day 23~24 - Adventure Game Tutorial3
昨日は更新忘れをしてしまいました。 金曜日から月曜日にかけてやったことのまとめをやります。 Important thing とりあえず大事な事を一つ。 コードを解読をしていく内にわかったのが、完成してからじゃないと全体が見えないから 本当にやっていること(やりたいこと)が分かりづらい、という事。 まあ、当たり前といえば当たり前なんですが… なので、一旦チュートリアルを全部完成させてからコード解読をする、という形に変えたいと思います。 Tutorial と、なると解説することは特に無くて、ただ動画の通りに進めていけばチュートリアルは完成します。 とりあえず、詳 ...

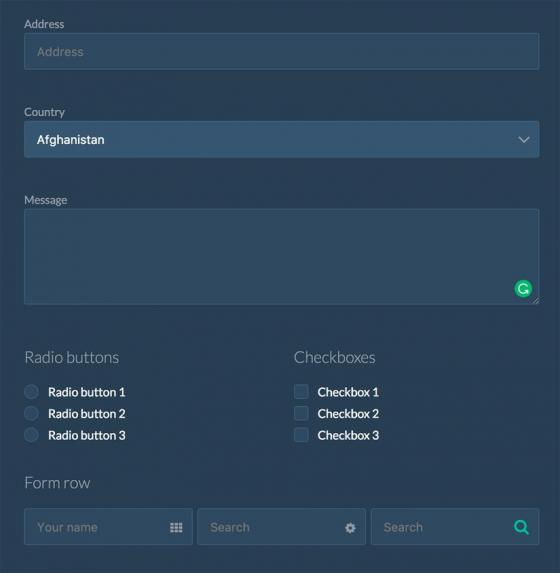
Giới thiệu UI framework Sierra
Như chúng ta đã biết, hiện nay có rất nhiều bộ thư viện đẹp và mạnh mẽ dành cho việc phát triển UI của các website. Hnay tôi sẽ giới thiệu cho các bạn một bộ thư viện mới tên là Sierra. Sierra là một UI frameworks đầy đủ, với nó bạn có thể sử dụng tất cả các tùy chọn ngắn gọn. Tuy nhiên nếu bạn ...







