
Hướng dẫn thiết kế hệ thống (Phần 2) - Dựng hệ thống dán văn bản
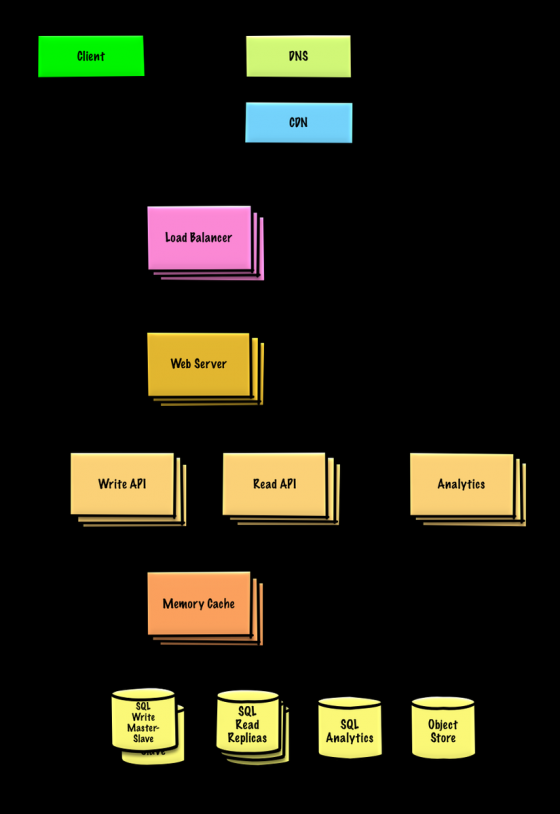
Trong phần 2 này mình sẽ giới thiệu đến các bạn một dịch vụ cụ thể, bài viết đề cập tới một dịch vụ lưu trữ text online. Giải thích qua một chút, đây là 1 dịch vụ mà khi bạn copy text chuyển nó thành link chia sẻ cho người khác mà ko phải paste thẳng qua một công cụ chat nào .Vậy để thiết kế được ...

Bạn đã biết cách xin lỗi chưa?
Văn hóa trong giao tiếp của người Nhật đó là lời cảm ơn (ありがとう) và lời xin lỗi (すみません)Đặc biệt trong business, việc áp dụng một cách thành thục văn hóa này sẽ giúp ích bạn rất nhiều, không chỉ trong các mối quan hệ của chúng ta trong công ty mà quan trọng hơn là còn giúp chúng ta giao tiếp suôn sẻ ...

Tìm hiểu về Session và Cookie
Cookie và Session là hai phương pháp sử dụng để quản lý các phiên làm việc giữa người sử dụng và hệ thống, nói cách khác cả hai đều có thể được dùng để lưu trữ tạm thời thông tin của người dùng, và từ đó hệ thống có thể đưa ra những quyết định về quyền hạn hoặc là những tùy chọn riêng tư. Ví dụ, ...

WorkPlace of Facebook
Mở đầu Vừa mới được cho ra mắt vào tháng 10 năm ngoái nhưng theo thống kê của Facebook, Workplace đã đang được sử dụng bởi 14.000 công ty, lập ra hơn 400.000 Group. Trong khi đó, đối thủ cạnh tranh với Facebook, sản phẩm DAU của Slack chiếm con số 5.000.000 người dùng. Facebook cũng thực hiện ...

Tìm hiểu về kỹ thuật phân tích giá trị biên và phân vùng tương đương trong kiểm thử hộp đen
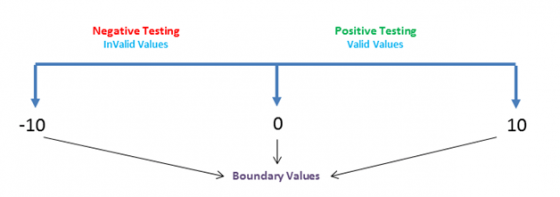
Để đảm bảo được chất lượng của một hoặc nhiều dự án phần mềm QA cần phải tạo được bộ testcase phù hợp.Để thực hiện việc kiểm tra phần mềm với thời gian ngắn nhất mà vẫn đạt chất lượng cao nhất cần phải hiểu sâu về nghiệp vụ của phần mềm và linh hoạt trong việc thiết kế testcase. Thiết kế testcase ...

RecycleView là gì? So sánh với ListView
RecyclerView là một ViewGroup mới được giới thiệu trong Android L (Android API 21). Đây là một ViewGroup có chức năng tương tự ListView nhưng nó tỏ ra mạnh mẽ, linh hoạt hơn rất nhiều. ListView chỉ hỗ trợ bạn scroll các item trong ListView theo chiều dọc (vertical) mà không hỗ trợ scroll theo chiều ...

GIỚI THIỆU GOOGLE FIREBASE – REALTIME DATABASE SYSTEM - Phần 1
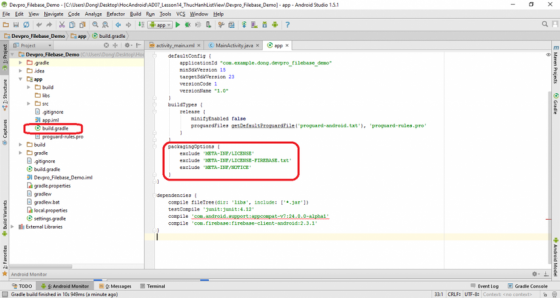
GIỚI THIỆU GOOGLE FIREBASE – REALTIME DATABASE SYSTEM I. Giới thiệu Firebase Firebase là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.. ...

Realtime apps with Laravel 5 and Pusher
Giới thiệu Trong nhiều ứng dụng Web hiện nay, Websocket được sử dụng để thực hiện các ứng dụng tương tác với người đung theo thời gian thực (realtime) . Ví dụ như ứng dụng chat của facebook. Trong bài này mình sẽ hướng dẫn các bạn sử dụng chức năng Broadcasting của Laravel với driver là Pusher để ...

Uncaught TypeError: React.findDOMNode is not a functionが出たときの対処法
ReactのTutorialをやっているときに Uncaught TypeError: React.findDOMNode is not a function が出たのでメモ 原因 現在のreact 15.5.0ではReact.findDOMNode()は廃止されたらしい。 代わりにReactDOM.findDOMNode()があるが、そもそも使う必要がないとのこと。 対処法 私の場合、 React.findDOMNode(this.refs.text) と書いてエラーが出たので、 this.refs.text だけでOK

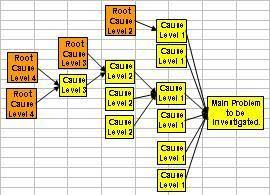
Phương pháp phân tích nguyên nhân gốc rễ (RCA)
Một phần mềm lí tưởng là phần mềm ít lỗi nhất và có chất lượng tốt nhất. Chúng ta không thể đòi hỏi một phần mềm không có lỗi nào xảy ra. Cái duy nhất chúng ta có thể đảm bảo là ít lỗi xảy ra nhất và phương pháp chính xác để xác định lỗi cũng như nguyên nhân của chúng. Trong giới testing, một thách ...

Những điều cần biết về Action Cable trong Rails 5 - (Part 2)
Xây dựng một Chat App với Action Cable Đầu tiên tạo một project rails 5 rails new action - cable - demo # Gemfile gem "rail" ', ' ~ > 5.0 .0 ' gem "redis" , '~> 3.0' gem "puma" , '~> 3.0' Và chạy bundle install. Ứng dụng sẽ bao gồm: 1 chat room có ...

Viết những truy vấn hiệu quả trong Rails
Viết ra những câu truy vấn hiệu quả mà có thể cân bằng hiệu suất và bộ nhớ sử dụng là một phần vô cùng quan trọng của một ứng dụng tốt. Còn nhớ, khi mới bắt đầu làm quen với Rails, làm việc trong những dự án nhỏ, tôi thường ít quan tâm đến việc tối ưu hóa các câu truy vấn của mình, vì số lượng ...

Học Test song song trong 5 phút
http://www.guru99.com/parallel-testing.html Test song song là gì? Test song song là một thử nghiệm nhiều ứng dụng hoặc nhiều thành phần phụ của một ứng dụng cùng lúc để giảm thời gian. Khi bất kỳ tổ chức đang chuyển đổi từ hệ thống cũ sang hệ thống mới, dữ liệu là một phần rất quan trọng và ...

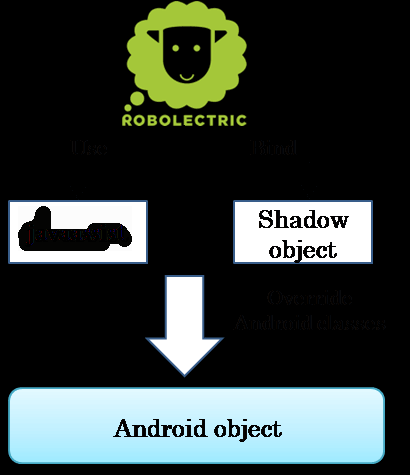
Complete Guide to Android Testing & Automation (part 2)
Vì Android bị phân mảnh nên việc kiểm thử trên nhiều thiết bị là rất cần thiết. Tuy nhiên việc này sẽ làm tốn nhiều chi phí và việc kiểm thử Android tự động sẽ giúp bạn giảm phần nào chi phí đó. Lợi ích của kiểm thử Android tự động: Giảm thời gian để thực hiện các trường hợp kiểm thử Tăng ...

ChatRoom TCP console with Ruby Socket
Hôm nay, mình muốn giới thiệu với các bạn 1 cách cơ bản nhất để tạo 1 ứng dụng chat TCP sử dụng thư viện Socket của ngôn ngữ Ruby. Mình sử dụng Ruby 2.3.1 và Ubuntu 14.04 Đầu tiên chúng ta cùng ôn lại 1 tí về TCP (Transmission Control Protocol): TCP (Transmission Control Protocol - "Giao thức ...

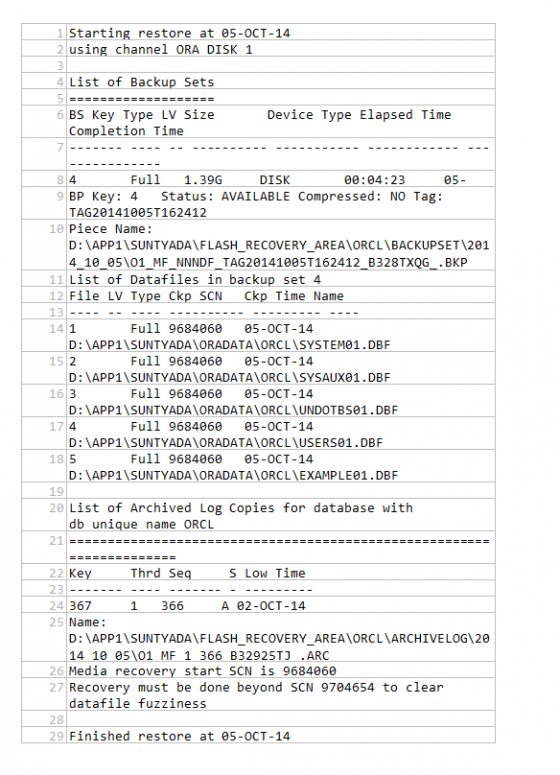
Kiểm tra và Xác thực việc Sao lưu và Phục hồi CSDL
Trong công việc phát triển phần mềm, đôi khi ta gặp những dự án convert hoặc phát triển mở rộng, do đó việc phải giữ được Database cũ là 1 điều hiển nhiên cần thiết Trong bài này, tôi sẽ nói về Cơ sở dữ liệu Oracle Chúng ta cần hiểu: Sao lưu là gì? Tại sao cần sao lưu? Sao lưu như thê ...

Artificial Intelligence - Introduction
I. Tổng quan về AI 1.Artificial Intelligence là gì? Theo John McCarthy, cha đẻ của Artificial Intelligence (Trí tuệ nhân tạo), thì nó là " Khoa học và kỹ thuật chế tạo những bộ máy thông minh, đặc biệt là những chương trình máy tính thông minh ". AI là cách tạo ra ...

railsでreact.js入門(3)
時間が空いてしまったが再び投稿 今回で終わりです。 前回やったこと ajaxでAPIからデータを貰ってきて反映する。 その時に問題になるのがpropとstate propは不変のデータを、stateはユーザーのアクションによって変化するデータを扱う 環境 Rails 5.0.2 ruby 2.3.3p222 react-rails 1.11.0 参考サイト 本家大本:公式チュートリアル railsでのチュートリアルを説明してくださっているサイト:react-railsを使ってReactのTutorialをやってみる Tutorial再開 ...

Rails Hosts: Amazon AWS vs. Digital Ocean vs. Heroku vs. Engine Yard
1 Mở đầu Khoảng giữa nhưng năm 1990 đến 2000, chọn host provider là một việc khá rõ ràng. Bạn chỉ cần chọn một dịch vụ có thể host đc ứng dụng PHP, MySQL và có cung cấp quyền truy cập shell.Nhưng đến năm 2014, bối cảnh này đã thay đổi rất nhiều. Có hàng tá các framework, rất nhiều loại database ...

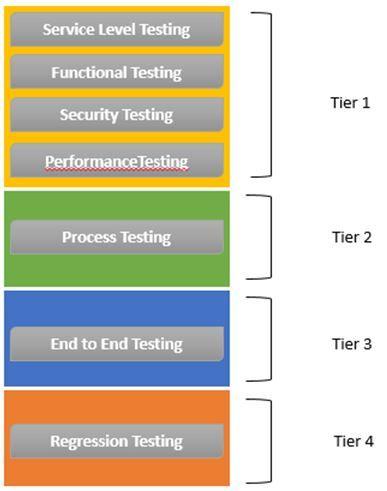
Hướng dẫn kiểm thử SOA: Phương pháp kiểm thử dành cho mô hình kiến trúc SOA
Ngày nay phần mềm thay đổi không ngừng và dễ kiểm soát sự thay đổi mong muốn của người dùng sau tất cả , một mô hình độc lập thì không hữu ích. Ở nơi đó, SOA phù hợp như là một giải pháp. Đó là lý do tại sao, rất nhiều công ty đang dần thích nghi hoặc cố gắng để thích nghi với cách tiếp cận ...







