
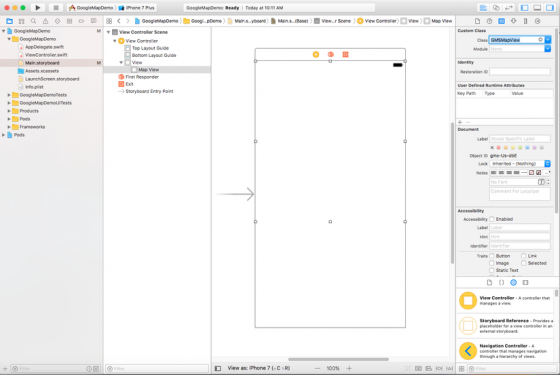
Làm việc với Google Map SDK cho iOS
Để chạy được project sử dụng google map sdk cho iOS thì ta cần sử dụng Xcode 7.3 trở lên Ta có thể cài đặt Google Map SDK for iOS thông qua cocoapods: source 'https://github.com/CocoaPods/Specs.git' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps' pod ...

Gem Whenever
Whenever là một Ruby Gem cung cấp cú pháp rõ ràng cho việc viết và deploy các cron job. Cài đặt $ gem install whenever Hoặc thêm vào Gemfile rồi bundle install: gem 'whenever' , :require = > false Sử dụng $ cd / apps / my - great - project $ wheneverize . Lệnh ...

Code War 2017 - Final Round Write-ups
Như vậy là vòng chung kết Code War 2017 đã chính thức khép lại sau một ngày tranh tài căng thẳng. Các đề thi Code Puzzles của vòng chung kết cũng đã được mở lại cho toàn thể mọi người cùng vào thử sức. Và như đã hứa, ban tổ chức xin được gửi đến các bạn phần write-ups cho các bài tập này, hy ...

Top các website học code online miễn phí dành cho Developer
Ngày nay ngành lập trình viên đang trở nên rất hot trong thị trường tuyển dụng của Việt Nam. Tuy nhiên để có khả năng đáp ứng được nhu cầu tuyển dụng không phải chuyện dễ dàng. Để trở thành 1 developer bạn sẽ cần rất nhiều kĩ năng, ngoài việc bạn học ở trường lớp sẽ phải đi học thêm ở các trung ...

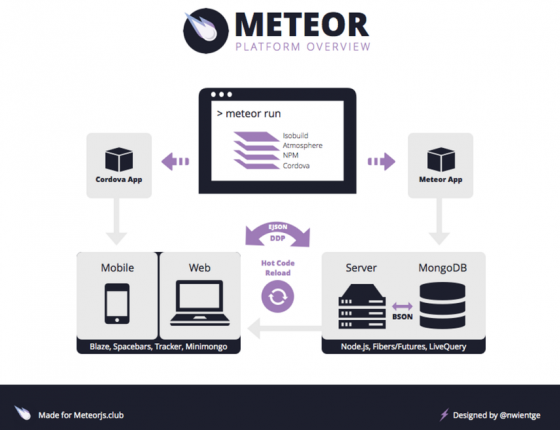
Tìm hiểu về meteor
Meteor là gì và ưu điểm của meteor Meteor là một nền tảng được xây dựng dựa trên môi trường node.js cho phép tạo ra các ứng dụng web theo thời gian thực. Nó đảm bảo việc đồng bộ thông tin giữa cơ sở dữ liệu của ứng dụng và giao diện người dùng. Vì được xây dựng trên nền Node.js nên Meteor ...

Một số mẹo viết câu truy vấn hiệu quả
Chỉ lấy dữ liệu cần Active record cung cấp interface để tương tác với dữ liệu. Rất dễ dàng tạo mối quan hệ giữa các model và lấy bản ghi, như dưới đây def get_last_company User.find(1).companies.last end Câu lệnh trên sẽ lấy company cuối cùng user đầu tiên. Rất đơn giản! Nhưng bạn đã bao ...

Tìm hiểu về Laravel Collective: Form/Html
HTML Collective là một package hỗ trợ cho Laravel dùng để xây dựng các Form HTML. Để sử dụng Laravel Collective bạn chạy câu lệnh terminal sau: composer require laravelcollective/html Thêm Provider và Aliases vào file config/app.php: // ... 'providers' => [ // ... ...

Kiểm thử tự động sử dụng BDD
1. BDD là gì? - BDD (Behavior Driven Development) là một quá trình phát triển phần mềm dựa trên phương pháp Agile(phát triển phần mềm linh hoạt). - BDD là sự mở rộng của TDD (Test driven development). Thay vì tập trung vào phát triển phần mềm theo hướng kiểm thử, BDD tập trung vào phát triển phần ...

Cropping Images using jCrop jQuery plugin in Rails
Thêm gem rmagick và carierwave vào Gemfile. gem 'rmagick' gem 'carrierwave' Trên Mac, bạn có thể cài đặt imagemagick sữ dụng brew brew install imagemagick Tạo ra một uploader tên là Avatar rails generate uploader Avatar Khởi tạo một model User có 2 trường là name và avatar rails ...

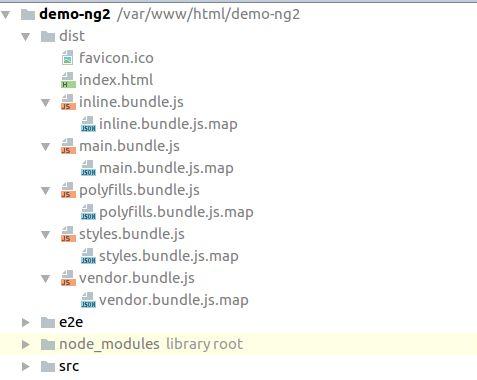
[Angular 2] - Angular Cli, tool không thể bỏ qua khi code ng2
Nếu bạn đã từng code ng2 thì hẳn bạn sẽ bị confuse khi tổ chức các file/module, điều này dẫn đến việc maintain/upgrade về sau sẽ gặp rất nhiều khó khăn Chính vì vậy nên Google đã cho ra một công cụ rất mạnh để giúp cho dev quản lý được project tốt hơn. Đó là AngularCli AngularCli giúp dev tạo được ...

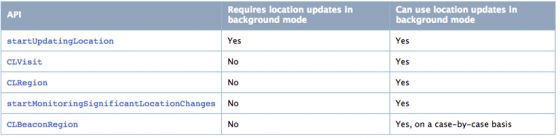
Background execution - update user location
Khi user không sử dụng app, hệ thống sẽ tự động chuyển app của chúng ta về trạng thái chạy background. Với nhiều app, trạng thái background chỉ là một bước chuyển tiếp trước khi nó bị chuyển về trạng thái suspended (không thực thi code nữa). Việc dừng các app khi không active trên screen là một ...

Item-based recommendation
Last month, I introduced some basic concept of recommendation based on user ratings and provide the simple way to evaluate data then giving recommended item. In this post, I'll show to all of you how to transform from user-based to item-based recommendation. There are many terms and Ruby methods I ...

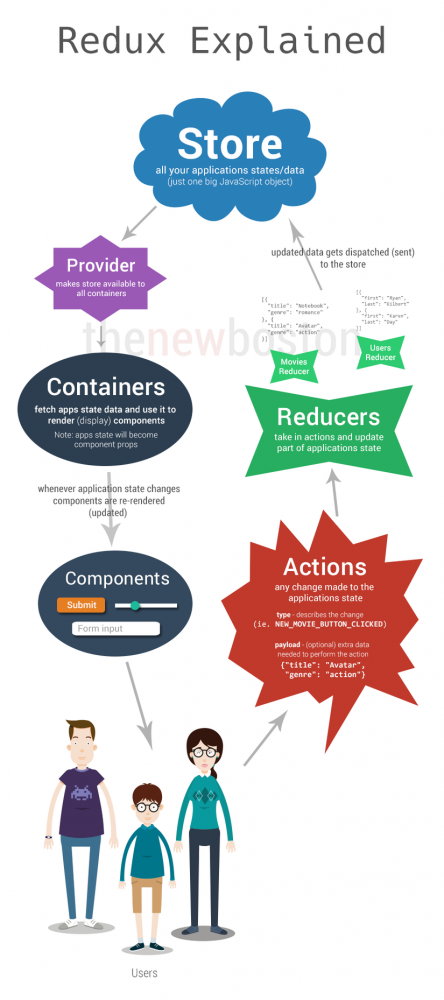
React-Redux at client side and Rails at Server side
Hiện nay Reactjs là một thư viện mạnh mẽ khá phổ biến được phát triển bởi Facebook. Khi làm việc với React hay các dự án ứng dụng Single Page nói chung, có một khái niệm rất quan trọng là Trạng thái(state) của ứng dụng. Vậy state của ứng dụng là gì? Một ứng dụng web hoạt động cần dữ liệu từ phía ...

Real-time Apps with Laravel 5.1 and Event Broadcasting
Trong Laravel gồm có broadcasting event, cái làm cho nó dễ dàng để tạo các ứng dụng thời gian thực trong PHP. Với chức năng mới này, một ứng dụng có thể sinh ra các sự kiện thời gian thực dựa vào các giải pháp cloud-based real-time PubSub khác nhau, như Pusher hoặc Redis. Trong bài viết này tôi ...

AdonisJS - Laravel phiên bản Nodejs
Nodejs là một công nghệ đang nổi, đồng nghĩa với việc Javascript ngày càng trở nên phổ biến hơn. Có rất nhiều framework node js được sinh sôi hàng ngày. Trong đó có một MVC framwork cũng đang phổ biến "AdonisJS". AdonisJs được lấy cảm hứng từ một Php Framework gọi là Laravel. Nó mượn các ...

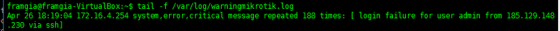
[Mikrotik] Setup server lưu trữ log cho thiết bị Mikrotik
1. Log là gì 2. Tầm quan trọng của log 3. Coi log trên Mikroitk 4. Setup server lưu trữ Log 5. Thiết lập remote log trên mikroitk 6. Test Log là ghi chép, translate google ra thế thôi Trịnh Tiến Mạnh viết 15:10 ngày 12/08/2018

Những lỗi bảo mật phổ biến trong Rails
Ruby on Rails làm tất cả để giữ cho bạn được bảo mật. Tuy nhiên, ngay trong tài liệu chính thức cũng đề cập tới, không có nền tảng nào mà có thể bảo mật hoàn toàn. Do đó, các bạn cần phải hiểu rõ các lỗi bảo mật phổ biến mà dễ gặp phải. Các lỗi bảo mật hay gặp gồm có: Mass assignment Tấn ...

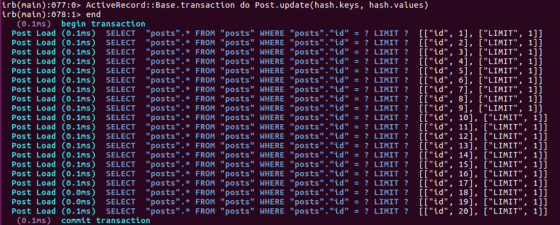
Khi nào includes làm một join, và khi nào nó làm một truy vấn thứ hai
Một ngày nào đó, chúng ta làm việc cho ứng dụng Rails của chúng ta và chúng ta gặp phải vấn đề khi một truy vấn ActiveRecord với một mệnh đề includes đã thực hiện join, chúng ta cảm thấy nó sẽ hiệu quả hơn và cải thiện hiệu suất để thực hiện truy vấn thứ hai. Chúng ta đã có nghĩ rằng ActiveRecord ...

Hãy tập trung nhiều vào Hỗ Trợ Chất Lượng (Quality Assistance) chứ không chỉ Đảm Bảo Chất Lượng (Quality Assurance)
Leader dự án, developer, QA thường nghĩ vai trò của QA trong dự án là đảm bảo chất lượng. Khi QA được join vào dự án thì mọi người thường mong muốn QA thực hiện được các công việc: Đảm bảo rằng các chức năng đang được built hoạt động đúng như mong đợi Đảm bảo chức năng hoạt động không đúng như ...

shellについて再確認する
shellと言われて思い浮かぶのはターミナルやコマンドプロント、bashやzshだった。 だがその認識がいかに大雑把なものであるか思い知ったのでここにメモする。 shellの定義 シェル (shell) はオペレーティングシステム (OS) のユーザーのためにインタフェースを提供するソフトウェアであり、カーネルのサービスへのアクセスを提供する。 wikipediaより カーネル、つまりはOSの内部にアクセスするためのソフトウェアがshellだ。 大きく分けてCUIベースのものと、GUIベースのものの2つがあり、CUIベースのものがいわゆるbashやzshである。 ...







