
Webpack v4 beta is out now. Let's try some new features!
Webpack v4 beta mới vừa được release mấy hôm trước. Mình mới thử qua một vài tính năng được quảng cáo. Install Tất nhiên vì mới chỉ là bản beta nên chúng ta cần cài từ branch next . Ngoài ra cần cài thêm webpack-cli vì bây giờ nó là một package riêng rồi. npm install --save-dev [email ...

Xây dựng hệ thống Single Page Application với Rails API, ReactJS, Docker phần 1
Mình sẽ làm một vài các bài viết để từng bước từng bước 1 xây dựng 1 hệ thống SPA với Rails, React và Docker. Rất mong sẽ giúp ích được điều gì đấy cho các bạn :D Danh sách bài viết bao gồm: Phần 1 mình sẽ tìm hiểu về Docker để cài đặt môi trường phát triển Phần 2 những kiến thức về Rails ...

Cơ bản về Core Animation - Phần 1
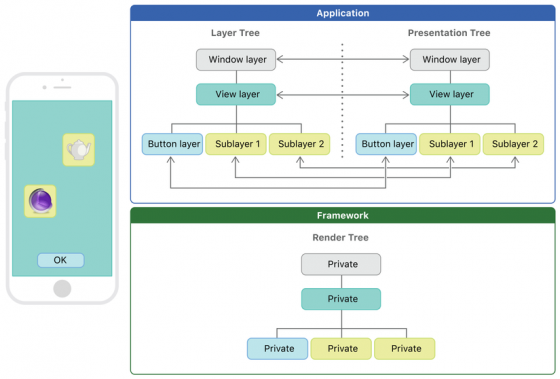
Core Animation là một nền tảng cho phép render và tạo ra các animation được hỗ trợ cho hệ điều hành iOS và OS X, chúng được sử dụng để tạo nên các hiệu ứng chuyển động cho các views và các thành phần hiển thị cho ứng dụng của bạn. Với Core Animation, hầu hết các công việc cần thiết để vẽ từng ...

Vài nét về V8 - JavaScript Engine đằng sau Chrome và Node.js
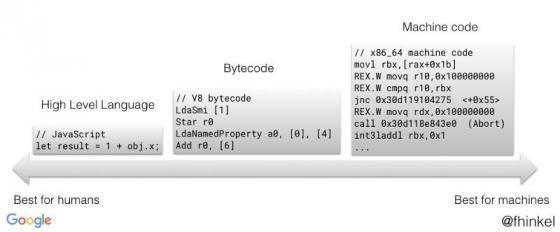
V8 hay còn gọi là Chrome V8, là một JavaScript engine được phát triển bởi Chromium Project, mục đích ban đầu là dành cho Google Chrome nói riêng và Chromium nói chung. Được ra mắt lần đầu vào tháng 12 năm 2008. 1 năm sau Nodejs và MongoDB ra mắt và cũng sử dụng V8 làm JavaScript engine cho ...

JavaScript khi Object được tạo từ hư vô
Một ngày đẹp giời tôi cần kiểm tra thuộc tính của 1 object trước khi thực hiện một vài thao tác khác. Theo thói quen từ lúc đi học, cú pháp rất thông dụng obj.hasOwnProperty(tên-thuộc-tính-cần-kiểm-tra) sẽ được dùng, trả về true nếu obj của ta đúng là có thuộc tính kia, trả về falsetrong ...

ES6 với các sử dụng let, const, string, array/object
ES6 với các sử dụng let, const, string, array/object Bài viết này mình lấy từ nguồn github. Nội dung var vs let/ const. Thay thế IIFEs(Immediately Invoked Function Expressions) bằng Blocks 1. So sánh var vs let/const Ngoài var chúng ta thường dùng trong javascript thì bây giờ có thêm ...

[Slide Only] JavaScript - You Don't Know JS
Đây là slide tôi tạo ra để trong buổi sharing technicals ở công ty. Bài viết này chỉ hướng dẫn cách để xem nội dung của slide. Nội Dung Cài Đặt Slide này tôi sử dụng thư viện RevealJS để tạo slide. Nên để xem được nội dung như trên các bạn cần setup như sau. Install Node.js (4.0.0 ...

Import csv với dữ liệu lớn trong Rails
Với các ứng dụng việc cho phép người dùng create, edit và export/import số lượng lớn các record tới databases thông qua file CSV thường xuyên xảy ra và đòi hỏi nhiều thời gian cho việc thực thi. Vì vậy việc tìm ra phương pháp tốt xử lý sẽ giúp giảm thời gian chờ cũng như tài nguyên server là cần ...

Reload the page with JavaScript
Như chúng ta đã biết, có khá là nhiều cách để reload 1 trang web bằng javascript nhưng đã bao giờ bạn thử liệt kê tất cả các cách ra? Bạn biết tổng cộng bao nhiêu cách khác nhau? Hãy xem trong 535 cách dưới đây, bạn biết những cách nào nhé :D Chúng ta biết location.href cũng tương tự với ...

Ruby's Lookups & Scopes
Cách Ruby tìm kiếm định danh Vấn đề khó khăn nhất trong Ruby đó là việc xác định một định danh. Một định danh trong Ruby bao gồm: tên hàm: x.name hoặc name biến cục bộ: name biến class: @@name biến toàn cục: $name hằng: NAME modules: Name Việc xác định một tên (định ...

Export Csv Trong Rails
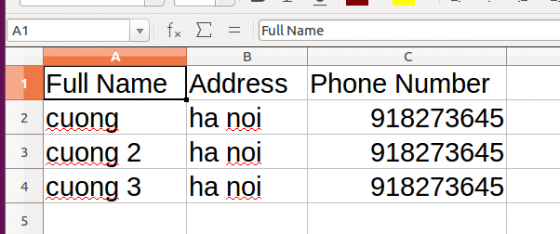
Bài viết này sẽ giới thiệu một chức năng mà mọi người thường thấy trong các ứng dụng Web đó là Export Csv(Excel). Mình sẽ demo một ví dụ đơn giản là export dữ liệu người dùng bao gồm các thông tin: tên, số điện thoại, địa chỉ. Tạo mới project và model User Tạo 1 project mới rails new ...

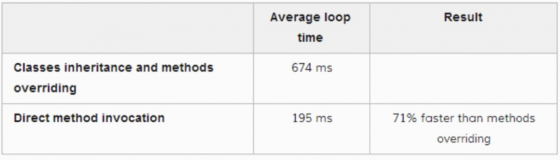
Android performance improved If you didn't forget some issues [Part1]
Có những thời điểm chúng ta khó khăn trong việc kiểm soát việc ứng dụng chạy "Đúng" nhưng rất chậm, bài toán lúc này là Performance ? Khi ứng dụng đã hoàn thành, việc đào bới lại code để thay đổi hiệu năng thực sự nó rất khủng khiếp. Bản thân mình đã có những lúc gặp tình trạng này và mong muốn tìm ...

Async/Await trong Javascript, tại sao chúng ta nên sử dụng.
Async/await là gì? Trước kia chúng ta phải sử dụng callback hoặc promises để làm việc với code bất đồng bộ trong javascript, trong nhiều trường hợp các callback, promises được viết lồng nhau điều này khiến việc đọc code, maintain, debug rất khó khăn. Trong ECMAScript 2016 (ES7) thì ...

Code Thối (Code Smells) là gì và một vài tip để cho code của bạn thơm tho hơn
Code thối là cái gì vậy ? Code Smells (Mã xấu, hay "Code Thối nếu thích") là từ được dùng để chỉ phần code mà ta cảm thấy không ổn. Đây thường là đoạn code vi phạm những quy tắc trong lập trình. Giả sử bạn đang đọc một bài viết và bắt gặp một lỗi chính tả. Ngay lập tức, bạn có cảm giác ngờ ...

PHP bài 1: Giới thiệu
What is PHP? PHP là gì? PHP (viết tắt hồi quy " PHP: Hypertext Preprocessor ") là một ngôn ngữ lập trình kịch bản hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng dụng viết cho máy chủ, mã nguồn mở, dùng cho mục đích tổng quát. Nó rất thích hợp với web và có thể dễ dàng nhúng vào ...

Lịch sử phát triển PHP
Lịch sử phát triển PHP - PHP version history PHP version 7.1.7 Released: 06 Jul 2017 PHP version 7.0.21 Released: 06 Jul 2017 PHP version 7.1.6 Released: 08 Jun 2017 PHP version 7.0.20 Released: 08 Jun 2017 PHP version 7.1.5 Released: 11 May 2017 PHP version 7.0.19 ...

PSR-6: Giao diện đệm
Ghi vào vùng đệm là cách khá phổ biến được sử dụng để cải thiện hiệu năng của dự án, và điều này làm cho thư viện ghi đệm trở thành tính năng phổ biến của bất kỳ thư viện hay framework nào. Điều này dẫn tới việc mỗi thư viện/framework đều có 1 cách ghi đệm riêng với nhiều cấp độ chức năng khác ...

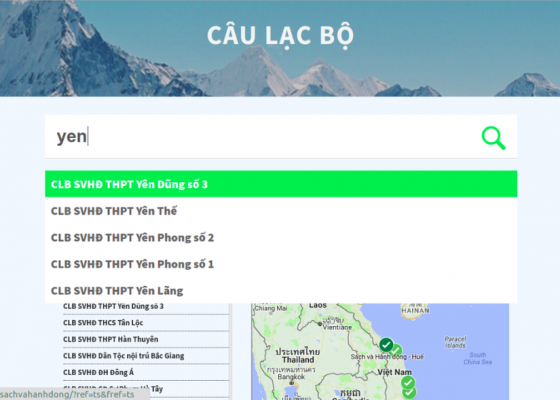
Xây dựng hệ thống tìm kiếm đơn giản với Rails và Typeahead.js
Giới thiệu chung Trong bài viết này mình sẽ viết một ứng dụng tìm kiếm đơn giản sử dụng Rails và thư viện Typeahead.js Chúng ta có thể thấy search là một phần rất phổ biến trong các trang web hiện nay, hầu như các trang web đều hỗ trợ tính năng này. Nhưng thực tế để tạo ra thành phần search ...

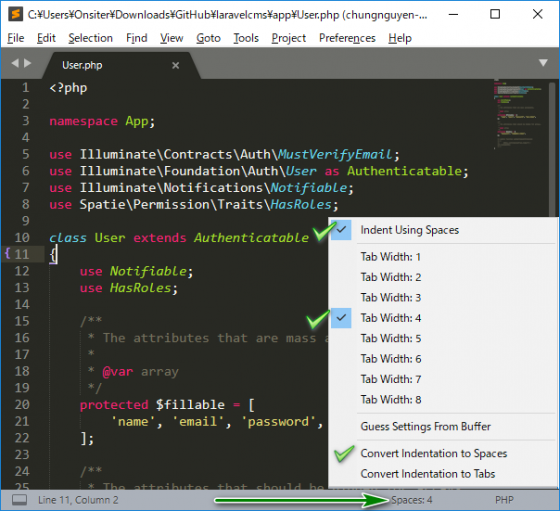
PSR-2: Chuẩn trình bày code PHP đẹp
PSR-2: Coding Style Guide Bộ quy tắc này được tạo ra nhằm giảm bới những khó khăn trong việc đọc code của người khác, trình bày theo quy tắc ở đây áp dụng cho tất cả các Project, giúp cho code sáng sủa, dễ hiểu, dễ bảo trì hơn. Bài viết này yêu cầu bạn xem qua PSR-1: Chuẩn viết code PHP cơ bản ...

Tác dụng của nested attributes và nested form sử dụng javascript thuần hoặc sử dụng gem cocoon
Chào mọi người, bài viblo của mình hôm nay sẽ nói về nested attributes và nested form sử dụng gem cocoon Trước khi nói về nested attributes và nested form, chúng ta cần xem qua vấn đề sau Giả sử chúng ta project có chức năng đăng kí người dùng. Trong bảng database sẽ có bảng User có các trường ...







