
KPI VÀ KGI: 2 NHÂN TỐ KHÔNG THỂ THIẾU TRONG XÂY DỰNG MỤC TIÊU
Bài viết này mình dịch từ bài https://ferret-plus.com/1868 Trong bài viết này, chúng ta sẽ tìm hiểu về những nội dung sau: KPI là gì KGI là gì Trong business, ta nên thiết lập KPI và KGI như thế nào cho hiệu quả. Bạn đã hiểu rõ sự khác biệt giữa hai thuật ngữ KPI và KGI chưa. Tùy từng ...

Phân quyền động sử dụng gem cancancan trong Ruby on Rails
Hầu hết chúng ta đã sử dụng gem cancancan để phân quyền. Chúng ta có thể định nghĩa các quyền truy cập tới model khác nhau trong class Ability. class Ability include CanCan : : Ability def initialize user end end Tuy nhiên, khi thay đổi bất kì Ability nào, chúng ta đều ...

Giới thiệu module ActiveSupport Concerns trong Rails
Kể từ Rails 4, một thư mục mặc định với tên là concerns được tạo ra mỗi khi tạo một project mới. Concern thực chất là các đoạn code được tách nhỏ ra cho phép chúng ta có thể tổ chức code một cách mạch lạc, “sạch sẽ” hơn. Tính năng này đã xuất hiện từ rất lâu trước khi phiên bản Rails 4 ...

Các mẹo trong việc thiết kế dữ liệu test
Mọi người đều biết rằng việc testing là một quá trình tạo ra và tiêu tốn một lượng lớn dữ liệu. Dữ liệu sử dụng trong testing mô tả trạng thái ban đầu của của việc kiểm thử và là phương tiện các tester sử dụng để tác động đến phần mềm. Đây là một bước quan trọng của hầu hết các functional testing. ...

Sử dụng Pretty URL với Friendly_id gem trong rails
Mở đầu Bắt đầu bài viết mình xin đưa ra một ví dụ với 2 url như sau. http://cafef.vn/vi-sao-gia-thep-tang-20160418150522257.chn và http://cafef.vn/20160418150522257.chn Như trên mọi người đều thấy sự khác biệt về mặt hiển thị của ví dụ trên. URL thứ nhất chúng được gọi là Pretty URL, ta ...

Giới thiệu và cài đặt Prestashop - website thương mại điện tử
Giới thiệu PrestaShop – Giải pháp website thương mại điện tử cho cá nhân và doanh nghiệp với những chức năng đầy đủ và hoàn thiện nhất của một website 2.0 chuyên nghiệp bán hàng trực tuyến e-Commerce shopping cart. Được phát triển từ năm 2005, trước đây PrestaShop khá ít tên tuổi, do phát hành ...

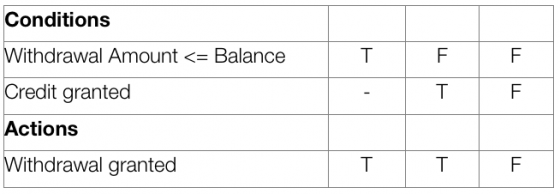
Sử dụng Decision Table technique để viết Test Case cho các ứng dụng kinh doanh phức tạp (part 2)
Tiếp theo phần 1: https://viblo.asia/nguyen.thi.hong.nhung/posts/wjAM7yyAvmWe đã viết ở bài trước hôm nay tôi sẽ đưa ra ví dụ cụ thể hơn để hướng dẫn tìm hiểu về Bảng Quyết Định Bảng quyết định là 1 công cụ thông minh để sử dụng trong cả việc test và quản lý yêu cầu. Quan trọng là nó được cấu ...

Báo cáo tài chính - chiếc chìa khóa vàng của nhà đầu tư
Những dữ liệu bao gồm vô vàn các con số trong báo cáo tài chính của một công ty có thể làm các nhà đầu tư hoang mang và cảm thấy lo lắng. Tuy nhiên, nếu bạn biết cách làm thế nào để phân tích chúng, thì Báo cáo tài chính là một “mỏ vàng thông tin” cho chính bạn. Các công ty ...

Convert đối tượng sang dạng json
Chào các bạn! Ở bài viết này, mình sẽ hướng dẫn các bạn chuyển đổi một đối tượng sang định dạng json sử dụng thư viện Gson. /* Yêu cầu: Chuyển một đối tượng sang dạng json. Đầu vào: Là một đối thượng sinh viên gồm: Mã sinh viên: B112103726 Tên sv: Nguyễn Đăng Khiêm Địa chỉ: Hà Nội Sở ...

Tạo mã QR code trong trang web với gem rqrcode_png
QR code là gì? Mã QR (QR code) là một mã ma trận (matrix-barcode) hay mã vạch hai chiều. Chữ "QR" xuất phát từ "Quick Response", nghĩa là đáp ứng nhanh, vì người tạo ra nó có ý định cho phép mã được giải mã ở tốc độ cao. QRcode có thể được đọc bởi một máy đọc mã vạch hay smartphone (điện thoại ...

6 lời khuyên cho các Tester/QA trong việc đặt câu hỏi
Đặt câu hỏi đóng một vai trò quan trọng trong việc kiểm thử phần mềm. Thực ra nó không hề dễ dàng chút nào, nó có thể là một trong những kỹ năng khó nhất để làm chủ được vấn đề. Nhưng những nỗ lực đều có giá trị, bạn đặt câu hỏi càng nhiều thì bạn học được càng nhiều. Kiểm thử là một quy trình ...

Những tính năng của ECMAScript 6
ECMAScript là một đặc tả kỹ thuật của scripting language, được thiết kế bởi tổ chức Ecma International. Có nhiều implementation của đặc tả này, trong đó phổ biến nhất chính là JavaScript (ngoài ra có thể kể đến JScript, Action Script). Lần đầu tiên ngôn ngữ Javascript xuất hiện là vào năm ...

Cơ sở dữ liệu XML nguyên gốc và XQuery
Việc sử dụng XQuery (một ngôn ngữ chức năng được thiết kế để truy vấn các bộ sưu tập dữ liệu XML) với các hệ thống cơ sở dữ liệu XML nguyên gốc có thể vô cùng có ích trong một số tình huống. Khi dùng cho các truy vấn phức tạp và chủ yếu là chỉ đọc, được so sánh với các cơ sở dữ liệu quan hệ chuẩn, ...

Spring MVC AJAX Hello World Example - Kiến thức cơ bản HTTP và AJAX
Khi tìm hiểu về giao thức HTTP mình có đọc 1 số bài hướng dẫn trả lời phỏng vấn về giao thức HTTP như: Phương thức POST bảo mật hơn GET vì dữ liệu được gửi ngầm bằng mắt thường không thể nhìn thấy được Phương thức GET luôn luôn nhanh hơn POST vì dữ liệu gửi đi được Browser giữ lại trong cache ...

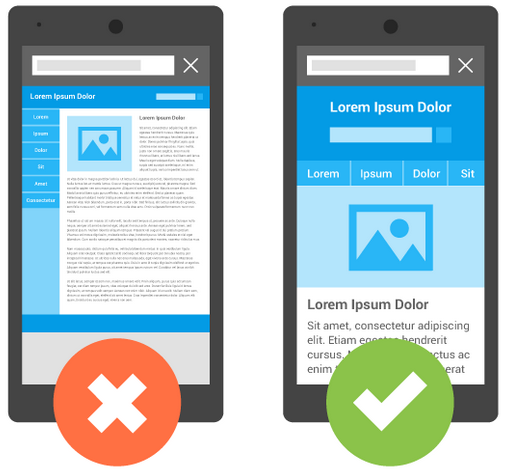
Những điều cần biết về mobile-friendly khi SEO.
Những điều cần biết về mobile-friendly khi SEO Google là gã khổng lồ và trong những năm gần đây liên tục đưa ra và không ngừng cải tiến các thuật toán tìm kiếm, cách thức tìm kiếm ngày một trở nên tinh vi hướng đến mục đích cao nhất là tối ưu trải nghiệm của người dùng. Sự ra đời của thuật toán ...

HỌC TIẾNG NHẬT CÓ KHÓ HAY KHÔNG?
1. Bộ chữ tiếng Nhật: Với những người từng học tiếng Nhật sẽ đều biết rằng trong tiếng Nhật có tới 3 bộ chữ: Hiragana, Katakana, và Kanji. Bộ chữ Hiragana là bộ chữ mềm được cho là bộ chữ cơ bản nhất của tiếng Nhật mà hầu hết bất cứ ai học tiếng Nhật đều phải nắm vững. Bộ chữ Katakana là bộ ...

9GAG: Sử dụng Python lấy dữ liệu ảnh GIF
Mở đầu Hồi đầu tiên bắt đầu tìm hiểu Python, đó là việc sử dụng nó để scraping dữ liệu từ những trang web khác nhưng bị em Python tán tính mạnh quá cho nên cũng tập tành đi chơi đêm với em ấy. Và giờ thì em cũng chính thức để em ấy thành cô vợ cả và rất nhiều cô vợ hai. Trong phần hướng dẫn này ...

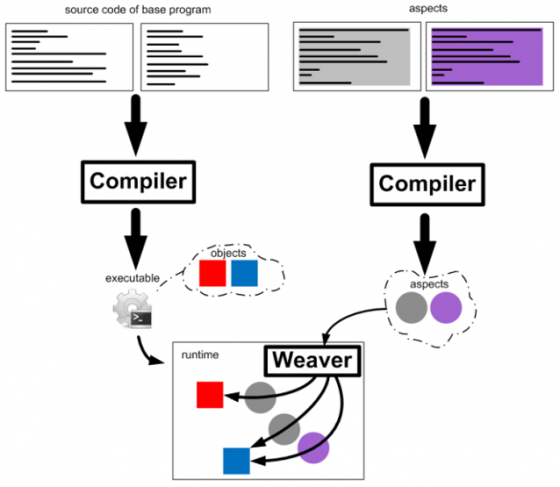
Aspect Oriented Programming
1. Aspect Oriented Programming là gì? Aspect Oriented Programming (AOP) là một xu hướng lập trình mới ra đời nhằm tăng hiệu quả của Object-orented programming (OOP) và tăng cường tối đa khả năng tái sử dụng của mã nguồn. AOP không thay thế cho OOP mà AOP phát triển dựa trên OOP. ...

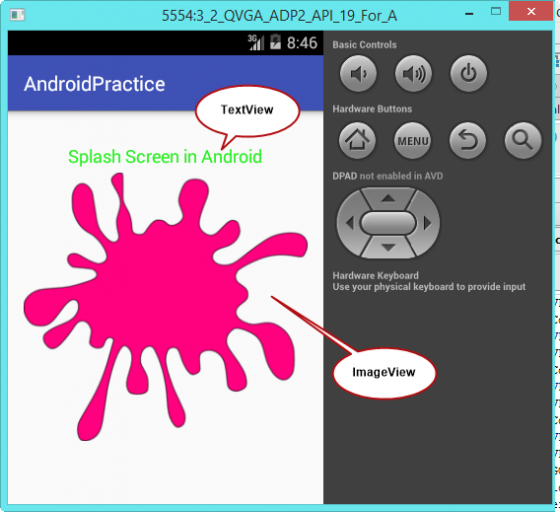
Hướng dẫn tạo màn hình splash trong android
Tiếp theo bài viết "hướng dẫn kết nối Android với MySQL":http://giasutinhoc.vn/bai-viet-huong-dan/ket-noi-android-voi-mysql-phan-1/, hôm nay chúng tôi sẽ hướng dẫn cách thiết kế màn hình splash trong Android. Màn hình splash trong Android thường được sử dụng để hiển thị tiến trình trước khi ứng ...

Phương pháp tổ chức team test (Phần 1)
Khi có một dự án được đưa cho bạn test. Bạn cần lên kế hoạch tính toán thời gian test làm sao để hoàn thành trong vòng 1 tháng. Bạn nói bạn cần 5 người để làm dự án đó trong 1 tháng. Nhưng sếp của bạn thì lại nghĩ khác. Có một kịch bản như sau: Sếp bạn nói: Tôi mốn dự án hoàn thành sớm hơn ...







