Bài 24: Directive ng-class-odd và ng-class-even trong Angularjs - AngularJS căn bản
Có một số layout hiển thị danh sách theo dạng row lẻ thì có background khác với màu chẵn, lúc này giải pháp của chúng ta là tạo hai class là odd dành cho row lẻ và even dành cho row chẵn. Nếu chúng ta dùng vòng lặp foreach trong php để lặp thì sẽ kiểm tra điều kiện index chẵn hay lẻ để hiển thị, ...
Có một số layout hiển thị danh sách theo dạng row lẻ thì có background khác với màu chẵn, lúc này giải pháp của chúng ta là tạo hai class là odd dành cho row lẻ và even dành cho row chẵn. Nếu chúng ta dùng vòng lặp foreach trong php để lặp thì sẽ kiểm tra điều kiện index chẵn hay lẻ để hiển thị, nhưng chúng ta đang làm angular nên sẽ sử dụng ng-repeat và kết hợp với $index để kiểm tra điều kiện.
Tuy nhiên làm vậy thì chúng ta đa đi sai hướng rồi vì trong AngularJS có hỗ trợ hai directive giải quyết vấn đề này là ng-class-odd và ng-class-even, chi tiết các bạn xem phần dưới đây.
1. Directive ng-class-odd trong AngularJS
Ta sẽ làm ví dụ hiển thị danh sách sinh viên, nếu row lẽ thì cho background màu đỏ, ta sẽ làm các bước như sau:
- Khai báo một class background màu đỏ
- Dùng ng-class-odd để xử lý
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>ng-class-odd và ng-class-even trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
div{height: 30px; line-height: 30px; padding: 0px 20px;}
.odd{
background: red;
color:#FFF;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('Example', [])
.controller('Controller', function($scope){
// Danh sách sinh viên
$scope.students = [
{name : "Nguyễn Văn Cường"},
{name : "Nguyễn Văn Kính"},
{name : "Nguyễn Văn Chính"},
{name : "Nguyễn Văn Quyền"},
{name : "Nguyễn Văn Trường"},
{name : "Nguyễn Văn Hùng"},
{name : "Nguyễn Văn Hiếu"},
{name : "Nguyễn Văn Nghĩa"}
];
});
</script>
</head>
<body ng-app="Example" ng-controller="Controller">
<h1>Zaidap.com.net - ng-class-odd</h1>
<div ng-repeat="student in students" ng-class-odd="'odd'">
{{student.name}}
</div>
</body>
</html>
2. Directive ng-class-even trong AngularJS
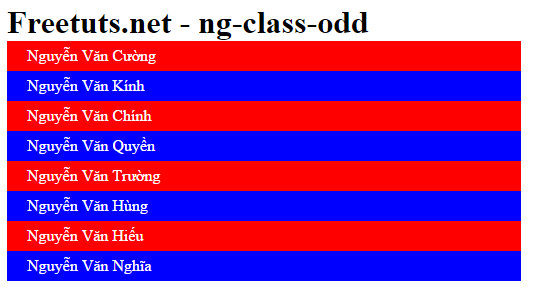
Kết hợp với ví dụ trên là hiển thị row lẽ màu đỏ, chúng ta sử dụng ng-class-even để thêm class background màu xanh cho row chẵn. Chúng ta chỉ việc tạo thêm một class event có background màu xanh và thêm directive ng-class-even vào các thẻ div ở mỗi vòng lặp là xong.
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>ng-class-odd và ng-class-even trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
div{height: 30px; line-height: 30px; padding: 0px 20px;}
.odd{
background: red;
color:#FFF;
}
.even{
background: blue;
color:#FFF;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('Example', [])
.controller('Controller', function($scope){
// Danh sách sinh viên
$scope.students = [
{name : "Nguyễn Văn Cường"},
{name : "Nguyễn Văn Kính"},
{name : "Nguyễn Văn Chính"},
{name : "Nguyễn Văn Quyền"},
{name : "Nguyễn Văn Trường"},
{name : "Nguyễn Văn Hùng"},
{name : "Nguyễn Văn Hiếu"},
{name : "Nguyễn Văn Nghĩa"}
];
});
</script>
</head>
<body ng-app="Example" ng-controller="Controller">
<h1>Zaidap.com.net - ng-class-odd</h1>
<div ng-repeat="student in students" ng-class-odd="'odd'" ng-class-even="'even'">
{{student.name}}
</div>
</body>
</html>
3. Lời kết
Sự kiết hợp hai directive này rất là hay, nếu không có nó thì chúng ta phải kiểm tra điều kiện nữa nên sẽ rất là rối. Chúc các bạn học tốt.
