
Java là gì?
Khái niệm về Java Java là một Ngôn ngữ lập trình và là một Platform . Ngôn ngữ lập trình: Java là một ngôn ngữ lập trình bậc cao, hướng đối tượng, bảo mật và mạnh mẽ. Platform: Bất cứ môi trường phần cứng hoặc phần mềm nào mà trong đó có một chương trình chạy, thì ...

MVC trong JSP
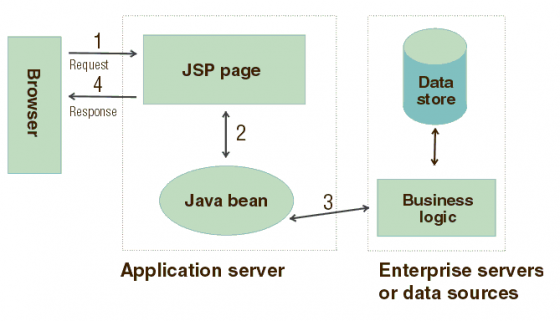
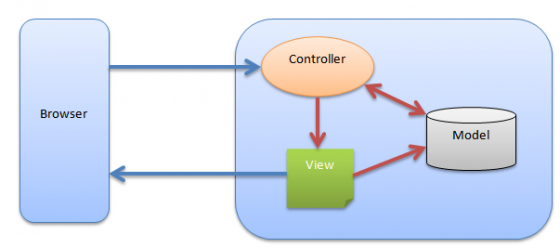
Học servlet MVC là viết tắt của Model View Controller là một mẫu thiết kế phần mềm được chia thành 3 phần riêng biệt đó là xử lý nghiệp vụ, xử lý giao diện và dữ liệu. Ví dụ về MVC trong JSP Trong ví dụ này chúng ta sử dụng servlet như một controller, jsp như một ...

Vòng đời của Servlet
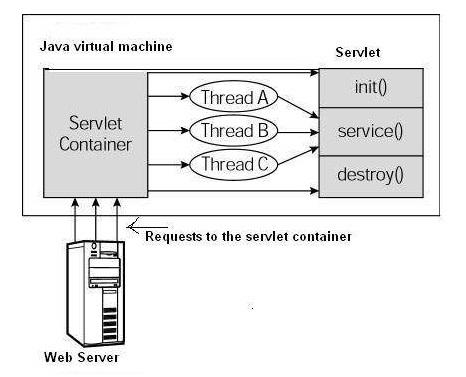
Cài đặt môi trường Servlet Một vòng đời của servlet có thể được định nghĩa là toàn bộ quá trình từ khi tạo ra đến khi hủy. Sau đây là tổng quan về vòng đời của servlet: Servlet được khởi tạo bằng cách gọi phương thức init () . Phương thức servlet service() được gọi để xử ...

Các tính năng của java
Lịch sử java Java có rất nhiều tính năng nổi bật. Chúng được biết đến như những thuật ngữ quen thuộc. Các tính năng này đơn giản và dễ dàng để tìm hiểu. Dưới đây là danh sách các tính năng của java : Đơn giản (Simple) Hướng đối tượng (Object Oriented) Độc lập nền tảng ...

JQuery là gì?
Hàm show() jQuery là gì? jQuery là một thư viện kiểu mới nhanh, nhỏ, đa nền tảng và giàu tính năng được viết từ JavaScript. Nó được thiết kế để đơn giản hóa các kịch bản phía máy khách của HTML. JQuery cung cấp các API giúp việc duyệt tài liệu HTML, thao tác, hoạt ảnh, xử lý ...

MyBatis là gì?
MyBatis là một persistence framework mã nguồn mở, đơn giản, gọn nhẹ và dễ sử dụng. MyBatis cung cấp các API giúp thao tác với Database dễ dàng hơn. Nó tự động ánh xạ giữa các trường của bảng trong cơ sở dữ liệu SQL và các trường trong Java POJOs (Plain Old Java Objects) theo tên trường. Các ...

Hibernate – File cấu hình XML
Môi trường Hibernate Hibernate yêu cầu phải thiết định thông tin các để lớp Java ánh xạ đến các bảng cơ sở dữ liệu. Hibernate cũng yêu cầu một tập hợp các thiết lập cấu hình liên quan đến cơ sở dữ liệu và các tham số liên quan khác. Tất cả các thông tin như vậy thường được cung cấp ...

Date và time trong java
Học java collection Các gói java.time, java.util, java.sql và java.text chứa các lớp xử lý date và time trong java. Dưới đây là những lớp quan trong hay và hay được sử dụng. Date/Time API kinh điển Lớp java.util.Date trong java Lớp java.sql.Date trong java Lớp ...

Cài đặt môi trường Servlet
Servlet là gì? Môi trường phát triển là nơi bạn sẽ phát triển ứng dụng Servlet của mình. Giống như bất kỳ chương trình Java nào khác, bạn cần biên dịch một servlet bằng cách sử dụng trình biên dịch Java javac và sau khi biên dịch ứng dụng servlet, nó sẽ được triển khai trong môi ...

AJAX là gì?
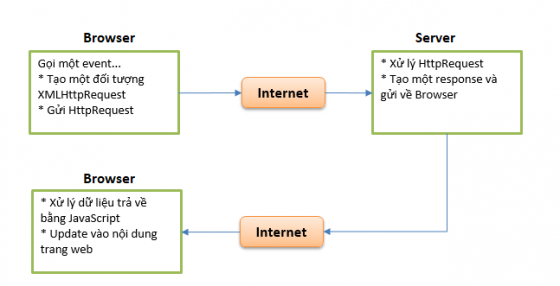
JavaScript là gì? Ajax là gì? Ajax là viết tắt của cụm từ “ A synchronous J avaScript A nd X ML”. Ajax không phải là một ngôn ngữ lập trình hay công cụ. Ajax là phương thức trao đổi dữ liệu với máy chủ và cập nhật các phần của trang web – mà không cần ...

JSP là gì? – học JSP cần chuẩn bị những gì?
Học servlet JSP là gì? JSP là viết tắt của JavaServer Pages là một công nghệ để phát triển các trang web động. JSP giúp các nhà phát triển chèn java code vào các trang HTML bằng cách sử dụng các thẻ JSP đặc biệt. JSP là một kiểu Java servlet được thiết kế để tạo ra ...

Hibernate – ORM là gì?
Hibernate là gì? JDBC là gì? JDBC là viết tắt của Java Database Connectivity và cung cấp một bộ Java API để truy cập cơ sở dữ liệu quan hệ từ chương trình Java. Các API Java này cho phép các chương trình Java thực hiện câu lệnh SQL và tương tác với bất kỳ cơ sở dữ liệu tương ...

Kiến trúc Struts2
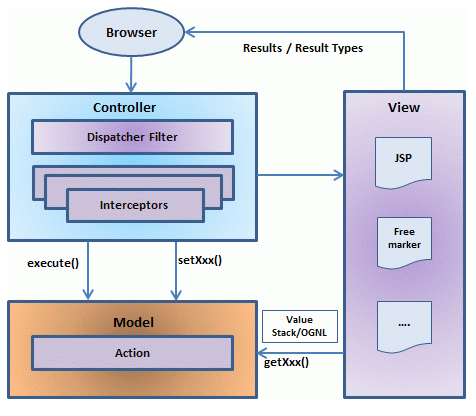
MVC là gì? Struts2 là một pull-MVC(hoặc MVC2). Mô hình Model-View-Controller trong Struts2 được thực hiện với 5 thành phần cốt lõi sau đây: Actions Interceptors Value Stack / OGNL Results / Result types View technologies Struts2 hơi khác so với mô hình ...

Spring là gì?
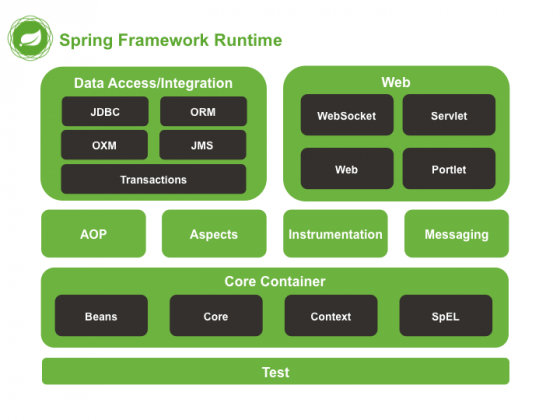
Giới thiệu về Spring Spring là framework phát triển ứng dụng phổ biến nhất dành cho Java Enterprise. Ban đầu nó được viết bởi Rod Johnson và lần đầu tiên được phát hành theo giấy phép Apache 2.0 vào tháng 6 năm 2003. Spring có kích thướng nhẹ, phiên bản cơ bản của Spring framework ...

JavaScript là gì?
Javascript là ngôn ngữ lập trình kịch bản hướng đối tượng được phát triển bởi Netscape Communications cho các ứng dụng client/server. Javascript là một ngôn ngữ lập trình thông dịch. JavaScript hiển thị các trang web theo cách tương tác và năng động góp phần tạo nên trang web động. Điều ...

Servlet là gì?
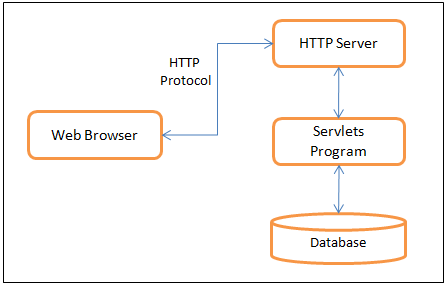
Học java core Công nghệ Servlet được sử dụng để tạo ra ứng dụng web (nằm ở phía máy chủ và tạo ra trang web động). Sử dụng Servlet, bạn có thể thu thập thông tin đầu vào từ người dùng thông qua các trang web, hiển thị các bản ghi từ một cơ sở dữ liệu hoặc một nguồn khác. Công ...

Not found, error 404
The page you are looking for no longer exists. Perhaps you can return back to the site's homepage and see if you can find what you are looking for. Or, you can try finding it by using the search form below.

Các phần mềm tiện ích cho lập trình viên
Học Java cơ bản đến nâng cao Trong bài này chúng tôi muốn giới thiệu cho các bạn về các phần mềm tiện ích cho lập trình viên. 1. Các phần mềm quản lý và so sánh file, folder Dưới đây là list các phần mềm quản lý và so sánh file, folder hữu ích: Beyond Compare – phần ...

MVC là gì?
Struts2 là gì? MVC là viết tắt của Model View Controller là một mẫu thiết kế phần mềm để phát triển các ứng dụng web. Mô hình MVC tạo thành ba phần sau: Model: Mức thấp nhất của mẫu có trách nhiệm duy trì dữ liệu. View: Có trách nhiệm hiển thị tất cả hoặc một phần của dữ ...

Struts2 là gì?
MVC là gì? Struts framework Struts framework ban đầu được tạo ra bởi Craig McClanahan và tặng cho Apache Foundation vào tháng 5 năm 2000 và Struts 1.0 đã được phát hành vào tháng 6 năm 2001. Phiên bản ổn định hiện tại của Struts là 2.3.33 được phát hành vào tháng 7 năm ...







