30/09/2018, 16:18
Thiết kế trang portal cho DayNhauHoc.Com
Đat muốn làm một trang portal cho DayNhauHoc.
Mục đích:
- Cho phép chọn các video để xem trực tiếp ngay từ trang portal.
- Dễ dàng tìm videos để học
- Có thể đặt câu hỏi ngay lập tức phía dưới mỗi bài
- Hỗ trợ cho nhiều người làm videos khác nhau dễ dàng chia sẻ videos của họ
Giao diện ngoài cùng cho phép mình chọn ngôn ngữ muốn học tương tự như thenewboston

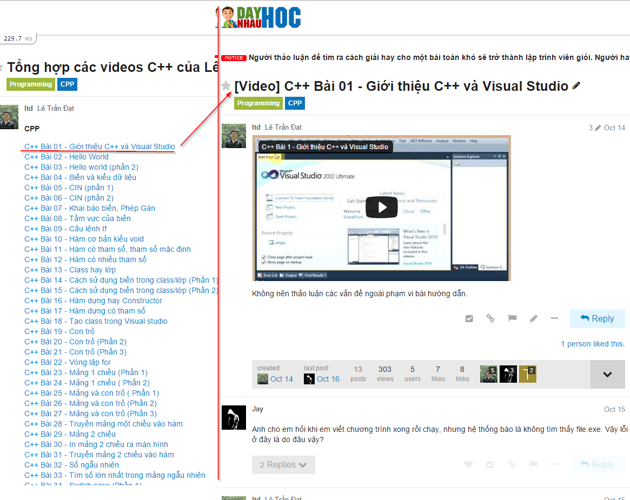
Khi đã chọn xong môn học thì mình sẽ hiện thị như sau:

Chức năng:
- Cho phép post câu hỏi ở ngay bên videos bên phải
- Cho phép đóng mở menu bên trái
- Có nút vào forum để chuyển từ portal vào forum
- Cho phép nhập vào link danh sách bài viết phía bên trái, tự động sinh ra trang như trên
Hoặc có thể modify giao diện lại ở dạng như thế này, giống thenewboston

Source code sẽ host ở đây: https://github.com/trandatnh/daynhauhoc-portal
Mọi người đóng góp ý kiến nhé
Bài liên quan






dùng jquery chắc là làm đc. cái ý thứ 3 e ko hiểu lắm
Tức là cái nội dung của bảng bên trái phụ thuộc vào nội dung của một link mình cho vào, ví dụ như mình cho vào link:
Thì nó sẽ tự động load nội dung của topic đó lên, và khi mình update videos mới thì nội dung của bảng bên trái tự động cập nhật.
Nếu có videos của ai khác, muốn đưa vào thì chỉ cần làm 1 topic tổng hợp, rồi cho link vào. Như thế hỗ trợ được nhiều người post videos.
Theo mình không cần tách trang riêng. Cứ diễn đàn.com triển khai. Xu hướng người dùng không thích click sang cửa sổ mới.
Mình thích ý tưởng như dạng này, tiết kiệm không gian: http://www.adipalaz.com/experiments/jquery/toggle_sidebar_leftcol.html
Click vào mở video bên phải, các hoạt động khác mọi người thảo luận bình thường, Mọi người có cảm giác như không thay đổi (ai mà không thích thân quen nhỉ)
Mọi người cùng chia sẻ ý kiến nhé.
à, kiểu giống playlist ở youtube ạ?
forum mình làm bằng PHP phải ko a
http://www.discourse.org/ Mã nguồn diễn đàn đây bạn @htwap
Mình lại thích như thế này hơn
Nguồn từ thenewboston
Một trang portal riêng biệt, để giới thiệu video của nhiều người khác nhau và dễ tìm kiếm nữa @tuanitpro
Vì mục tiêu của diễn đàn sẽ là một diễn đàn chi sẻ videos dạy học mà, nên Đạt sẽ mời nhiều người khác vào share videos.
Cách thức chuẩn bị cái panel bên trái càng đơn giản càng tốt.
@htwap forum mình làm bằng Ruby on rails
a định làm trang portal riêng ấy ạ?
e tưởng khi trruy cập bài viết thì nó sẽ cố 1 side bar bên trai chứa cái bài viết cùng trong danh sách chứ ạ?
Đâu phải bài nào cũng là dạng topic tổng hợp videos đâu? Khi nào mình muốn post 1 bộ videos mới lên, thì mình sẽ làm một topic tổng hợp vào, sau đó mình sẽ lấy cái link đưa vào cái panel bên trái. Nó sẽ phải tự động load toàn bộ nội dung của topic tổng hợp kia làm cái play list.
Đó cũng là cách hay đó. Nếu chuyên trang video thì tách ra mọi người dễ tìm kiếm hơn. Phải làm mới thấy kết quả được, cách nào hợp lý hơn thì triển khai lâu dài.
thế thì e nghĩ là thêm table playlist chứa tiêu đề playlist rồi trong các bài đăng thì thêm column playlist_id rồi sau này lọc ra các bài đăng có cùng playlist_id bên side bar thôi.
Anh không muốn sửa database, anh muốn mình tìm cách lấy ra được cả bài post đó luôn. Nhớ có cái bài post nào của Jeff Atwood ổng lấy được 1 post ra, có phải vậy không @dangh. Không nhớ rõ lắm.
Mình không rành về mã nguồn này lắm, nhưng cách sửa database thì không ổn và không nên làm. Nếu có thể thì truy vấn thông tin theo tags, các post nào cùng tags (ví dụ tag video) thì lấy ra thôi. Thấy cái này, không biết xài được không, Đ xem thử nhé. https://meta.discourse.org/t/tagger-tags-for-topics/14573
Đạt có biết plugin này, đây là một plugin khá nổi. Nhưng có lẽ không phù hợp tại thời điểm này. Bởi vì nó làm tăng thêm độ phức tạp cho diễn đàn DayNhauHoc.Com vốn đã có khá nhiều tính năng.
Đạt thấy có nhiều bạn sinh viên còn chưa nắm được cách sử dụng các tính năng core của Discourse, thêm cái này vào sẽ gây khó hiểu và nhầm lẫn không cần thiết.
Hiện giờ cái Đạt muốn hơn hết cả là một trang portal/homepage riêng để dễ xem nội dung của diễn đàn hơn. Trong đó các thông tin sẽ được thể hiện bao gồm
Cái quan trọng nhất vẫn là danh mục các môn học. Đạt muốn làm một cái thanh công cụ ở trên cùng, cho phép mình chọn trang portal hay vào forum hay vào mục news như trang này
@tuanitpro, @dangh thấy sao?
Cách đó quá hay rồi, lại dễ theo dõi nữa. Cần 2 menu Học & Hỏi dáp là ok rồi. Menu Học vào trang tổng hợp video, Hỏi đáp vào trang này. Đơn giản mà hiệu quả. +1 Like
I moved 4 posts to a new topic: Menu mới thêm của DayNhauHoc.Com
Ý kiến này hay đấy, mọi người sẽ dễ tìm thấy nội dung mình muốn hơn
Nhưng nó phải không được tách biệt với 4rum
Nó vẫn phải là một bài post của 4rum và khi comment thì vẫn là comment vào topic trong 4rum để “quy về một mối”
Mình thích ý tưởng này
Đồng ý, nếu thêm tag vào sẽ làm thay đổi cách mà chúng ta post bài
Cũng không hẳn, nó chỉ giúp ta tìm bài viết nhanh hơn. Nhưng bù lại nó lại thêm tính phức tạp cho người dùng. @HaNguyen có thể xem thử ở đây
http://community.sitepoint.com/tag
Portal thì nó phải tách biệt với Forum @HaNguyen, Ví dụ như các sites bên dưới đều sử dụng discourse và đều có portal riêng.
Discourse - Civilized Discussion
Discourse is modern forum software for your community. Use it as a mailing list, discussion forum, long-form chat room, and more!
SitePoint – Learn HTML, CSS, JavaScript, PHP, Ruby & Responsive Design
Learn Web Design & Development with SitePoint tutorials, courses and books - HTML5, CSS3, JavaScript, PHP, mobile app development, Responsive Web Design
Digital Performance Monitoring and Management | New Relic
New Relic’s digital intelligence platform lets developers, ops, and tech teams measure and monitor the performance of their applications and infrastructure.
How-To Geek
We Explain Technology
Cái này thì phải có, khi comment thì nó phải comment vào trong forum. Đạt sẽ open source cái này cho mọi người modify đem về dùng thoải mái.
Thì đó, trước đây chỉ cần viết tiêu đề rồi chọn category (có nhiều người còn quên chọn) thì nay phải nghĩ ra các tag nữa. Đồng ý là nó giúp phân loại bài viết tốt hơn nữa nhưng hãy làm đơn giản nhất cho các thành viên (nếu cần phân loại thì có thể thêm chức năng phân loại cho các mod được không?)
Ý mình không phải vậy, mình muốn trang portal chỉ là một chức năng trong 4rum. Nếu dùng sub domain hoặc domain khác thì lại ko hay. mình chỉ muốn dùng 1 domain. Nhưng mà thế này lại không gọi là portal nữa nhỉ, mâu thuẫn quá
PS: Đây chỉ là ý kiến của cá nhân mình
Absolutely Not
Có lẽ chỉ có mod mới có thể tạo tag, còn chọn tag thì do người post tạo. Nhưng đó sẽ là một tính năng hay trong tương lai.
Hiện giờ @kayz đang thiết kế lại trang portal cho Dạy Nhau Học, @kayz có thể nói một ít về cách thức hoạt động của trang portal không? Nên có một bài viết riêng cho tính năng này là tốt nhất.
Demo:
http://daynhauhoc.com/c/blog
Trong quá trình làm cũng gặp không ít trục trặc:
Cách thức hoạt động của Portal Dạy Nhau Học như sau
Về Bài Viết sẽ được chia thành 2 loại:
Về Giao Diện:
Về nội dung
Tạm thời là vậy
Hãy góp ý cho Portal Dạy Nhau Học để ngày một được hoàn thiện nhé.