10/10/2018, 10:54
Sử dụng jQuery như thế nào ?
Đội mồ sống dậy
Nguồn Khóa học Javascript - Bài 3: Sử dụng jQuery như thế nào ?
jQuery là một thư viện javascript khá nổi tiếng. Nó nổi tiếng vì sự đơn giản, dễ hiểu, dễ sử dụng. Một "gói mì ăn liền" khá ngon. Tuy nhiên, dù là một dạng "mì ăn liền" nhưng jQuery không hề "đuối", ngược lại nó còn bộc lộ những sức mạnh qua việc thao tác xử lý thẻ, tạo hiệu ứng cho thẻ.
Giới thiệu
Để biết thêm về jQuery ta tham khảo qua 2 website chính thức sau:
http://jquery.com Trang thông tin chi tiết về thư viện jQuery
http://jquery.org Trang thông tin về những sản phẩm do nhóm phát triển jQuery thực hiện.
[HR]
Sử dụng
Để sử dụng jQuery ta có thể chèn đoạn mã sau vào nội dung HTML
<script src="http://code.jquery.com/jquery-1.4.4.min.js" type="text/javascript"></script>
Nguồn của thẻ script này dẫn đến tập tin jquery phiên bản 1.4.4 sau khi đã được thu gọn kích thước tối đa.
Nếu bạn có nhu cầu "ngâm cứu" cách xử lý, vận hành của jQuery, bạn có thể tải tập tin nguyên mẫu javascript về (khuyến cáo nên dùng VRoto nhỏ mắt trước khi xem nếu bạn chưa đủ "công lực").
Những ưu điểm của jQuery
Tính đơn giản, ngắn gọn
Theo tiêu chí "ăn ít no lâu" mà những nhà phát triển jQuery đề ra, jQuery làm được rất nhiều thứ với những đoạn mã ít nhất có thể, lấy ví dụ:
<script src="http://code.jquery.com/jquery-1.4.4.min.js" type="text/javascript"></script>
<p id="my-para" style="color: white; font-size: 3em; padding: 10px; background: red">Hello world</p>
<script type="text/javascript">
$("#my-para").hide("slow");
</script>
Đoạn mã này sẽ thực hiện một việc đơn giản là làm cho thẻ có id là my-para mờ dần và biến mất. Và bạn thấy không, chỉ với chừng 1 dòng code hay chính xác hơn là khoảng 30 ký tự, bạn đã làm được việc đáng kinh ngạc. Nếu so với dòng mã thuần (không sử dụng thư viện) thì sẽ tốn khá nhiều giấy mực để làm được một công việc tương tự
var myPara = document.getElementById('my-para');
if(myPara != null)
{
// vài chục dòng mã để tạo hiệu ứng mờ dần và biến mất
}
Do vậy, những đồ chơi jQuery trang bị cho chúng ta thật hữu ích và ngắn gọn, nhằm "tiết kiệm sức lao động" viết mã.
Tính thân thiện
jQuery còn mang đến sự thân thiện trong cách sử dụng, là một "tín đồ" "HTML phái", bạn thường xuyên sử dụng những bảng kiểu CSS, thế nên nếu bạn muốn tìm hiểu jQuery, thì không còn gì dễ dàng hơn. jQuery trang bị tập lệnh truy vấn thẻ có cú pháp tương đồng với cú pháp CSS, nghĩa là:
Trong CSS: #my-para { color: red }
Trong jQuery: $('#my-para').css('color', 'red')
2 câu lệnh trên đều có mục đích như nhau, ý nghĩa cũng tương đương nhau là định màu đỏ cho thẻ có id my-para. jQuery sử dụng biểu thức CSS trong lệnh truy vấn của mình như sau:
$('bieu-thuc-css').lamGiDo();
Biểu thức CSS có thể là bất kỳ biểu thức chọn CSS hợp lệ, đơn cử như: Chọn theo ID (#tag-id), chọn theo class (.className), chọn theo thẻ (p, a, table)... Tham khảo thêm những cách chọn CSS tại đây.
Tính đa dạng
jQuery có những tập lệnh cùng một tên gọi nhưng với tham số khác nhau sẽ mang đến kết quả khác nhau, đối với một số lập trình viên, điều này thật đơn giản tiện lợi:
// Hàm $ có những cách sử dụng khác nhau
$('#my-para'); // khi truyền vào biểu thức CSS, sẽ chọn một thẻ có id là my-para
$(function() { // khi truyền vào một hàm không tên, sẽ gọi hàm đó khi trang web được tải đầy đủ
// đoạn mã xử lý
});
// Cùng một phương thức val, nhưng đôi khi lại lấy giá trị của một thẻ input, lúc khác lại là gán giá trị cho thẻ input
var myValue = $('#my-input').val(); // Nhận về giá trị thẻ input
$('#my-input').val('new value'); // Gán giá trị thẻ input
Một số lập trình viên mới bắt đầu thì lại than phiền rằng: sao mà rắc rối thế, không trong sáng gì cả, khó học ghê.
Theo bạn thì điều này tiện hay bất tiện ?
Tính phổ dụng
Có thể nói không ngoa rằng jQuery là một trong những thư viện javascript phổ dụng nhất, jQuery đã và đang thành công trong việc chinh phục phần lớn lập trình viên web. Bằng chứng là sự phát triển mạnh mẽ thư viện đồ sộ những plugin dành cho jQuery, xem tại đây. Với lượng plugin này (tầm 4.000) jQuery có thể "lấy thịt đè người" lấn át một số thư viện, framework khác. Tuy nhiên, đôi khi số lượng nhiều quá lại gây loãng, gây bối rối cho người sử dụng, vì vậy bạn cần tham khảo nhiều nguồn "xém tin cậy" cũng như "đọc kỹ hướng dẫn sử dụng trước khi dùng" kẻo lại "chết vì thiếu hiểu biết" do không phải plugin nào cũng chạy tốt.
Tham khảo thêm 45 kỹ thuật sử dụng jQuery hiệu quả, có kèm giới thiệu một số plugin hữu ích tại đây
Tạo giao diện
Tuy không mạnh mẽ bằng những đàn anh Ext, Dojo, nhưng jQuery cũng đáp ứng được phần nào nhu cầu của người sử dụng với một số điều khiển được xây dựng sẵn:
Accordion
Autocomplete
Button
Datepicker
Dialog
Progressbar
Slider
Tabs
Xem đầy đủ ví dụ và tài liệu hướng dẫn tại đây.
Những thiếu sót của jQuery
Nói cái hay thì cũng phải nói luôn cái dở, jQuery còn hạn chế trong việc xử lý đối tượng, giá trị javascript do chủ đích thiên về xử lý giao diện, thẻ. Lấy ví dụ như bạn không có những công cụ / hàm tiện ích để làm những công việc "bình dân": loại bỏ khoảng trắng thừa, loại bỏ thẻ HTML, chọn ra những phần tử duy nhất trong một mảng... Do vậy, để bù đắp những thiêu sót này, bạn có thể dùng jQuery chung với những thư viện / framwork khác.
Một số liên kết tham khảo khác
http://docs.jquery.com/Main_Page Thông tin về những hàm, đối tượng hay những gì jQuery có thể làm.
http://docs.jquery.com/Downloading_jQuery Tải những phiên bản jQuery khác nhau.
Bài tập đơn giản
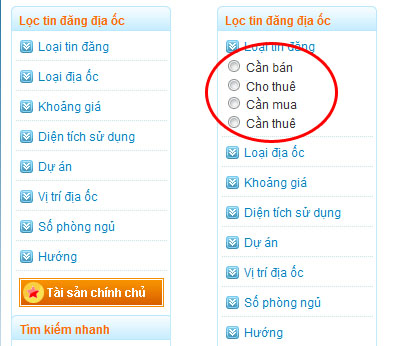
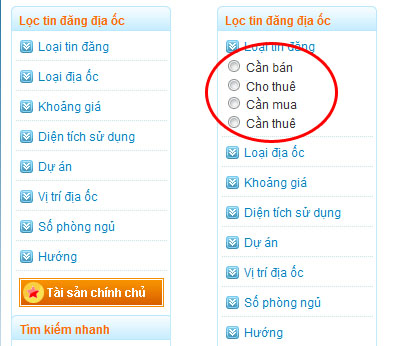
Tạo hiệu ứng ẩn hiện một hộp thông tin khi nhấn vào một liên kết. Xem ảnh minh họa trạng thái trước và sau khi click vào "Loại tin đăng"

Bài tập phức tạp
Tạo một tooltip plugin đơn giản bằng jQuery, có thể tham khảo bài Tạo plugin bằng jQuery để biết cách viết một jQuery plugin.
Trước khi thực hiện thì chúng ta tìm hiểu tooltip là gì. Tooltip là một dạng văn bản xuất hiện khi chúng ta di chuyển mouse vào một thẻ, nếu thẻ có đặt thuộc tính title="noi-dung" thì một hộp xuất hiện bên trong có nội dung của thuộc tính title. Do tính đơn giản nên hộp này chỉ hiển thị văn bản thuần, nếu chúng ta thực hiện một tooltip tự chế thì có thể hiển thị cả hình ảnh và văn bản. Ý tưởng là sử dụng thuộc tính onmouseover và onmouseout, cũng như dùng một thẻ DIV để làm vùng hiển thị tooltip.
Ảnh minh họa một tooltip tự chế (trên) và tooltip có sẵn (dưới) của trình duyệt

Bạn có thể gửi câu hỏi thảo luận bên dưới bài viết và gửi bài làm về e-mail linqtojs@gmail.com mình sẽ xem và sửa lỗi giúp.
Nguồn Khóa học Javascript - Bài 3: Sử dụng jQuery như thế nào ?
jQuery là một thư viện javascript khá nổi tiếng. Nó nổi tiếng vì sự đơn giản, dễ hiểu, dễ sử dụng. Một "gói mì ăn liền" khá ngon. Tuy nhiên, dù là một dạng "mì ăn liền" nhưng jQuery không hề "đuối", ngược lại nó còn bộc lộ những sức mạnh qua việc thao tác xử lý thẻ, tạo hiệu ứng cho thẻ.
Giới thiệu
[BLOCKQUOTE][BLOCKQUOTE] [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]
 [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]Để biết thêm về jQuery ta tham khảo qua 2 website chính thức sau:
http://jquery.com Trang thông tin chi tiết về thư viện jQuery
http://jquery.org Trang thông tin về những sản phẩm do nhóm phát triển jQuery thực hiện.
[HR]
Sử dụng
Để sử dụng jQuery ta có thể chèn đoạn mã sau vào nội dung HTML
<script src="http://code.jquery.com/jquery-1.4.4.min.js" type="text/javascript"></script>
Nguồn của thẻ script này dẫn đến tập tin jquery phiên bản 1.4.4 sau khi đã được thu gọn kích thước tối đa.
Nếu bạn có nhu cầu "ngâm cứu" cách xử lý, vận hành của jQuery, bạn có thể tải tập tin nguyên mẫu javascript về (khuyến cáo nên dùng VRoto nhỏ mắt trước khi xem nếu bạn chưa đủ "công lực").
Những ưu điểm của jQuery
Tính đơn giản, ngắn gọn
Theo tiêu chí "ăn ít no lâu" mà những nhà phát triển jQuery đề ra, jQuery làm được rất nhiều thứ với những đoạn mã ít nhất có thể, lấy ví dụ:
<script src="http://code.jquery.com/jquery-1.4.4.min.js" type="text/javascript"></script>
<p id="my-para" style="color: white; font-size: 3em; padding: 10px; background: red">Hello world</p>
<script type="text/javascript">
$("#my-para").hide("slow");
</script>
Đoạn mã này sẽ thực hiện một việc đơn giản là làm cho thẻ có id là my-para mờ dần và biến mất. Và bạn thấy không, chỉ với chừng 1 dòng code hay chính xác hơn là khoảng 30 ký tự, bạn đã làm được việc đáng kinh ngạc. Nếu so với dòng mã thuần (không sử dụng thư viện) thì sẽ tốn khá nhiều giấy mực để làm được một công việc tương tự
var myPara = document.getElementById('my-para');
if(myPara != null)
{
// vài chục dòng mã để tạo hiệu ứng mờ dần và biến mất
}
Do vậy, những đồ chơi jQuery trang bị cho chúng ta thật hữu ích và ngắn gọn, nhằm "tiết kiệm sức lao động" viết mã.
Tính thân thiện
[BLOCKQUOTE][BLOCKQUOTE] [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]
 [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]jQuery còn mang đến sự thân thiện trong cách sử dụng, là một "tín đồ" "HTML phái", bạn thường xuyên sử dụng những bảng kiểu CSS, thế nên nếu bạn muốn tìm hiểu jQuery, thì không còn gì dễ dàng hơn. jQuery trang bị tập lệnh truy vấn thẻ có cú pháp tương đồng với cú pháp CSS, nghĩa là:
Trong CSS: #my-para { color: red }
Trong jQuery: $('#my-para').css('color', 'red')
2 câu lệnh trên đều có mục đích như nhau, ý nghĩa cũng tương đương nhau là định màu đỏ cho thẻ có id my-para. jQuery sử dụng biểu thức CSS trong lệnh truy vấn của mình như sau:
$('bieu-thuc-css').lamGiDo();
Biểu thức CSS có thể là bất kỳ biểu thức chọn CSS hợp lệ, đơn cử như: Chọn theo ID (#tag-id), chọn theo class (.className), chọn theo thẻ (p, a, table)... Tham khảo thêm những cách chọn CSS tại đây.
Tính đa dạng
jQuery có những tập lệnh cùng một tên gọi nhưng với tham số khác nhau sẽ mang đến kết quả khác nhau, đối với một số lập trình viên, điều này thật đơn giản tiện lợi:
// Hàm $ có những cách sử dụng khác nhau
$('#my-para'); // khi truyền vào biểu thức CSS, sẽ chọn một thẻ có id là my-para
$(function() { // khi truyền vào một hàm không tên, sẽ gọi hàm đó khi trang web được tải đầy đủ
// đoạn mã xử lý
});
// Cùng một phương thức val, nhưng đôi khi lại lấy giá trị của một thẻ input, lúc khác lại là gán giá trị cho thẻ input
var myValue = $('#my-input').val(); // Nhận về giá trị thẻ input
$('#my-input').val('new value'); // Gán giá trị thẻ input
Một số lập trình viên mới bắt đầu thì lại than phiền rằng: sao mà rắc rối thế, không trong sáng gì cả, khó học ghê.
Theo bạn thì điều này tiện hay bất tiện ?
Tính phổ dụng
[BLOCKQUOTE][BLOCKQUOTE] [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]
 [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]Có thể nói không ngoa rằng jQuery là một trong những thư viện javascript phổ dụng nhất, jQuery đã và đang thành công trong việc chinh phục phần lớn lập trình viên web. Bằng chứng là sự phát triển mạnh mẽ thư viện đồ sộ những plugin dành cho jQuery, xem tại đây. Với lượng plugin này (tầm 4.000) jQuery có thể "lấy thịt đè người" lấn át một số thư viện, framework khác. Tuy nhiên, đôi khi số lượng nhiều quá lại gây loãng, gây bối rối cho người sử dụng, vì vậy bạn cần tham khảo nhiều nguồn "xém tin cậy" cũng như "đọc kỹ hướng dẫn sử dụng trước khi dùng" kẻo lại "chết vì thiếu hiểu biết" do không phải plugin nào cũng chạy tốt.
Tham khảo thêm 45 kỹ thuật sử dụng jQuery hiệu quả, có kèm giới thiệu một số plugin hữu ích tại đây
Tạo giao diện
[BLOCKQUOTE][BLOCKQUOTE] [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]
 [/BLOCKQUOTE][/BLOCKQUOTE]
[/BLOCKQUOTE][/BLOCKQUOTE]Tuy không mạnh mẽ bằng những đàn anh Ext, Dojo, nhưng jQuery cũng đáp ứng được phần nào nhu cầu của người sử dụng với một số điều khiển được xây dựng sẵn:
Accordion
Autocomplete
Button
Datepicker
Dialog
Progressbar
Slider
Tabs
Xem đầy đủ ví dụ và tài liệu hướng dẫn tại đây.
Những thiếu sót của jQuery
Nói cái hay thì cũng phải nói luôn cái dở, jQuery còn hạn chế trong việc xử lý đối tượng, giá trị javascript do chủ đích thiên về xử lý giao diện, thẻ. Lấy ví dụ như bạn không có những công cụ / hàm tiện ích để làm những công việc "bình dân": loại bỏ khoảng trắng thừa, loại bỏ thẻ HTML, chọn ra những phần tử duy nhất trong một mảng... Do vậy, để bù đắp những thiêu sót này, bạn có thể dùng jQuery chung với những thư viện / framwork khác.
Một số liên kết tham khảo khác
http://docs.jquery.com/Main_Page Thông tin về những hàm, đối tượng hay những gì jQuery có thể làm.
http://docs.jquery.com/Downloading_jQuery Tải những phiên bản jQuery khác nhau.
Bài tập đơn giản
Tạo hiệu ứng ẩn hiện một hộp thông tin khi nhấn vào một liên kết. Xem ảnh minh họa trạng thái trước và sau khi click vào "Loại tin đăng"

Bài tập phức tạp
Tạo một tooltip plugin đơn giản bằng jQuery, có thể tham khảo bài Tạo plugin bằng jQuery để biết cách viết một jQuery plugin.
Trước khi thực hiện thì chúng ta tìm hiểu tooltip là gì. Tooltip là một dạng văn bản xuất hiện khi chúng ta di chuyển mouse vào một thẻ, nếu thẻ có đặt thuộc tính title="noi-dung" thì một hộp xuất hiện bên trong có nội dung của thuộc tính title. Do tính đơn giản nên hộp này chỉ hiển thị văn bản thuần, nếu chúng ta thực hiện một tooltip tự chế thì có thể hiển thị cả hình ảnh và văn bản. Ý tưởng là sử dụng thuộc tính onmouseover và onmouseout, cũng như dùng một thẻ DIV để làm vùng hiển thị tooltip.
Ảnh minh họa một tooltip tự chế (trên) và tooltip có sẵn (dưới) của trình duyệt

Bạn có thể gửi câu hỏi thảo luận bên dưới bài viết và gửi bài làm về e-mail linqtojs@gmail.com mình sẽ xem và sửa lỗi giúp.
Bài liên quan






Nói cái hay thì cũng phải nói luôn cái dở, jQuery còn hạn chế trong việc xử lý đối tượng, giá trị javascript do chủ đích thiên về xử lý giao diện, thẻ. Lấy ví dụ như bạn không có những công cụ / hàm tiện ích để làm những công việc "bình dân": loại bỏ khoảng trắng thừa, loại bỏ thẻ HTML, chọn ra những phần tử duy nhất trong một mảng... Do vậy, để bù đắp những thiêu sót này, bạn có thể dùng jQuery chung với những thư viện / framwork khác.