Bài 22: Directive ng-class trong angularjs - AngularJS căn bản
Trong bài này chúng ta sẽ tìm hiểu việc xử lý thêm hay thiết lập các class cho đối tượng HTML thông qua directive ngClass rất hay mà AngluarJS cung cấp cho chúng ta, việc dùng nó thực sự rất đơn giản mà bạn sẽ không ngờ tới, kết hợp với animation thì giống như thịt gà chấm muối tiêu. 1. Tìm hiểu ...
Trong bài này chúng ta sẽ tìm hiểu việc xử lý thêm hay thiết lập các class cho đối tượng HTML thông qua directive ngClass rất hay mà AngluarJS cung cấp cho chúng ta, việc dùng nó thực sự rất đơn giản mà bạn sẽ không ngờ tới, kết hợp với animation thì giống như thịt gà chấm muối tiêu.
1. Tìm hiểu directive ng-class trong angularjs
Directive ng-class cho phép chúng ta thiết lập những class động trên các thẻ HTML trong ứng dụng website bằng cách dùng cơ chế databinding và các biểu thức để quyết định thêm hoặc không thêm class đó. Một ví dụ điển hình là khi các bạn làm một chức năng chuyển tabs bạn sẽ sử dụng nó để thiết lập class active cho tab hiện tại.
Chúng ta có ba cách sử dụng ngClass như sau:
- Nếu biểu thức truyền vào là một chuỗi
stringthì giá trị của nó nó có thể là một class hoặc nhiều cách nhau bởi khoảng trắng - Nếu biểu thức truyền vào là một mảng
arraythì mỗi phần tử của mảng đó phải là một chuỗi chứa một hoặc nhiều class name, nếu nhiều thì cách nhau bởi khoảng trắng. - Nếu biểu thức truyền vào là đối tượng
objectthì các cặpkey:valuenhư sau:- Sẽ thêm class vào nếu giá trị
value = true
- Sẽ thêm class vào nếu giá trị
Cú pháp sử dụng rất đơn giản như sau:
<ANY class="ng-class: ;"> ... </ANY>
2. Các ví dụ sử dụng directive ng-class trong angularjs
Trường hợp giá trị truyền vào là chuỗi
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng ngClass trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
.red{
padding: 20px;
background-color: red;
color:#FFF;
}
.border{
border:solid 1px blue;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('ngClassExample', [])
.controller('ngControllerExample', function($scope){
$scope.className = 'red border';
});
</script>
</head>
<body ng-app="ngClassExample">
<div ng-controller="ngControllerExample">
<p ng-class="className">Học angularjs miễn phí tại Zaidap.com.net</p>
</div>
</body>
</html>.red{
padding: 20px;
background-color: red;
color:#FFF;
}
.border{
border:solid 1px blue;
}
p và truyền ng-class vào như sau:
<p ng-class="className">Học angularjs miễn phí tại Zaidap.com.net</p>
className như sau:
$scope.className = 'red border';
P nên giao diện sẽ như sau:

Trường hợp giá trị truyền vào là mảng
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng ngClass trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
.red{
padding: 20px;
background-color: red;
color:#FFF;
}
.border{
border:solid 1px blue;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('ngClassExample', [])
.controller('ngControllerExample', function($scope){
});
</script>
</head>
<body ng-app="ngClassExample">
<div ng-controller="ngControllerExample">
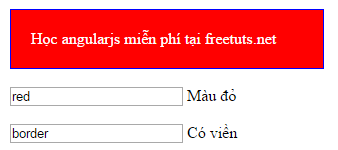
<p ng-class="[border, red]">Học angularjs miễn phí tại Zaidap.com.net</p> <br/>
<input type="text" ng-model="red" placeholder="Nhập vào red"/> Màu đỏ <br/><br/>
<input type="text" ng-model="border" placeholder="Nhập vào border"/> Có viền <br/>
</div>
</body>
</html>Trường hợp này sự khác biệt ở ở thẻ P tôi truyền vào là một mảng, nên lúc này các giá trị trong mảng sẽ truy xuất đến giá trị tương ứng trong $scope, mà hai key red và border chính là 2 input (do có ng-model) nên nếu bạn nhập vào hai ô đó tức là bạn thay đổi trong $scope. Chính vì vậy thẻ p sẽ nhận được các class tương ứng.
Gio diện:

Trường hợp giá trị truyền vào là object
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng ngClass trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
.red{
padding: 20px;
background-color: red;
color:#FFF;
}
.border{
border:solid 1px blue;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('ngClassExample', [])
.controller('ngControllerExample', function($scope){
});
</script>
</head>
<body ng-app="ngClassExample">
<div ng-controller="ngControllerExample">
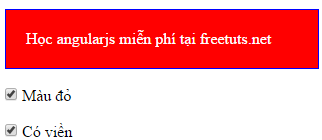
<p ng-class="{red:scope_red, border:scope_border}">Học angularjs miễn phí tại Zaidap.com.net</p> <br/>
<input type="checkbox" ng-model="scope_red"/> Màu đỏ <br/><br/>
<input type="checkbox" ng-model="scope_border"/> Có viền <br/>
</div>
</body>
</html>ng-class="{red:scope_red, border:scope_border}". Mà theo như phần 2 tôi trình bày thì:
- Nếu
scope_redcó giá trị là true thì classredsẽ được thêm vào - Nếu
scope_bordercó giá trị là true thì classbordersẽ được thêm vào
Giao diện:

Tạo hiệu ứng animate với ng-class và CSS3
XEM DEMO
Để tạo hiệu ứng animate thì chúng ta phải kết hợp CSS3 và ng-class để xử lý thêm class animate. Trước tiên chúng ta khởi tạo hai class như sau:
.base-class {
-webkit-transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.base-class.my-class {
color: red;
font-size:3em;
}P và 2 button:
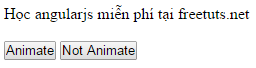
<p class="base-class" ng-class="variable">Học angularjs miễn phí tại Zaidap.com.net</p> <br/> <input type="button" value="Animate" ng-click="variable = 'my-class'"/> <input type="button" value="Not Animate" ng-click="variable = ''"/>
- Thẻ
Pcó nhiệm vụ hiển thị text và cóng-class="variable" - Button thứ nhất có sự kiện click
ng-click="variable = 'my-class'", sự kiện này sẽ gán giá trị chovariable = my-class, như vậy thẻPsẽ lấyvariablevà thêm class my-class nên có hiệu ứng animate lớn lên - Button thứ hai có sự kiện click
ng-click="variable = ''", sự kiện này gánvariable = '', như vậy thẻPthấy variable lúc này không còn gì nên nó bỏ class my-class đi nên sẽ có hiệu ứng animate nhỏ xuống
Toàn file như sau:
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng ngClass trong AngularJS - Zaidap.com.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
.base-class {
-webkit-transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.base-class.my-class {
color: red;
font-size:3em;
}
</style>
<script>
/*
* Author: thehalfheart@gmail.com
* Website: Zaidap.com.net
*/
angular.module('ngClassExample', [])
.controller('ngControllerExample', function($scope){
});
</script>
</head>
<body ng-app="ngClassExample">
<div ng-controller="ngControllerExample">
<p class="base-class" ng-class="variable">Học angularjs miễn phí tại Zaidap.com.net</p> <br/>
<input type="button" value="Animate" ng-click="variable = 'my-class'"/>
<input type="button" value="Not Animate" ng-click="variable = ''"/>
</div>
</body>
</html>
Giao diện sau khi click:

Lời kết
Việc sử dụng ng-class được ứng dụng rất rộng rãi trong thực tế, ví dụ các trường hợp cần active như tabs, menu thì nếu ta kết hợp ngClass để xử lý thì cực kì nhanh. Bài này tới đây là kết thúc, chúc các bạn học tốt.
