30/09/2018, 21:09
Thắc mắc về single page application
Mọi người cho hỏi một trang web kiểu SPA có những ưu nhược điểm gì, khi nào nên dùng theo kiểu đấy. Và giữa ajax và angular js có những khác biệt gì về công dụng
Thanks all
Bài liên quan






SPA phải load hết cấu trúc page ban đầu (tất cả script của tất cả trang). trong trương hợp có quá nhiều page, load page ban đầu có thể chậm,
ajax là 1 kĩ thuật get dữ liệu,angular là framework, liên quan gi nhỉ?
Ajax là kỹ thuật dùng cho SPA. Vì SPA không bao giờ load lại trang nên việc generate ra HTML/binding data phải thực hiện thông qua các ajaxcall.
Nếu xài AngularJS thì việc SPA cứ để cho ng-route lo. Còn muốn mạnh mẽ hơn thì xài angular-ui-router. Còn muốn cache nữa thì có bản extends sẽ lo cache.
Còn thuần Ajax thì bạn có thể code nhanh hơn nhưng không có kiến trúc để sau này kiểm soát mã nguồn về sau.
Angular JS là để dùng cho những trang SPA, vậy thì tất cả xử lý sẽ ở client à, còn ajax chỉ là lấy dữ liệu bất đồng bộ, mình hiểu như vậy có đúng ko
ý mình là cả ajax và angular js và đều lấy dữ liệu và khác biệt giữa hai kiểu đấy
Mình nghĩ nếu dùng ajax với mỗi hành động ví dụ như bấm like đều sinh ra request nếu với lượng người dùng lớn liệu server có chịu tải đc không ?
Mình muốn tạo một web động mà nó tự cập nhật nếu có dữ liệu mới trong csdl và những thao tác đơn giản như bấm nút thì nó cũng cập nhật trong csdl vậy thì dùng gì là hợp lý nhất
MeteorJS
Post must be at least 20 characters
Lấy dữ liệu thì angular cũng dùng ajax để lấy thôi. Trong angular ajax được wrap trong 2 service: $http vâ $resource(hổ trợ gọi REST API). Hình như em chưa hiểu rõ khái niệm ajax.
Chịu tải tốt hay không do server em kiến trúc tốt không, phần cứng đáp ứng tốt không.
em cũng mới tìm hiểu thôi, thanks anh nhiều
Làm SPA với AngularJS thì sẽ dồn xử lý về client. Cần gì thì gọi API của Server thôi.
Khả năng chịu tải của bạn nói hơi mơ hồ. Nếu sợ server bị gởi nhiều request cùng lúc.
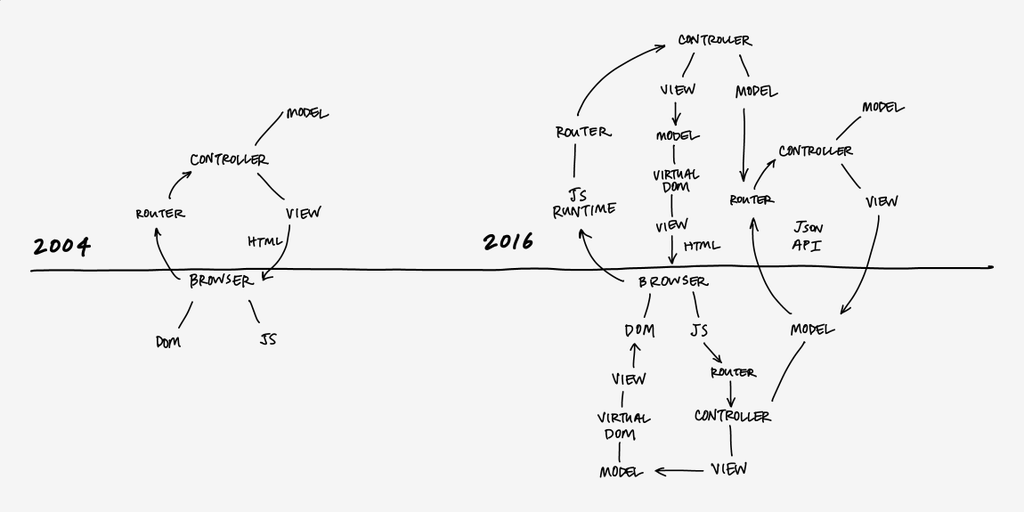
Kiến trúc này cũng hơi cũ rồi, bây giờ angular 2 và react đều hỗ trợ server rendering hết

https://www.reddit.com/r/webdev/comments/4iphv4/12_year_of_progress/
Cảm ơn bác nhiều nhé, để mình coi thử nó.