
7 kiểu ngăn cản sự trưởng thành của các kỹ sư trẻ (phần 2)
Tiếp theo phần 1: https://viblo.asia/p/7-kieu-ngan-can-su-truong-thanh-cua-cac-ky-su-tre-phan-1-GrLZDpdEZk0 Đây là bệnh mà những người cần mẫn, cả nể dễ mắc phải Triệu chứng Khi được nhờ một việc nào đó là bỏ dở công việc đã làm từ trước để bắt tay ngay vào việc mới. Hậu quả là First ...

Child Router trong Angular 4
Như lần trước mình đã có viết bài Router trong Angular 4, cấu hình như sau: const courseListRoutes: Routes = [ { path: ', redirectTo: '/courses', pathMatch: 'full'}, { path: 'home', component: HoneComponent }, { path: 'courses', component: CourseListComponent }, { ...

Dynamically load reducers for code splitting in a Redux application
Bài viết này mình sẽ giới thiệu với mọi người về cách mà Nicolas (Twitter’s JavaScript web platform and Twitter Lite Leader) đã sử dụng để load reducers một cách dynamic trong React Redux. Redux modules thì bao gồm reducer, actions, action creators, và selectors. Chi tiết hơn về redux các ...

Sử dụng Test Techniques để khám phá bài toán : Một QA đi vào một quán bar
refer: https://www.stickyminds.com/article/tester-walks-bar-reviewing-test-techniques Chi tiết bài toán: Một QA bước vào một quán bar và order bia. Anh ấy order 10 chai bia, số âm chai, 0 chai ... Có rất nhiều trường hợp xảy ra cho bài toán này. Ở đây, công việc của chúng ta cần làm là: hãy xây ...

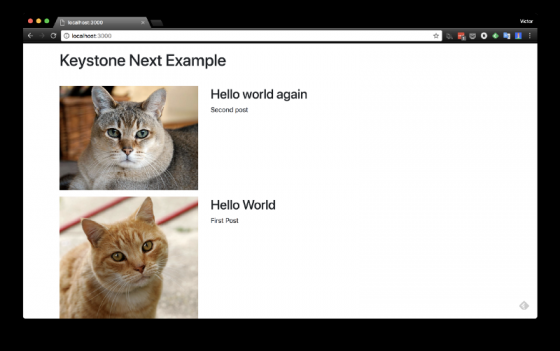
Tự làm blog với Keystone CMS và Next.js
KeystoneJS là một trong những CMS ( Content Management System) tốt nhất được viết bằng Nodejs. Với CLI riêng, nó sẽ auto-generated tất cả các thành phần cần thiết để tạo ra 1 trang web với tính tùy biến cao, dễ dàng chỉnh sửa tùy theo nhu cầu sử dụng. Tuy nhiên, về phần frontend thì Keystone đang ...

So sánh Yarn và npm
Yarn là một JavaScript package manager xây dựng bởi Facebook, Google, Exponent và Tilde với mục đích nhằm giải quyết những vấn đề mà các team này gặp phải với npm, chẳng hạn như: Việc cài đặt các gói không nhanh và đồng bộ. Có vấn đề liên quan đến security khi mà npm cho phép các gói chạy code ...

Find First Duplicated Element in Array
Some days ago, I was just surfing some problems in codefights. Then in array category i see this problem. I want to share about the problems, my thought and then how i resolved it Problem Statement The problem statement was like we will be given an array a with some integers. We have to find ...

Let''s self build Redux - Part2: The fascinating context api
Tiếp nối phần một, ta đã hiểu được cách một store được lưu trữ như thế nào. Tuy nhiên store hiện tại vẫn còn rất đơn giản và lưu trực tiếp vào global nên đi kèm với nhiều mối nguy hiểm khi React không thể phát hiện ra những thay đổi để cập nhật view cho đúng lúc. Hơn nữa, việc lưu store như vậy ...

Scrum cho người mới bắt đầu - Phần 3: Nhóm scrum
Tiếp nối phần số 2 của seri này, ở phần 3, chúng ta sẽ cùng tìm hiểu về : Nhóm liên chức năng và tự tổ chức Các giai đoạn phát triển của nhóm làm việc Nhóm scrum ScrumMaster Product Owner Nhóm Phát triển (team) Các nghề nghiệp đặc thù Scrum. Thôi không lan man nữa, let's go. Nhóm ...

[Android] Xử lý "Orientation changes"
Nếu bạn là một Android Developer, thì ắt hẳn việc xử lý xoay màn hình là một vấn đề rất quen thuộc khi phát triển ứng dụng. Lúc đầu mới làm về Android mình cũng chẳng thèm quan tâm đâu nhưng dần mình thấy đây thực sự là một vấn đề rất đáng quan tâm nếu bạn để ý đến trải nghiệm người dùng. Trong ...

Tìm hiểu về Process trong hệ điều hành
I. Process là gì Theo định nghĩa thì process là chương trình đang thực thi. Process không chỉ là những đoạn text. Nó bao gồm các hoạt động hiện tai, được đại diên thông qua các giá trị của các bộ đếm chương trình và nội dung của các register. Ngoài ra 1 process cũng bao gồm process stack để lưu ...

Phân tích connect() và mapStateToProps() trong Redux
Giới thiệu Chào các bạn, bài viết này mình sẽ chia sẻ hai khái niệm (function) chính mình sẽ làm việc, chạm mặt rất nhiều lần trong một ứng dụng React và Redux các bạn nhé, đó chính là connect() và mapStateToProps(). Mình hi vọng qua bài viết này, đâu đó giúp cho các bạn mới bắt đầu với React và ...

Top những tricks giúp bạn code Ruby ở một đẳng cấp cao hơn
Ruby là một ngôn ngữ lập trình không hề dễ nhằn đối với một lập trình viên chuyển từ một ngôn ngữ như Java , Python hay PHP . Đó là bởi tính độc đáo của Ruby . Ruby được Yukihiro Matsumoto tạo ra nhằm mục đích khiến cho lập trình viên cảm thấy hạnh phúc hơn, vì code của nó rất gần với ...

Tìm hiểu về Reselect và ý nghĩa của nó
Reselect là một thư viện được sử dụng để tạo ra các memoized selector. Đây chỉ là một cách nói hài hước về việc nó lưu trữ các kết quả của một hàm gồm biến truyền vào. Nó thường được sử dúng với Redux, và thuật ngữ "selector" thường được sử dụng trong hệ sinh thái Redux, đề cập đến cách chọn một ...

Có gì mới ở Google I/O 2018 (Phần 1)
Google I/O là ngày hội thường niên của toàn thể các android developer trên toàn thế giới, Bắt đầu từ 2008 đến nay, Google IO là ngày mà hàng triệu con tim luôn ngóng chờ. Vừa qua từ 08/05/2018 - 10/05/2018 Google I/O 2018 đã được tổ chức tại Shoreline Amphitheater - một giảng đường ngoài trời nằm ...

Sử dụng Laravel Collections trong JavaScript với Collect.js
Chào mọi người, một tháng lại đi qua, mình đã trở lại và ăn hại gấp đôi (hehe). Trong quá trình phát triển các ứng dụng, chắc hẳn bạn đã từng phải xử lý các thao tác tính toán, tìm kiếm, sắp xếp, ... phức tạp trên một tập dữ liệu. Việc này có lẽ đã khiến cho bạn tốn kha khá thời gian. Chính vì ...

Rails transactions
Giới thiệu Rails transaction là một cách để đảm bảo một tập các thao tác trên database chỉ được thực hiện khi mà tất cả đều thành công. Nếu không, dữ liệu sẽ rollback về trạng thái trước đó. Cách dùng cơ bản: ActiveRecord::Base.transaction do david.update!(money: david.money + 100) ...

Bài 2: Tự tạo component và binding data cho component
Chào các bài đến với bài tiếp theo của mình, ở bài trước mình đã hướng dẫn các bạn Cài đặt Vue và chạy chương trình Hello world đầu tiên. Ở bài này chúng ta sẽ cùng thử tạo một component, khai báo sử dụng và binding data cho nó nhé. Để khai báo mới một component trước hết chúng ta cần tạo một ...

Bài 5: Sử dụng computed trong VueJS, sự khác nhau giữa computed và methods
Chào mừng các bạn quay trở lại với series học VueJS của mình. Ở bài trước chúng ta đã tìm hiểu cách sử dụng của methods trong Vue, bài này chúng ta sẽ tìm hiểu về computed, cách sử dụng và so sánh sự khác nhau giữa computed và methods Khi component được khởi tạo thì computed sẽ được biến đổi ...

Tìm hiểu về Flutter
Android là một trong những hệ điều hành phổ biến nhất trên thế giới ở nền tảng di động, nhưng nó không chỉ là hệ điều hành duy nhất. Nếu bạn muốn ứng dụng của mình tiếp cận đến người dùng nhiều nhất có thể, thì bạn phải cung cấp ứng dụng của mình trên các nền tảng khác, bao gồm cả ios.. ...







