10/10/2018, 10:07
Rich Text Editor, share bản cuối cùng !
Trước khi chấm dứt nghiên cứu về Rich Text Editor để dành thời gian tìm hiểu em khác , tôi xin phép được share bộ mã của phiên bản sau cùng, có gì sai sót mong các bác góp ý thêm.
Trong phiên bản cuối này, có nhiều điểm hoàn toàn thay đổi so với các phiên bản cũ. Code được viết lại toàn bộ. Một số thuộc tính và phương thức thêm vào nhằm tạo thuận lợi cho việc thiết lập giao diện sử dụng mà không cần chỉnh sửa trong class. Đây là phiên bản có thể xem như 1 cái nền tương đối hoàn chỉnh mà từ đó người dùng tùy ý phát triển thêm một cách dễ dàng.
View Demo : http://lovepm.uni.cc/Examples/Editor/

Download Link : http://snlibs.googlepages.com/Editor.zip
Class Editor
var instance = new Editor(instanceName, container, defautContent, width, height);
- instanceName : tên biến hiện thể của class ở dạng chuỗi. Thông số này sẽ được dùng làm tiền tố để phân biệt giữa các hiện thể của lớp Editor khi bạn tạo ra nhiều hơn 1 trình soạn thảo trong cùng trang. Lưu ý giá trị instanceName phải thống nhất với tên biến instance. Ví dụ instance là biến myEditor, thì tham số instanceName truyền vào phải là 'myEditor'.
- containner : id của thẻ chứa editor.
- defaultContent : chuỗi văn bản mặc định khi editor bắt đầu hiển thị.
- width : kích thước chiều ngang của editor, tính theo pixel.
- height : kích thước chiều cao của editor, tính theo pixel.
Ví dụ :
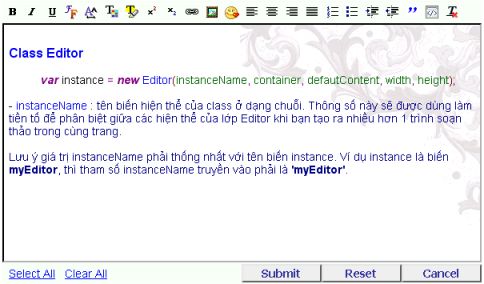
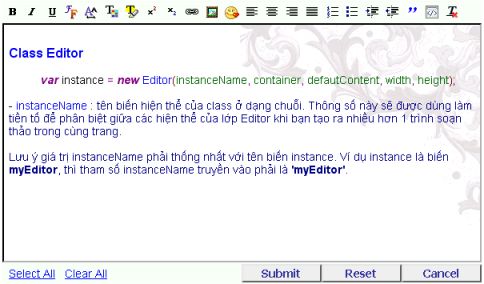
Cấu hình giao diện trình soạn thảo
Sau khi tạo hiện thể, bạn có thể sử dụng các thuộc tính dưới đây của class editor để cấu hình theo điều kiện riêng. Việc thiết lập cấu hình cần làm trước khi gọi phương thức display.
Ví dụ :
Script trên tạo ra 1 khung soạn thảo nền đen chữ trắng.
- iconPath : đường dẫn của thư mục chứa hình ảnh các nút lệnh. Mặc định là 'pics/' ;
- emoticonPath : đường dẫn đến thư mục chứa emoticon, mặc định 'http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/'
- textColor : màu chữ trong khung soạn thảo. Mặc định "#000000".
- textFont : font chữ trong khung soạn thảo. Mặc định "Sans-Serif".
- textSize : cỡ chữ trong khung soạn thảo. Mặc định "14px".
- backgroundColor : màu nền của khung soạn thảo. Mặc định "#ffffff".
- backgroundImage.url : giá trị dạng chuỗi cho biết đường dẫn (tương đối hoặc tuyệt đối) đến file chứa hình nền. Nếu để giá trị rỗng, khung soạn thảo sẽ không có hình nền. Mặc định "pics/background.jpg".
- backgroundImage.repeat : thuộc tính repeat của hình nền. Chấp nhận các giá trị theo chuẩn CSS như no-repeat (mặc định), repeat-x, repeat-y.
- backgroundImage.position : vị trí hình nền trong khung soạn thảo. Chấp nhận các giá trị theo chuẩn CSS như : center center, top right (mặc định), bottom left, 100px 220px...
- toolbarColor : màu nền của thanh công cụ. mặc định là xanh lá cây nhạt "#f2fff2";
- showFootbar : giá trị boolean hoặc số 0 hay 1, cho biết có hiển thị thanh footBar không. Đây là thanh nằm dưới khung soạn thảo có các nút lệnh Submit, Reset, Cancel. Nếu bạn muốn tạo thanh chức năng riêng thì ẩn cái có sẵn này đi bằng cách thiết lập giá trị showFootbar thành false hoặc 0.
- openCodeTag : tag mở khi chèn đoạn code, mặc định là [script], nếu bạn muốn đưa về dạng bbCode thì set lại giá trị thuộc tính này thành ***91;code***93; để tiện cho server script parsing mã.
- closeCodeTag : tag đóng khi chèn đoạn code, mặc định là [/script], nếu bạn muốn đưa về dạng bbCode thì set lại giá trị thuộc tính này thành ***91;/code***93;.
Ví dụ :
Cấu hình thanh công cụ
Thanh công cụ mặc định gồm có 23 nút lệnh định dạng, liệt kê dưới đây :
Phương thức removeButton
Nếu trong khi sử dụng, bạn muốn loại bỏ 1 vài nút lệnh, phương thức removeButton sẽ giúp bạn thực hiện dễ dàng.
removeButton cho phép loại bỏ 1 nút lệnh hoặc nhiều nút lệnh cùng lúc, bằng định danh hoặc chỉ mục. Phương thức này có thể được gọi ngay cả khi trình soạn thảo đã hiển thị trên trang. Việc loại bỏ nút lệnh đem lại hiệu quả tức thời trên giao diện của editor.
Ví dụ sau loại bỏ nút chèn liên kết thông qua tên của nút :
Cũng có thể loại bỏ nút này bằng chỉ mục của nó :
Script dưới đây cho phép loại bỏ 3 nút : btnInsertImage, btnEmoticon và btnQuote.
Các tham số không cần đặt theo thứ tự trong danh sách trên.
Phương thức addButton
Các nút lệnh sẵn có chưa chắc đã là đầy đủ như ý bạn muốn. Vì thế, phương thức addButton sẽ cần để bổ sung 1 nút vào thanh công cụ. Cú pháp của addButton như sau :
trong đó :
- buttonID : định danh cho nút, tùy ý đặt sao cũng được nhưng cần tránh trùng lặp.
- title : giá trị thuộc tính title hiển thị khi di chuột lên nút
- iconFile : tên file hình biểu tượng, lấy theo đường dẫn quy định bởi thuộc tính iconPath của editor.
- callBack : hàm được gọi khi nhấn chuột lên nút
- rowIndex : chỉ mục hàng mà nút sẽ thuộc vào. Nếu là 1, nút được sắp trên hàng trên, nếu khác 1, nút sẽ nhảy xuống hàng dưới. (xem thêm moveButton). Đây là tham số tùy chọn.
- elementIndex : chỉ mục phần tử trong tập hợp nút định dạng hiện có. Nếu không cung cấp, nút được thêm vào cuối dãy. Đây là tham số tùy chọn.
Ví dụ sau sẽ thêm 1 nút vào giữa btnUnderline và btnFontface :
Khi nhấn vào nút này sẽ phát sinh hộp thoại alert chứa thông điệp "I love you !"
Phương thức moveButton
Mặc định, các nút định dạng được trình bày trên 1 hàng. Nhưng nếu bạn dùng khung soạn thảo có kích thước nhỏ hơn mà vẫn muốn giữ nguyên các nút lệnh, bạn có thể sắp xếp các nút lệnh trên 2 hàng.
Vị trí các nút lệnh như mặc định có thể không phù hợp với ý thích của bạn. Bạn cũng có thể thay đổi trật tự của chúng một cách nhanh chóng.
Cú pháp
- buttonID : mã định danh của nút, như liệt kê phía trên.
- toIndex : vị trí mà bạn muốn đặt nút lệnh vào trong hàng.
- toRow : chỉ số hàng mà bạn muốn đặt nút vào. 1 hoặc 2 là các giá trị hợp lệ.
Ví dụ sau đẩy nút btnUnformat qua vị trí đầu tiên :
Chỉ đơn giản như vậy thôi !
Dưới đây, chúng ta di chuyển các nút canh lề văn bản xuống dòng thứ 2.
...
Rất mong nhận được các ý kiến trao đổi
Trong phiên bản cuối này, có nhiều điểm hoàn toàn thay đổi so với các phiên bản cũ. Code được viết lại toàn bộ. Một số thuộc tính và phương thức thêm vào nhằm tạo thuận lợi cho việc thiết lập giao diện sử dụng mà không cần chỉnh sửa trong class. Đây là phiên bản có thể xem như 1 cái nền tương đối hoàn chỉnh mà từ đó người dùng tùy ý phát triển thêm một cách dễ dàng.
View Demo : http://lovepm.uni.cc/Examples/Editor/

Download Link : http://snlibs.googlepages.com/Editor.zip
Class Editor
var instance = new Editor(instanceName, container, defautContent, width, height);
- instanceName : tên biến hiện thể của class ở dạng chuỗi. Thông số này sẽ được dùng làm tiền tố để phân biệt giữa các hiện thể của lớp Editor khi bạn tạo ra nhiều hơn 1 trình soạn thảo trong cùng trang. Lưu ý giá trị instanceName phải thống nhất với tên biến instance. Ví dụ instance là biến myEditor, thì tham số instanceName truyền vào phải là 'myEditor'.
- containner : id của thẻ chứa editor.
- defaultContent : chuỗi văn bản mặc định khi editor bắt đầu hiển thị.
- width : kích thước chiều ngang của editor, tính theo pixel.
- height : kích thước chiều cao của editor, tính theo pixel.
Ví dụ :
PHP Code:
<span id="newtopic"></span>
<script type="text/javascript">
myEditor1=new Editor("myEditor1", "newtopic", "", 600, 350 );
myEditor1.display();
</script>
<span id="replypm"></span>
<script type="text/javascript">
myEditor2=new Editor("myEditor2", "replypm", "", 400, 200 );
myEditor2.display();
</script>
Cấu hình giao diện trình soạn thảo
Sau khi tạo hiện thể, bạn có thể sử dụng các thuộc tính dưới đây của class editor để cấu hình theo điều kiện riêng. Việc thiết lập cấu hình cần làm trước khi gọi phương thức display.
Ví dụ :
PHP Code:
<script type="text/javascript">
myEditor=new Editor('myEditor', 'postArea', ', 600, 350 );
myEditor.backgroundColor="#000000";
myEditor.textColor="#ffffff";
myEditor.display();
</script>
- iconPath : đường dẫn của thư mục chứa hình ảnh các nút lệnh. Mặc định là 'pics/' ;
- emoticonPath : đường dẫn đến thư mục chứa emoticon, mặc định 'http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/'
- textColor : màu chữ trong khung soạn thảo. Mặc định "#000000".
- textFont : font chữ trong khung soạn thảo. Mặc định "Sans-Serif".
- textSize : cỡ chữ trong khung soạn thảo. Mặc định "14px".
- backgroundColor : màu nền của khung soạn thảo. Mặc định "#ffffff".
- backgroundImage.url : giá trị dạng chuỗi cho biết đường dẫn (tương đối hoặc tuyệt đối) đến file chứa hình nền. Nếu để giá trị rỗng, khung soạn thảo sẽ không có hình nền. Mặc định "pics/background.jpg".
- backgroundImage.repeat : thuộc tính repeat của hình nền. Chấp nhận các giá trị theo chuẩn CSS như no-repeat (mặc định), repeat-x, repeat-y.
- backgroundImage.position : vị trí hình nền trong khung soạn thảo. Chấp nhận các giá trị theo chuẩn CSS như : center center, top right (mặc định), bottom left, 100px 220px...
- toolbarColor : màu nền của thanh công cụ. mặc định là xanh lá cây nhạt "#f2fff2";
- showFootbar : giá trị boolean hoặc số 0 hay 1, cho biết có hiển thị thanh footBar không. Đây là thanh nằm dưới khung soạn thảo có các nút lệnh Submit, Reset, Cancel. Nếu bạn muốn tạo thanh chức năng riêng thì ẩn cái có sẵn này đi bằng cách thiết lập giá trị showFootbar thành false hoặc 0.
- openCodeTag : tag mở khi chèn đoạn code, mặc định là [script], nếu bạn muốn đưa về dạng bbCode thì set lại giá trị thuộc tính này thành ***91;code***93; để tiện cho server script parsing mã.
- closeCodeTag : tag đóng khi chèn đoạn code, mặc định là [/script], nếu bạn muốn đưa về dạng bbCode thì set lại giá trị thuộc tính này thành ***91;/code***93;.
Ví dụ :
PHP Code:
myEditor.openCodeTag="***91;CODE***93;";
myEditor.closeCodeTag="***91;/CODE***93;";
myEditor.display();
Cấu hình thanh công cụ
Thanh công cụ mặc định gồm có 23 nút lệnh định dạng, liệt kê dưới đây :
1. btnBold
2. btnItalic
3. btnUnderline
4. btnFontface
5. btnFontsize
6. btnFontcolor
7. btnBackcolor
8. btnSuperscript
9. btnSubscript
10. btnInsertLink
11. btnInsertImage
12. btnEmoticon
13. btnAlignLeft
14. btnAlignCenter
15. btnAlignRight
16. btnAlignJustify
17. btnOrderedList
18. btnBulletedList
19. btnIndentMore
20. btnOutdentMore
21. btnQuote
22. btnCode
23. btnUnformat
2. btnItalic
3. btnUnderline
4. btnFontface
5. btnFontsize
6. btnFontcolor
7. btnBackcolor
8. btnSuperscript
9. btnSubscript
10. btnInsertLink
11. btnInsertImage
12. btnEmoticon
13. btnAlignLeft
14. btnAlignCenter
15. btnAlignRight
16. btnAlignJustify
17. btnOrderedList
18. btnBulletedList
19. btnIndentMore
20. btnOutdentMore
21. btnQuote
22. btnCode
23. btnUnformat
Phương thức removeButton
Nếu trong khi sử dụng, bạn muốn loại bỏ 1 vài nút lệnh, phương thức removeButton sẽ giúp bạn thực hiện dễ dàng.
removeButton cho phép loại bỏ 1 nút lệnh hoặc nhiều nút lệnh cùng lúc, bằng định danh hoặc chỉ mục. Phương thức này có thể được gọi ngay cả khi trình soạn thảo đã hiển thị trên trang. Việc loại bỏ nút lệnh đem lại hiệu quả tức thời trên giao diện của editor.
Ví dụ sau loại bỏ nút chèn liên kết thông qua tên của nút :
PHP Code:
RTE.removeButton('btnInsertLink');
PHP Code:
RTE.removeButton(9);
PHP Code:
RTE.removeButton('btnInsertImage', 'btnEmoticon', 'btnQuote');
Phương thức addButton
Các nút lệnh sẵn có chưa chắc đã là đầy đủ như ý bạn muốn. Vì thế, phương thức addButton sẽ cần để bổ sung 1 nút vào thanh công cụ. Cú pháp của addButton như sau :
PHP Code:
addButton(buttonID, title, iconFile, callBack ***91;, rowIndex, elementIndex***93;) ;
- buttonID : định danh cho nút, tùy ý đặt sao cũng được nhưng cần tránh trùng lặp.
- title : giá trị thuộc tính title hiển thị khi di chuột lên nút
- iconFile : tên file hình biểu tượng, lấy theo đường dẫn quy định bởi thuộc tính iconPath của editor.
- callBack : hàm được gọi khi nhấn chuột lên nút
- rowIndex : chỉ mục hàng mà nút sẽ thuộc vào. Nếu là 1, nút được sắp trên hàng trên, nếu khác 1, nút sẽ nhảy xuống hàng dưới. (xem thêm moveButton). Đây là tham số tùy chọn.
- elementIndex : chỉ mục phần tử trong tập hợp nút định dạng hiện có. Nếu không cung cấp, nút được thêm vào cuối dãy. Đây là tham số tùy chọn.
Ví dụ sau sẽ thêm 1 nút vào giữa btnUnderline và btnFontface :
PHP Code:
RTE.addButton('btnSayLove', 'Say Love', 'love.gif', 'alert("I love you !")', 1, 3);
Phương thức moveButton
Mặc định, các nút định dạng được trình bày trên 1 hàng. Nhưng nếu bạn dùng khung soạn thảo có kích thước nhỏ hơn mà vẫn muốn giữ nguyên các nút lệnh, bạn có thể sắp xếp các nút lệnh trên 2 hàng.
Vị trí các nút lệnh như mặc định có thể không phù hợp với ý thích của bạn. Bạn cũng có thể thay đổi trật tự của chúng một cách nhanh chóng.
Cú pháp
PHP Code:
moveButton(buttonID, toIndex ***91;, toRow***93;);
- toIndex : vị trí mà bạn muốn đặt nút lệnh vào trong hàng.
- toRow : chỉ số hàng mà bạn muốn đặt nút vào. 1 hoặc 2 là các giá trị hợp lệ.
Ví dụ sau đẩy nút btnUnformat qua vị trí đầu tiên :
PHP Code:
RTE.moveButton('btnUnformat', 0);
Dưới đây, chúng ta di chuyển các nút canh lề văn bản xuống dòng thứ 2.
PHP Code:
RTE.moveButton('btnAlignLeft', 0, 2);
RTE.moveButton('btnAlignCenter', 1, 2);
RTE.moveButton('btnAlignRight', 2, 2);
RTE.moveButton('btnAlignJustify', 3, 2);
Rất mong nhận được các ý kiến trao đổi
Bài liên quan






Diễn đàn mong mỏi sẻ thường thức các code khác trong tương lai.
[=========> Bổ sung bài viết <=========]
Mình có tạo một cái form để upload ảnh sử dụng javascript và webservice trên trang asp.net Ban có thể giúp mình cách kéo thả các ảnh upload lên vào phần text editor của bạn không.
firefox cho phép kéo thả vào editor mà không cần viết code nhưng opera thì không. IE thì mình chưa thử dược vì IE của tớ bị hỏng. Bạn nào đã làm điều này chưa?
Một lỗi nữa khi sử dụng size trên các OrderedList thì chỉ số Order không được thể hiện cùng size với chữ viết, điều này có vẻ làm bài viết không được đẹp.