09/10/2018, 23:30
[PHP] Hỏi về việc trình bày dữ liệu.
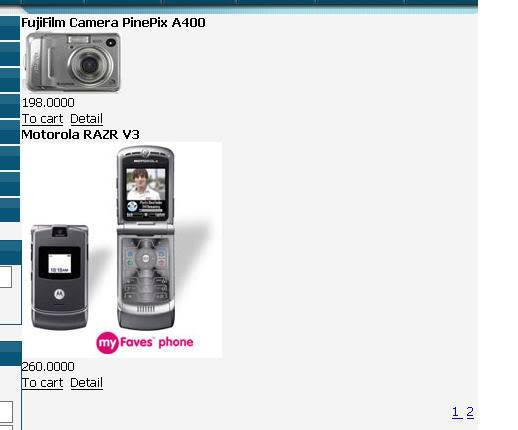
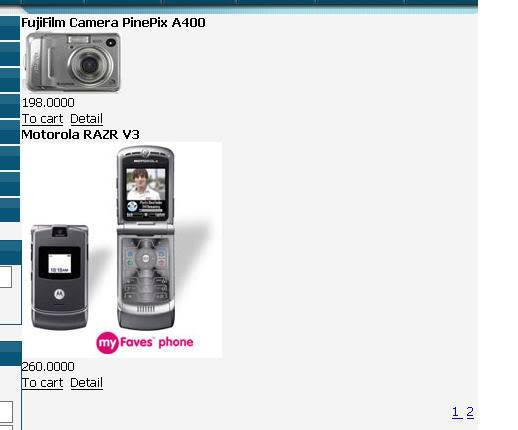
Sau khi truy vấn mình muốn trình bày dữ liệu như sau: trên khung bên phải của trang web, mỗi hàng sẽ có 2 hoặc 3 sản phẩm (bao gồm tên, ảnh, giá tiền) ví dụ:

Mình đã làm mọi cách nhưng chỉ có thể thị mỗi sản phẩm ở 1 dòng, sản phẩm sau lại ở phía dưới sản phẩm trước.

Đoạn code hiển thị của mình như sau:
Bạn nào biết thuật toán hiển thị thì giúp mình với. Xin cảm ơn.

Mình đã làm mọi cách nhưng chỉ có thể thị mỗi sản phẩm ở 1 dòng, sản phẩm sau lại ở phía dưới sản phẩm trước.

Đoạn code hiển thị của mình như sau:
PHP Code:
$sql="select * from $tb_product";
$result=mysql_query($sql,$conn);
if (mysql_num_rows($result)!=0)
{
while ($row=mysql_fetch_array($result))
{
$itemid=$row***91;'product_id'***93;;
$product_name=$row***91;'product_name'***93;;
$product_type=$row***91;'product_type'***93;;
$product_image=$row***91;'product_image'***93;;
$product_price=$row***91;'product_price'***93;;
$product_date_added=date('m-d-Y',$row***91;'product_date_added'***93;);
$product_status=$row***91;'product_status'***93;;
$product_des=$row***91;'product_des'***93;;
echo "<div>";
echo "<table width="228">";
echo "<tr>";
echo "<td align="center"><b>$product_name</b></td>";
echo "</tr>";
echo "<tr>";
echo "<td align="center"><img src="$product_image"></td>";
echo "</tr>";
echo "<tr>";
echo "<td align="center">$product_price</td>";
echo "</tr>";
echo "<tr>";
echo "<td align="right"><a href="tocart.php?itemid=$itemid" class="mtext"><img
src="image/tocart.jpg" border="0"></a> <a href="productdetail.php?itemid=$itemid" class="mtext"><img
src="image/readmore.jpg" border="0">";
echo "<td>";
echo "</tr>";
echo "</table>";
echo "</div>";
Bài liên quan






Lỗi 1: Câu SQL không có order.
Lỗi 2: Echo: Không hiểu PHP là ngôn ngữ multiline.
Lỗi 3: Mix PHP, SQL với HTML
Lỗi 4: Table và Div là block. Phải để float và chú ý đến IE width bug nếu không các block sẽ tuân theo đúng trật tự xếp đặt thông thường
một số điều em thường lưu ý đó là
- nếu trong chuỗi không có biến thì dùng dấu nháy đơn để bao lấy chuỗi thì bộ parser sẽ chạy nhanh hơn là dùng dấu nháy kép
- khi dùng echo để viết HTML thì cũng nên dùng nháy đơn, sẽ dễ nhìn hơn nhiều
nếu có lỗi syntax thì thông cảm nha
<?php
$sql = "select * from $tb_product";
$result = mysql_query($sql, $conn);
$products = array();
while ($row = mysql_fetch_array($result)) {
$products***91;***93; = array (
'id' => $row***91;'product_id'***93;,
'name' => $row***91;'product_name'***93;,
'image' => $row***91;'product_image'***93;
/* tiep */
);
}
$totalProducts = count($products);
$noOfCols = 3; //số sản phẩm mỗi dòng
$noOfRows = ( ($totalProducts % $noOfCols) == 0 ) ? ($totalProducts / $noOfCols) : (int)($totalProducts / $noOfCols) + 1;
if ($totalProducts > 0) {
echo '<table width="600">';
// lặp qua các dòng
for ($rowCounter = 1; $rowCounter <= $noOfRows; $rowCounter++) {
echo '<tr>';
// lặp qua các cột
for ($colCounter = 1; $colCounter <= $noOfCols; $colCounter++) {
echo '<td width="200">';
// tính toán ra cái index của product trong mảng products
$productIndex = (($rowCounter - 1) * $noOfCols) + $colCounter - 1;
// chỉ hiển thị product nếu index của nó vẫn còn trong mảng products;
if ($productIndex < ($totalProducts - 1)) {
$product = $products***91;$productIndex***93;;
echo '
<a href="showProduct.php?id=' . $product***91;'id'***93; . '">' . $product***91;'name'***93; . '</a><br />
<img src="' . $product***91;'image'***93; . '" />';
} else {
echo ' ';
}
echo '</td>';
} // lặp các cột
echo '</tr>';
} // lặp qua các dòng
echo '</table>';
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#item {
list-style-type: none;
}
#item li {
float: left;
height: 100px;
width: 100px;
background-color: #FFFF66;
border: 1px solid #330066;
}
-->
</style>
</head>
<body>
<div style="width:400px; display:block; background:#330066">
<ul id="item">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<br clear="all" />
</div>
</body>
</html>
Nên kiểm tra trên các trình đuyệt để dảm bảo layout không loạn lên
Tôi đã thử làm nhiều site với CSS và Table tuy nhiên cứ nhìn IE ngon mắt rồi chuyển sang Firefox là ý như rằng lại bị vỡ và ngược lại.
Cứ như kiểu tính kích thước của 2 thằng nó không khớp nhau hay sao đó.