
Tất cả những thứ bạn cần biết về HTTP security headers
[ vigo@ubuntu ~ ] $ curl --head https://www.google.com.vn HTTP/1.1 200 OK Date: Fri, 03 Feb 2017 01:24:33 GMT Expires: -1 Cache-Control: private, max-age = 0 Content-Type: text/html ; charset = ISO-8859-1 P3P: CP = "This is not a P3P policy! See https://www.google.com/support/accounts/answer/1 ...

Tạo lập mail server trên hệ thống GNU/Linux (Phần 2)
Bài này là phần tiếp theo của bài sau đây Database - MySQL Cài đặt sudo apt-get install mysql-client mysql-server Config này sẽ yêu cầu bạn cài đặt root password, hãy thiết lập và ghi nhớ password này! Mục đích của phần này là chúng ta sẽ thiết lập rootPASSWORD Thiết lập Bây giờ ta sẽ ...

Tìm hiểu về wordpress.
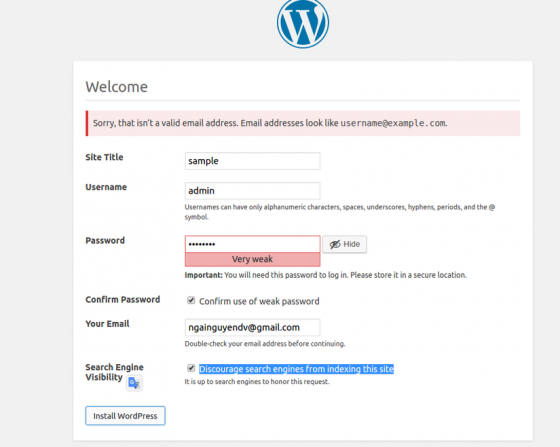
Wordpress là gì? Wordpress là phần mềm mã nguồn mở được xây dựng dựa trên ngôn ngữ PHP. Được ra mắt từ 27/5/2003 bởi Matt Mullenweg và Mike Little. Hiện nay wordpress thuộc quền sở hữu và phát triển bởi Automattic. phiên bản hiện tại của wordpress là 4.7.1 Với đặc điểm nổi bật có thể dễ dàng ...

Gem bullet và config
Giới thiệu N+1 query là gì? Giả sử chúng ta có 2 model với quan hệ parent-child, chúng ta cần truy vấn database để load dữ liệu của model "con" thông qua model "cha". Hầu hết việc truy vấn mặc định sử dụng lazy-loading, đồng nghĩa với việc các truy vấn sẽ tìm tới bản ghi "cha" rồi thực hiện từng ...

Ví dụ nhỏ về Weex
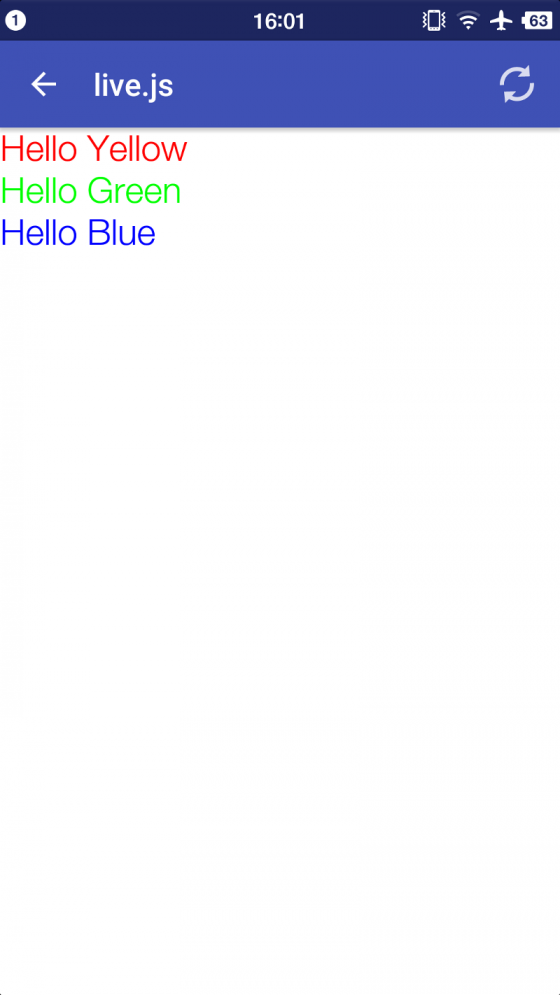
Weex là giải pháp về ứng dụng đa nền tảng. Nó hoạt động tốt ở cả iOS lẫn Android. Lập trình viên chỉ việc viết template/CSS/JavaScript một lần để build ra native UI. Thêm nữa, Weex có thể port ra HTML5. Nếu không có component native nào, thì nó sẽ được render trong Browser/WebView. Cú pháp của ...

React Native - Phần 4 - Tìm hiểu một số thành phần giao diện cụ thể trong React Native - Text input, ScrollView, ListView.
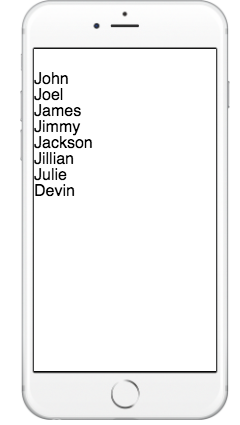
Danh sách các bài trước: React Native - Phần 1 - Hướng dẫn cài đặt môi trường phát triển ứng dụng với React Native React Native - Phần 2 - Viết chương trình đầu tiên và tìm hiểu vể Props, State React Native - Phần 3 - Tìm hiểu về Style, Height & Width và điều chỉnh Layout với Flexbox ...

How to build ''did you mean'' functionality with Laravel Scout
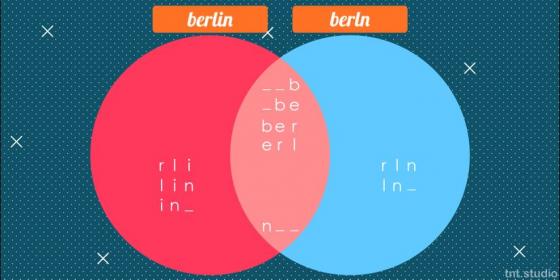
Bài này được dịch từ bài gốc http://tnt.studio/blog/did-you-mean-functionality-with-laravel-scout?utm_source=learninglaravel.net Đầu tiên bạn hãy xem Demo Bây giờ chúng ta hãy cùng nghiên cứu cách xây dựng chức năng 'did you mean' này Giới thiệu Với chức năng này chúng ta sẽ sử ...

Dùng Elasticsearch Geo Api để giải quyết các bài toán tìm kiếm địa điểm
Elasticsearch không chỉ là một tool hiệu quả giúp tìm kiếm các thông tin cơ bản trong Web Application mà nó cũng có khả năng giúp chúng ta giải quyết các bài toán tìm kiếm địa điểm dựa vào GEO API. Tôi giả sử rằng bạn nắm được các kiến thức cơ bản về Elasticsearch như cluster, node, shard, ...

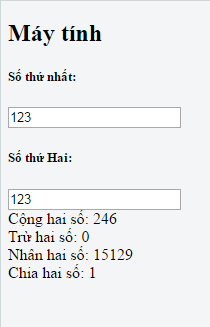
[AngularJS toàn tập] Phần 10 : ng-model trong AngularJS
Các bạn theo dõi các bài viết của mình đều thấy trong các ví dụ của mình dùng ng-model, vậy ng-model là gì và hoạt động như thế nào? Sau đây mình sẽ chỉ ra ng-model là gì, có nhiệm vụ gì, sử dụng như thế nào. Ng-mode trong AngularJS? Ng-model là một directive dùng để liên kết dữ liệu với ...

N + 1 Khi nhiều queries hơn là một điều tốt
Tuần trước, tôi có tìm hiểu về eager loading hoạt động trong Rails application giúp loại bỏ vấn đề N + 1 queries trong câu lệnh SQL bằng cách giamr thiểu số lượng queries. Giả thuyết ban đầu của tôi là giảm thiểu các câu queries, nhưng tôi rất bất ngờ vì những gì mà tôi đã phát hiện ra. Sử dụng ...

Tìm hiểu về Action Cable (Websocket in rails).
_ Action Cable tích hợp công nghệ WebSockets vào ứng dụng rails (Rails application). Nó cho phép ứng dựng tính năng thời gian thực (real time) với code ruby. Đây là một giải pháp đầy đủ cung cấp các lớp để giao tiếp giữa client javascript và server ruby. _ Pub/Sub (Publish-Subscribe) là đề cập ...

Uploads file with CarrierWave in rails
1.Giới thiệu CarrierWave - một tiện ích hỗ trợ việc tải các tập tin một cách linh hoạt với nhiều khả năng và sự chỉnh sửa ,nó được trang bị khá tốt cho việc tải lên tất cả các định dạng loại tập tin .Khi xây dựng ứng dụng của riêng bạn , những hình ảnh đẹp hay những tập tin quan trọng của bạn ...

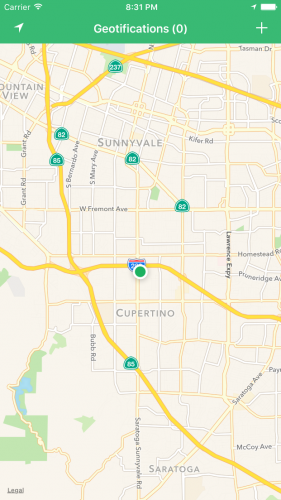
Genfencing with Core Location
Geofencing - giới hạn địa lý - thông báo tới ưng dụng khi thiết bị đặt vào hoặc rời khỏi khu vực địa lý mà bạn đã cài đặt trước. Nó cho phép bạn tạo ra những tính năng thú vị như : thông báo mỗi khi bạn rời khỏi nhà, hoặc có thể thống kê dữ liệu lần cuối cùng cũng như lần chi mua nhiều nhất của ...

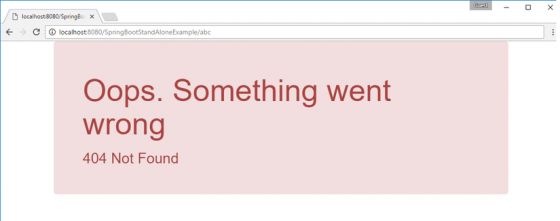
Spring Boot Introduction + Hello World Example
Theo số liệu thống kê Top Java Web Frameworks được sử dụng nhiều nhất tính đến năm 2016 từ LZEBELLABS: Ta có thể thấy rõ mặc dù khá là non trẻ về tuổi đời (phiên bản chính thức v1.0 phát hành năm 2014) nhưng Spring Boot đã có những bước phát triển vô cùng mạnh mẽ để vị trí thứ 2 bảng xếp ...

Object Pool Pattern
Chúng ta đều quen thuộc với singleton - một đối tượng một khi đã được khởi trị sẽ tồn tại suốt vòng đời chương trình. Tuy nhiên, trong một số trường hợp, chúng ta cần khởi tạo và sử dụng một tập hợp các đối tượng, mà với số lượng lớn, thì việc khởi tạo nhiều lần sẽ gây lãng phí không cần thiết, ...

Magento Architecture – KIẾN TRÚC TRONG MAGENTO
Đối với những người mới tìm hiểu thì magento thực sự rất phức tạp , nó là sự kết hợp tuyệt vời của Zend framework với kiến trúc MVC (Model-View-Controller) Zend framework : môt framework được build bằng PHP , nó là một trong những framework mạnh nhất và được nhiều người sử dụng nhất hiện nay ...

Optimistic và Pessimistic Locking trong Rails
Hoàn Cảnh Data consistency rất quan trọng trong nhiều ứng dụng, đặc biệt là cho các ứng dụng liên quan đến tài chính, ngân hàng, ... Một lỗi nhỏ có thể trở thành một thảm kịch nếu chúng ta không quan tâm đến nó một cách nghiêm túc. Lần này, tôi sẽ nói một chút về Locking và làm thế nào bạn có thể ...

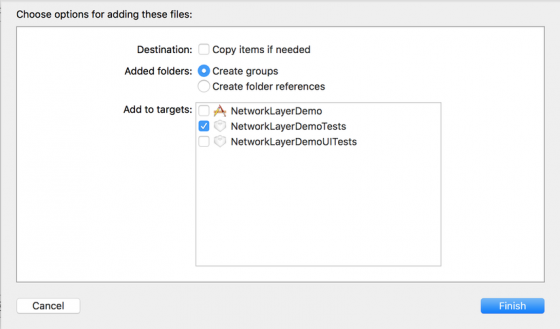
Unit test Network Layer in iOS
Đa số các ứng dụng mobile đều thực hiện kết nối đến server để lấy hay gởi thông tin, vì vậy việc viết unit test cho network layer cũng vô cùng quan trọng đối với ứng dụng của bạn. Bài viết sau sẽ giới thiệu cách test network layer, các bạn cũng sẽ biết được cách thiết kế code phù hợp để việc quản ...

Unit Testing SignalR Applications
Với SignalR mình đã có 1 bài viết để xây dựng ứng dụng Chat đơn giản, bạn có thể tham khảo tại đây: https://viblo.asia/le.cong.phuc/posts/DZrGNDRDkVB Hôm nay mình sẽ cùng các bạn tìm hiểu về tính năng kiểm thử đơn vị trong ứng dụng SignalR 2. Trong SignalR 2 có bao gồm cả IHubCallerConnectionContex ...

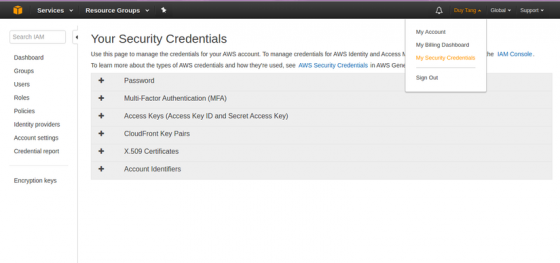
[RoR] Lưu trữ file trên Amazon S3
Ngày nay, việc sử dụng các dịch vụ "điện toán đám mây" đã trở nên cực kì phổ biến. Từ cá nhân đến các tổ chức doanh nghiệp ở mọi quy mô đều có thể sử dụng hiệu quả các dịch vụ này. Theo định nghĩa của IBM thì: Điện toán đám mây có thể được định nghĩa một cách đơn giản như là sự sử dụng ...







