
Lệnh SELECT trong SQLite - SQLite căn bản và nâng cao
Câu lệnh SELECT trong SQLite được sử dụng để lấy ra dữ liệu từ bảng trong cơ sở dữ liệu của SQLite và trả về kết quả là dữ liệu dưới dạng bảng. Các bảng kết quả này cũng được gọi là các tập hợp kết quả (result sets). 1. Cú pháp lệnh Select Cú pháp của câu lệnh SELECT trong SQLite như ...

Lệnh INSERT trong SQLite - SQLite căn bản và nâng cao
Câu lệnh INSERT INTO trong SQLite được sử dụng để thêm các hàng dữ liệu mới vào một bảng trong cơ sở dữ liệu. 1. Cú pháp lệnh Insert Cú pháp cơ bản của câu lệnh INSERT INTO trong SQLite như sau: INSERT INTO TABLE_NAME [(column1, column2, ...

Lệnh xóa bảng Drop Table trong SQLite - SQLite căn bản và nâng cao
Câu lệnh DROP TABLE trong SQLite được sử dụng để xóa định nghĩa bảng và tất cả dữ liệu, chỉ mục, trigger, ràng buộc và thông số kỹ thuật liên quan đến bảng đó. Bạn phải cẩn thận trong khi sử dụng lệnh này vì một khi bảng bị xóa thì tất cả thông tin có sẵn trong bảng đó cũng sẽ bị mất ...

Lệnh tạo bảng Create Table trong SQLite - SQLite căn bản và nâng cao
Câu lệnh CREATE TABLE trong SQLite được sử dụng để tạo mới một bảng trong bất kỳ cơ sở dữ liệu nào. Tạo một bảng cơ bản liên quan đến việc đặt tên bảng và xác định các cột và loại dữ liệu của từng cột. 1. Cú pháp lệnh Create Table Sau đây là cú pháp cơ bản của câu lệnh CREATE TABLE. ...

ìm hiểu DETACH Database trong SQLite - SQLite căn bản và nâng cao
Câu lệnh DETACH DATABASE trong SQLite được sử dụng để detach và phân tách một cơ sở dữ liệu từ một kết nối database mà đã được attach trước đó với lệnh ATTACH. Nếu cùng một cơ sở dữ liệu đã được đính kèm với nhiều bí danh, thì lệnh DETACH chỉ ngắt kết nối tên đã cung cấp và ...

ìm hiểu ATTACH DATABASE trong SQLite - SQLite căn bản và nâng cao
Hãy xem xét một trường hợp khi bạn có sẵn nhiều cơ sở dữ liệu và bạn muốn sử dụng bất kỳ cơ sở dữ liệu nào tại một thời điểm. Câu lệnh ATTACH DATABASE trong SQLite được sử dụng để chọn một cơ sở dữ liệu cụ thể và sau lệnh này, tất cả các câu lệnh SQLite sẽ được thực thi trong cơ sở dữ liệu được ...

ìm hiểu cách tạo cơ sở dữ liệu trong SQLite - SQLite căn bản và nâng cao
Trong SQLite, lệnh sqlite3 được sử dụng để tạo mới cơ sở dữ liệu trong SQLite. Bạn không cần phải có bất kỳ quyền đặc biệt nào để tạo cơ sở dữ liệu. 1. Cú pháp lệnh tạo cơ sở dữ liệu trong SQLite Sau đây là cú pháp cơ bản của lệnh sqlite3 để tạo cơ sở dữ liệu: ...

Các kiểu dữ liệu trong SQLite - SQLite căn bản và nâng cao
Kiểu dữ liệu trong SQLite là một thuộc tính chỉ định loại dữ liệu của bất kỳ đối tượng nào. Mỗi cột, biến và biểu thức có kiểu dữ liệu liên quan trong SQLite. Bạn sẽ sử dụng các kiểu dữ liệu này trong khi tạo các bảng của mình. SQLite sử dụng hệ thống kiểu động. Trong SQLite, kiểu ...

ìm hiểu cú pháp trong SQLite - SQLite căn bản và nâng cao
SQLite được theo sau bởi bộ quy tắc và hướng dẫn duy nhất được gọi là cú pháp (syntax). Trong bài này mình sẽ cùng tìm hiểu về cú pháp trong SQLite. 1. Không phân biệt chữ hoa chữ thường Điểm quan trọng cần lưu ý đó là SQLite không phân biệt chữ hoa chữ thường, nhưng có một số lệnh, phân ...

ìm hiểu Dot Commands trong SQLite - SQLite căn bản và nâng cao
Bài này mình sẽ giới thiệu các bạn các lệnh đơn giản và hữu ích được sử dụng bởi các lập trình viên SQLite. Các lệnh này được gọi là dot commands trong SQLite và một đều ngoại lệ với các lệnh này là chúng không nên kết thúc bởi dấu chấm phẩy (;). 1. Giới thiệu dot command ...

Hướng dẫn cài đặt SQLite - SQLite căn bản và nâng cao
SQLite nổi tiếng với tính năng tuyệt vời của nó đó là không cấu hình, có nghĩa là không cần thiết lập hoặc quản trị phức tạp. Bài này mình sẽ giới thiệu bạn quy trình thiết lập SQLite trên Windows, Linux và Mac OS X. 1. Cài đặt SQLite trên Windows Bước 1: Vào trang SQLite ...

Giới thiệu SQLite - SQLite là gì? - SQLite căn bản và nâng cao
Trong bài học này sẽ giúp bạn hiểu SQLite là gì, nó khác với SQL như thế nào, tại sao nó lại cần thiết và cách thức xử lý Cơ sở dữ liệu ứng dụng như thế nào. 1. SQLite là gì? SQLite là một thư viện phần mềm mà triển khai một SQL Database Engine, không cần máy chủ, không cần cấu hình, khép ...

Subquery trong SQL - truy vấn con - Ngôn ngữ truy vấn T-SQL
Trong bài này mình sẽ nói đến một cách sử dụng câu truy vấn SLECT nâng cao đó là subquery, đây là cách chạy nhiều câu truy vấn trong một câu lệnh. 1. Subquery là gì? Subquery hay còn gọi là truy vấn con, đây là cách viết một câu lệnh SQL mà trong đó có lồng thêm một hoặc nhiều câu truy vấn ...

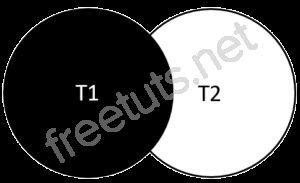
Self Join trong SQL - Ngôn ngữ truy vấn T-SQL
Nói đến JOIN thì trong SQL có bốn loại chính như sau: Full Join (Tích đề các hoặc JOIN không có ON) Inner Join Left Join Right Join Mỗi phép Join đều phải có hai bảng table1 và table2, tuy nhiên có trường hợp bạn phải thực hiện Join trên cùng một bảng thì vẫn được, ta gọi phép Join ...

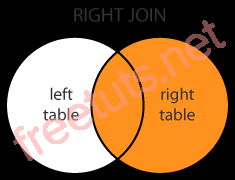
Right Join trong SQL - Ngôn ngữ truy vấn T-SQL
Chào các bạn, hôm nay mình sẽ tiếp tục nói đến phép Join trong SQL. Ở các bài trước mình đã nói đến Inner Join và Left Join rồi, vậy thì trong bài này mình sẽ nói đến Right Join. 1. Right Join trong SQL Nếu Left Join sẽ lấy tất cả các records ở bảng bên trái thì Right Join sẽ ngược ...

Left Join trong SQL - Ngôn ngữ truy vấn T-SQL
Ở bài trước chúng ta đã được tìm hiểu Inner Join và biết được tại sao nên sử dụng Inner Join thay thế cho tích đề các. Và tiếp tục loạt bài viết học SQL thì trong bài này mình sẽ nói đến Left Join. 1. Left Join trong SQL Với Inner Join thì kết quả trả về sẽ là hợp của hai bảng, nghĩa là chỉ có ...

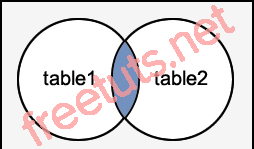
Inner JOIN trong SQL - Ngôn ngữ truy vấn T-SQL
Ở bài trước chúng ta đã học hiểu cách truy vấn nhiều bảng trong SQL bằng cách thực hiện phép tích đề các, vậy thì trong bài này mình sẽ nói đến phép INNER JOIN cũng dùng để truy vấn nhiều bảng nhưng tốc độ và tính hiệu quả của nó tốt hơn rất nhiều so với việc thực hiện một phép tích đề các. 1/ ...

ích đề các trong SQL - Ngôn ngữ truy vấn T-SQL
Trong bài này mình sẽ hướng dẫn các bạn cách truy vấn dữ liệu trên nhiều bảng khác nhau, không giống như những bài trên chúng ta chỉ truy vấn có một bảng mà thôi. Để truy vấn nhiều bảng thì ta sử dụng phép tích đề các, hoặc sử dụng lệnh nâng cao hơn đó là lệnh JOIN mà mình sẽ trình bày ở bài tiếp ...

án tử BETWEEN và NOT BETWEEN trong SQL - Ngôn ngữ truy vấn T-SQL
Toán tử BETWEEN dùng để kiểm tra một giá trị có nằm trong một khoảng giá trị hay không, nó có thể được sử dụng với kiểu number, date, text. Đối với number và text thì sẽ sắp xếp dựa vào thứ tự của bảng mã ASCII. 1. Cú pháp toán tử BETWEEN Bạn hãy xem cú pháp sau: ...

án tử IN và NOT IN trong SQL - Ngôn ngữ truy vấn T-SQL
Trong bài này chúng ta sẽ học hai lệnh mới dùng để kiểm tra một giá trị có nằm trong một dãy giá trị khác hay không và đó chính là lệnh IN và NOT IN trong SQL. 1. Lệnh IN trong SQL IN dịch ra tiếng Anh có nghĩa là "trong", và ý nghĩa của nó trong SQL là kiểm tra có nằm trong một dãy giá trị ...







