
Tìm hiểu Laravel từ số 0 (P2)
Trong bài trước chúng ta đã tìm hiểu flow đến phần hiển thị trang trong Laravel. Bài này chúng ta sẽ cùng tìm hiểu về : Tạo View Tạo Controller Trả về giá trị cho View Tạo layout bằng blade Chúng ta sẽ tạo một trang là contact : http : //localhost:8000/contact 1.1. Routing ...

Tâm Thế Của Người ĐI Học Và Cách Học Hiệu Quả
Một chủ đề thật sự vô cùng gần gũi và quen thuộc với mỗi chúng ta , Thật vậy , ai trong chúng ta đều phải trải qua quá trình học tập không ít thì nhiều , không trong trường học thì học ở trường đời . Đầu tiên tôi muốn trước khi chia sẻ một chút kinh nghiệm nhỏ bé về quá trình học của mình , ...

Vài thủ thuật nhỏ khi làm việc với Google Sheets
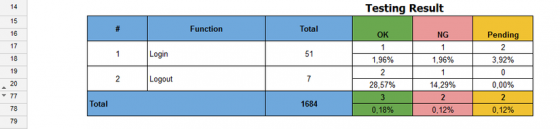
Một trong những task quan trọng của QA là quản lý documents, số liệu TCs để report, tracking Schedule ... Bạn chắc hẳn sẽ gặp tình trạng lặp đi lặp lại thao tác cập nhật nếu số liệu thay đổi hoặc bất cập trong quá trình sử dụng Google Sheets. Sau đây mình xin chia sẻ đến các bạn 1 số thủ thuật ...

Hướng dẫn sử dụng Smarty template P1
Thường khi viết PHP theo hướng viết thuần thì mọi người khi viết code PHP chung với HTML việc này gây khó khăn trong việc bảo trì. Việc dùng template giúp code bạn dễ đọc hơn hữu ích trong môi trường làm việc nhóm. Một số template hỗ trợ encape giúp web thêm bảo mật. Hiện nay có rất ...

Sự khác nhau giữa QA và QC ( Tester)
Để giúp các bạn hiểu rõ hơn về QA/ QC là gì? Chúng khác nhau như thế nào thì hãy đọc bài viết này nhé. 1.QA là gì? QA (viết tắt của Quality Assurance) là người chịu trách nhiệm đảm bảo chất lượng sản phẩm thông qua việc đưa ra quy trình làm việc giữa các bên liên quan. Nhiệm vụ chủ ...

Cân nhắc chi phí và lợi ích của Mobile Test Automation
Thị trường ngày nay có nhiều những lựa chọn hấp dẫn cho việc kiểm thử thiết bị di động của bạn một cách tự động, mỗi lựa chọn có một chi phí khác nhau. Bạn có thể nhận thấy được các giải pháp tự động dành cho thiết bị di động là quá cao và có nhiều sự lựa chọn hấp dẫn cho các giải pháp kiểm thử ...

Mục tiêu của kiểm thử phần mềm và các mục đích Tester cần hướng đến
Hiện nay, các tester có nhiều cơ hội để chứng tỏ mình. Tester có vai trò rất quan trọng do sự kỳ vọng của khách hàng và tình trạng gặp sự cố bất ngờ của các công nghệ mới ngày càng tăng. Để bắt kịp với nhu cầu ngày càng tăng chưa từng có về các kỹ năng mới, thì bạn phải nắm bắt được mục đích cần ...

Tự động backup database với gem backup và whenever trong Rails
Bạn sẽ cần bản sao lưu của cơ sở dữ liệu để khôi phục toàn bộ cơ sở dữ liệu đó nếu có lỗi hệ thống hoặc để khôi phục một đối tượng khi lệnh Hoàn tác không đủ để sửa lỗi. Nếu bạn thấy bản sao lưu của cơ sở dữ liệu dường như là sự lãng phí dung lượng ...

Java String (P1)
Xin chào các bạn! String là một kiểu dữ liệu rất cơ bản và thường xuyên được sử dụng trong Java, nhưng cũng có lẽ vì nó quá cơ bản và dễ sử dụng nên đôi khi ta có thể không để ý hoặc quên mất những đặc tính của nó Bùi Văn Nam viết 14:21 ngày 12/08/2018

What''s new in User Notification in iOS 10
Tại WWDC hằng nằm, Apple giới thiệu những tools và APIs mới cho iOS Developers. User Notifications không thay đổi nhiều từ lúc lần đầu tiên được giới thiệu. Tuy nhiên, từ iOS 10, User Notifications đã có một sự thay đổi đáng kể. Media attachments có thể được thêm vào trong notifications bao ...

Real time Websockets với Action Cable trong Rails 5
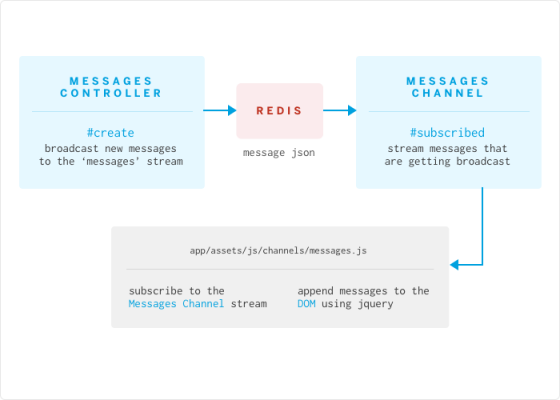
Những năm gần đây, khái niệm web thời gian thực được nhắc tới rất nhiều. Nếu quan sát các ứng dụng mạng xã hội, bạn sẽ thấy các bài viết, thông báo, hay khi chat, bạn nhận được thông tin mới rất ảo diệu. Để thực hiện công việc đó, chúng ta có thể sử dụng phương thức HTTP, thực hiện request để lấy ...

Cách tạo URL thân thiện với SEO trong laravel
Trong bài viết này tôi sẽ chia sẻ cho các bạn cách sinh 1 URL thân thiện đối với SEO trong Laravel 5.3. Như chúng ta đã biết. SEO là 1 phần rất quan trọng đối của 1 website để gia tăng lượng người dùng truy cập vào website. Nếu website của bạn có URL thân thiện với SEO thì nó có thể giúp đỡ việc ...

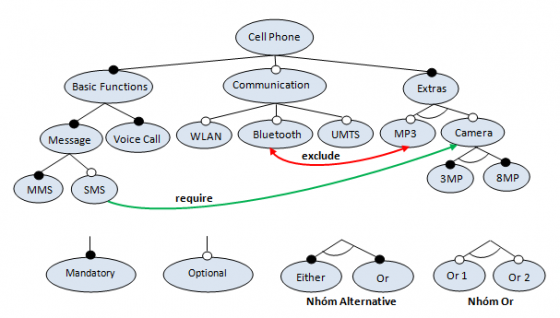
Mô hình đặc trưng cho dòng sản phẩm phần mềm
a) Định nghĩa Đối với sự phát triển không ngừng của công nghệ, thị trường ngày càng mở rộng và yêu cầu của người dùng đối với sản phẩm ngày càng cao thì việc một công ty nhanh chóng đưa ra thị trường một số lượng lớn các sản phẩm với chất lượng cao, giá thành thấp là một thách thức không nhỏ. ...

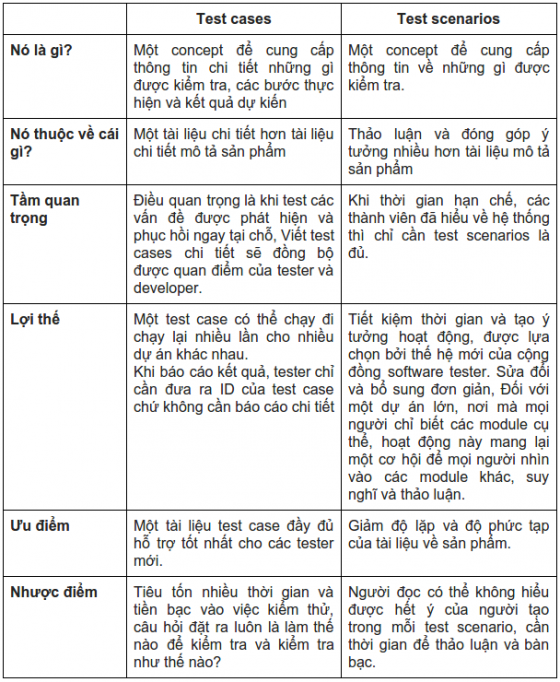
Test case và Test scenario - Cái nào tốt hơn?
6 năm trước, khi tôi đang làm việc cùng với một MNC tầm trung, tôi đề nghị làm tài liệu test scenario chứ không phải lãng phí thời gian vào cách làm tài liệu một cách đầy đủ, chi tiết hay người ta gọi đó là tạo nên các test case. Mặc dù không ai phản đối ý tưởng nhưng thậm chí cũng không ai chấp ...

Gửi mail trong Laravel 5.3
Gửi mail là một hoạt động rất hữu ích và cần thiết của hầu hết các ứng dụng. Trước đấy để gửi mail việc lựa chọn thư viện và config khá phức tạp. Nhưng hiện nay, Laravel đã cung cấp một API rõ ràng và đơn giản thông qua thư viện phổ biến SwiftMailer với các driver như SMTP, Mailgun, SparkPost, ...

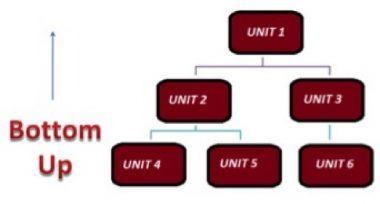
Sự khác nhau giữa Unit, Integration và Functional Testing
Đối với bất kỳ ứng dụng phần mềm nào, cả Unit Test và Integration test thì đều rất quan trọng khi mỗi loại sử dụng các quy trình khác nhau để test các ứng dụng phần mềm. Nhưng một hoặc cả hai không thể thay thế cho kiểm thử chức năng (Functional Testing). Trong bài viết này, chúng ta sẽ hiểu ...

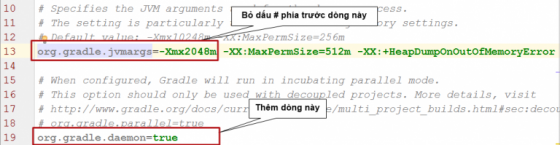
Android Studio Build chậm - Cách khắc phục
Chắc chắn các bạn đã quen với việc phải chờ một thời gian lúc run app rồi. Chẳng ai lập trình android mà lại không run app cả. =)) Câu chuyện mình muốn chia sẻ là cái thời gian phải chờ đợi đó. Bạn cũng biết đó là thời gian build app của Android Studio. Với mỗi app khác nhau thì thời gian chờ ...

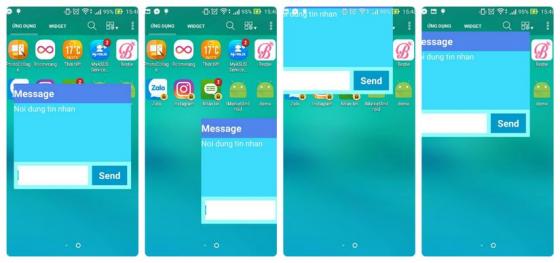
Window Manager trong Android
Bạn nào sử dụng Iphone chắc chắn sẽ biết đến nút Home ảo. Hoặc bạn nào không dùng Iphone thì hãy để ý đến ứng dụng Messenger của Facebook cũng có view nổi có thể di chuyển theo ý muốn của người sử dụng. Ngày hôm nay nhận dịp đang phải tìm hiểu về vấn đề này nên mình xin hướng dẫn các bạn cách để ...

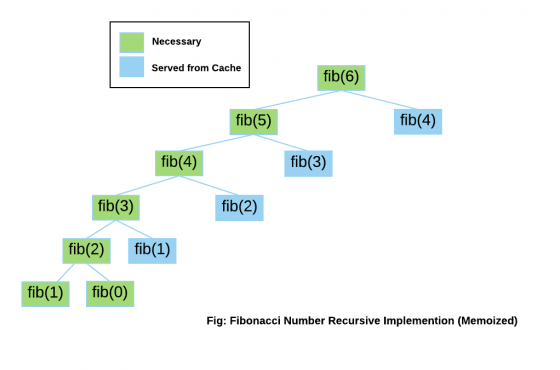
Memoization, Function level caching in JavaScript
Definition Memoization is an optimization technique primarily used to speedup programs by storing the results of expensive function calls, and serving the cached result when the same function is called again. It derived from the latin world Memorendum which meant 'to be remembered'. Why ...

Một số lệnh giúp làm việc hiệu quả hơn với Git
Git là một hệ thống quản lý phiên bản mã nguồn mạnh mẽ. Thông thường thì bạn chỉ sử dụng những lệnh cơ bản của git trong khi có nhiều lệnh hay ho và rất tiện lợi mà có thể bạn chưa biết để sử dụng nó.Bài viết này mình sẽ chia sẽ một số lệnh có thể giúp bạn làm việc hiệu quả hơn với git. 1. Git ...







