
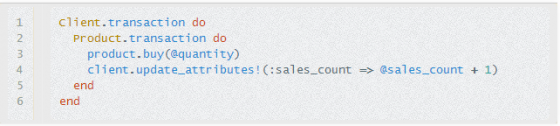
Transactions in Rails
I. Giới thiệu tổng quan Làm việc với một ngôn ngữ lập trình web chắc bạn không còn lạ lẫm với các công việc tương tác với CSDL, việc tạo mới, sửa hay lưu trữ các bản ghi..Và việc xử lý các trường hợp xảy ra lỗi khi thực hiện ghi dữ liệu vào các bảng trong cơ sở dữ liệu là việc không thể thiếu ...

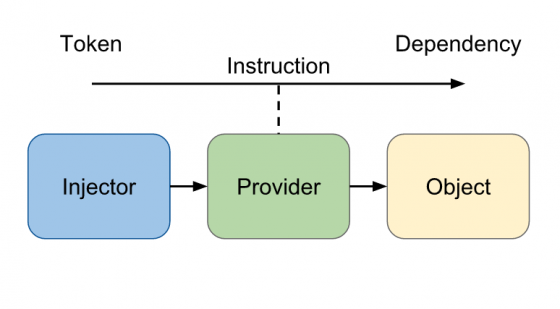
Switching to Angular 2
1. Mở đầu Angular 2 ra đời với mục đích nâng cao trải nghiệm người dùng, hỗ trợ tối đa cho người lập trình, mục tiêu là tập trung vào đa nền tảng - một Framwork cho cả Desktop và Mobile. Bài viết dưới đây phần nào sẽ giúp bạn có thể hình dung và nắm được những khái niệm và những công nghệ mới ...

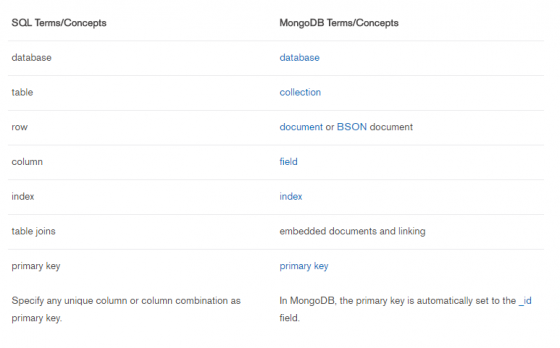
Tìm hiểu MongoDB
1. Giới thiệu cơ bản về mongoDB### MongoDB là một cơ sở dữ liệu mã nguồn mở được viết bằng C++ và là cơ sở dữ liệu NoSQL hàng đầu. Ngoài ra thì MongoDB còn là là một cơ sở dữ liệu đa nền tảng, hoạt động trên các khái niệm Collection và Document, nó cung cấp hiệu suất cao, tính khả dụng cao và khả ...

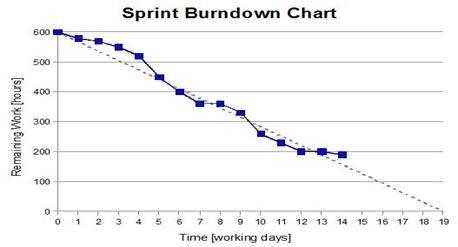
Scrum testing cho người mới bắt đầu
Bài viết được dịch từ nguồn: http://www.guru99.com/scrum-testing-a-beginner-s-guide.html Scrum là gì Xây dựng một ứng dụng phần mềm phức tạp là một công việc đầy khó khăn. Phương thức Scrum ra đời như là một giải pháp cho những công việc khó khăn như vậy. Phương pháp này giúp đội phát triển có ...

Những chỉ số tài chính cơ bản trong một công ty
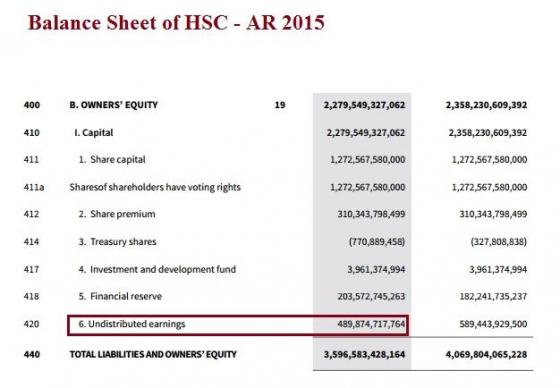
Các hệ số tài chính là một nội dung quan trọng trong phân tích đầu tư chứng khoán, dựa vào đó sẽ giúp cho nhà đầu tư thấy được điều kiện tài chính chung của doanh nghiệp, ta sẽ biết được doanh nghiệp hiện đang ở trong tình trạng nào, rủi ro mất khả năng thanh toán, hay đang làm ăn tốt hay có lợi ...

SQL dành cho tester (Phần II)
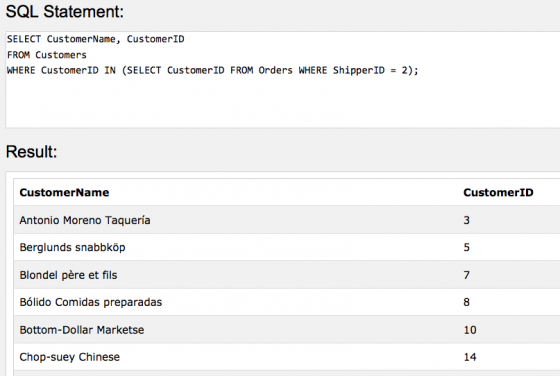
Tổng quan và Cơ bản: SQL dành cho tester (Phần I) Một CSDL được thiết kế tốt là một CSDL trong đó mỗi bảng chỉ trình bày các dữ liệu về một thực thể duy nhất, và các thông tin chi tiết có thể được lấy trong một CSDL quan hệ, bằng cách dùng các bảng ngoài, và bằng cách dùng câu lệnh JOIN. Nói ...

IoT and cameras: từ sự thông minh tới sự phân tích
Đôi mắt được coi là giác quan mạnh mẽ nhất của con người. Một công cụ kỹ thuật tương đương cần phải hội tụ được các yếu tố quan sát, phân tích và phản ứng lại với những thông tin thu thập được. Công nghệ này được gọi là công cụ phân tích nội dung thông minh. Nhiều nhà cung cấp như IBM và Cisco ...

Tự động hoá hệ thống vườn nhà kính
Xây dựng hệ thống vườn nhà kính thông minh I. Giới thiệu Hoà mình vào xu thế IoT cùng với đam mê làm nông nghiệp mình cũng muốn xây dựng một hệ thống trồng rau sạch (có thể là cây ăn quả sạch) ngay tại nhà bạn. Có thể bạn sẽ hỏi tại sao mình không sử dụng những mô hình đã có sẵn trên thế giới ...

Tester có cần phải biết code??
Một câu hỏi rất phổ biến mà một phần mềm thử nghiệm mong mỏi có là ... Tester có cần phải biết code không ?? Trước khi trả lời câu hỏi này, chúng ta cần phải hiểu về vai trò kiểm thử phần mềm. Đảm bảo chât lượng phần mềm thường được chia thành hai loại: Người phân tích chất lượng (QA): QA ...

what new swift 3.0
Tất cả tham số hàm đều có nhãn (tên) Ở Swift 2.0, ta đã chứng kiến sự thay đổi trong cách gọi hàm (function) và phương thức (method). Và với phiên bản 3.0 này, ta sẽ lại lần nữa thấy sự thay đổi này, ở một mức độ cao hơn nữa. Từ Swift 2.x trở về trước, tên phương thức không yêu cầu nhãn ở tham ...

Mobile Testing - Selendroid Framework
Selendroid là một framework kiểm thử tự động để thử nghiệm các ứng dụng native và hybrid của Android. Kiểm tra Selendroid được viết bằng cách sử dụng API client Selenium Webdriver. I. Ưu điểm của Selendroid: Hoàn toàn tương thích với JSON Wire Protocol / Selenium 3 Ready. Không sửa đổi các ...

Một số tips và tricks trong Ruby
Trong bài viết này, mình xin giới thiệu một số tips và tricks trong ngôn ngữ Ruby. Mong rằng những trick dưới đây sẽ giúp cho những người mới cảm thấy fun và thích thú hơn khi tìm hiểu về ngôn ngữ này. Bùi Văn Nam viết 13:37 ngày 12/08/2018

Relationship between Financing sources and Balance Sheet of an enterprise (Part 1)
Raising finance is the first thing which a corporation has to do before launched, or before a business cycle. There are lots of way to classify financing methods, such as long term/short term, inside/outside sources,… This article supposes to consider finance classified into two sources, ...

Website và sự nhầm lẫn giữa website và webapp
Sự phát triển của Internet ngày nay giúp website không còn là khái niệm quá mơ hồ và xa lạ với mọi người nữa, Website đóng vai trò là một văn phòng hay một cửa hàng trên mạng Internet – nơi giới thiệu thông tin về doanh nghiệp, sản phẩm hoặc dịch vụ do doanh nghiệp cung cấp… Có thể coi ...

Làm sao để gulp (đặc biệt là gulp watch) không crash khi gặp lỗi
Nếu bạn đang sử dụng gulp, có thể bạn sẽ thích cách làm việc của nó (stream) và nó rất đơn giản, mọi thứ được thể hiện trong code. Thực sự gulp rất tuyệt vời và tôi cũng đang dùng nó cho các công việc liên quan đến front-end của mình. Tuy nhiên, tôi gặp một vấn đề nhỏ với gulp: gulp watch sẽ ...

Web crawler với Selenium Webdriver và PhantomJS - Phần 1
I, Mở đầu: Trong quá trình làm dự án về Crawler Web bằng Ruby on rails của mình, thì hầu hết mình thường sử dụng gem Mechanize để crawl dữ liệu. Gem Mechanize là một thư viện rất mạnh với nhiều công cụ như navigate page, click button, link, fill form and submit...Mechanize request dữ liệu dưới ...

Tìm hiểu về TaffyDB - 1 thư viện mã nguồn mở và mang các tính năng của CSDL vào trong ứng dụng javascript
Hôm nay mình sẽ giới thiệu cho các bạn 1 thư viện javascript cho phép chúng ta có thể ứng dụng các tính năng của database vào trong 1 ứng dụng javascript. Và đó chính là TaffyDB. 1. Điều gì làm nên sức mạnh của TaffyDB Kích thức file nhỏ gọn và truy vấn cực kỳ nhanh. Lấy cảm hứng từ các ...

Connect Rails App with google drive api
In this article, I'll show you how to access to google drive api using using the OAuth 2.0 and redis storage. Prerequisites For this article, you'll need: Access to the internet and a web browser. A Google account with Google Drive enabled. redis for store token rails 1. ...

Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu các thành phần của Drupal - bài 2
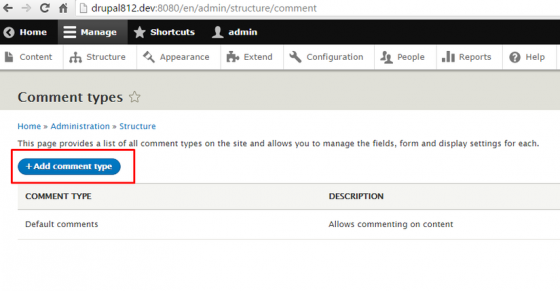
Mở đầu Tiếp theo loạt bài viết về Drupal. Sau đây tôi xin hướng dẫn các bạn tìm hiểu các module cơ bản và cần thiết của Drupal. Ở đây tôi hướng dẫn các bạn tìm hiểu với Drupal 8, version tính đến thời điểm hiện tại là mới nhất. Chi tiết về việc cài đặt bạn có thể xem tại Tìm hiểu mã nguồn mở ...

Test Driven Development (TDD) là gì?
1. When to Write Tests? Khi nào thì ta cần viết test? viết test sau quá trình implementation viết test trước quá trình implementation Hiển hiên, 2 ý kiến trên ngược chiều nhau. Bạn sẽ phải chọn một trong 2 cách với từng đoạn code của mình, và dĩ nhiên cả 2 đều được chấp nhận trong quá ...







