- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Google Map Controls - Custom Map Control - Google Maps
Tiếp theo bài cấu hình map controls nâng cao chúng ta tiếp tục tìm hiểu các kiến thức nâng cao hơn đó là Custom Google Map Controls Advance. Như bạn biết tất cả những gì hiển thị trên Browser để là các đoạn mã HTML bình thường nên bạn muốn hiển thị như thế nào thì chỉ cần đánh vào thẻ HTML và ...

Google Map Controls - cấu hình map controls nâng ca - Google Maps
Ở bài tìm hiểu google map controls chúng ta đã biết danh sách các controls trong google map, và chúng ta cũng đã biết cách thiết lập cấu hình bỏ đi tất cả những thông số mặc định của google map (Default UI) bằng cách sử dụng API disableDefaultUI. Tuy nhiên trong thực tế đôi lúc chúng ...

Google Map Controls - Danh sách các controls của google ma - Google Maps
Khi bản đồ google map hiển thị lên thì người dùng sẽ thao tác với bản đồ thông qua giao diện người dùng, giao diện này được cấu hình từ những hệ thống Google Map Controls. Vì thế để đi sâu vào tìm hiểu google map thì ta bắt buộc phải tìm hiểu danh sách các controls trong google map (google map ...

Google map events - Getting - Setting -Quản lý Listeners - Google Maps
Ở bài Google map events - UI Events - MVC State Changes chúng ta đã tìm hiểu một số khái niệm về Events trong google map, các ví dụ điển hình của events. Tuy nhiên các ví dụ chưa thể hiện được tất cả những cách dùng google map thông dụng, nên trong bài này ta tiếp tục tìm hiểu các ví dụ của ...

Google map events - UI Events - MVC State Changes - Google Maps
Javascript là một ngôn ngữ Client, có nghĩa là nó sẽ thao tác với người dùng thông qua các sự kiện và ngôn ngữ này sẽ lắng nghe những thao tác của người dùng thông qua sự kiện đó. Trong bài này ta sẽ tìm hiểu hai loại sự kiện trong google map: User evenets (như click, dbclick) được ...

Chọn ngôn ngữ google map và chạy google map trên thiết bị di động - Google Maps
Nếu bạn chưa có ứng dụng API KEY của google map thì quay lại bài đăng ký google map API để lấy API key sử dụng google map 1. Phát triển google map trên thiết bị di động Với google map API v3 đã được nâng cấp hỗ trợ load bản đồ trên thiết bị di động một cách nhanh chóng, nó tập trung vào ...

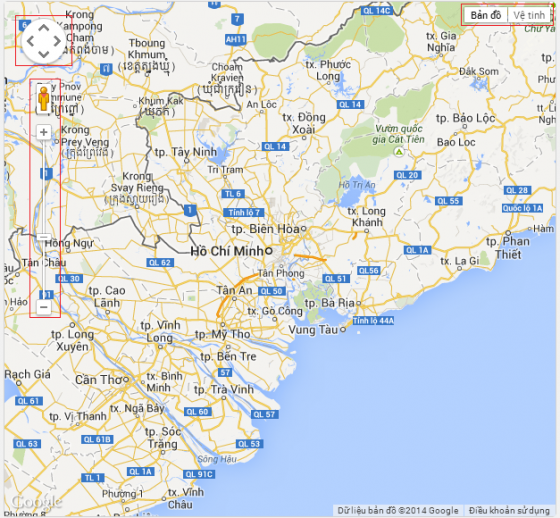
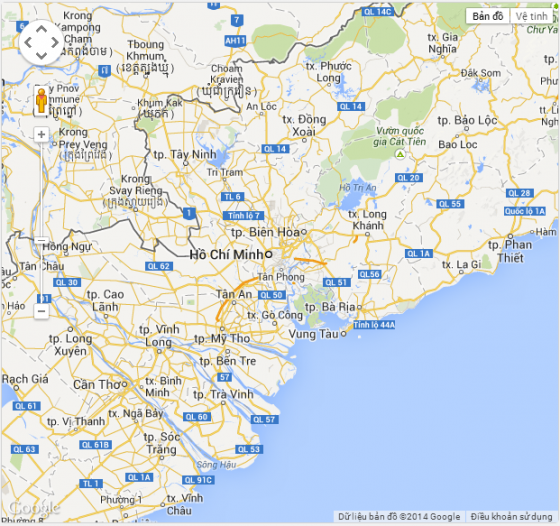
Viết ứng dụng google map hiển thị bản đồ thành phố Hồ Chí Minh - Google Maps
Ở bài trước chúng ta đã tạo được một google map API key rồi nhỉ, vậy thì trong bài này ta sẽ thực hành tạo một ứng dụng nho nhỏ đó là hiển thị bản đồ google map của Thành Phố Hồ Chí Minh. Để xây dựng ứng dụng này ta sẽ đi qua một vài bước theo thứ tự như sau: 1. Tạo file html hiển thị ...

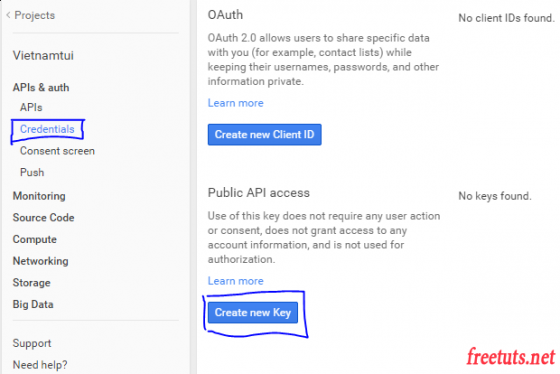
Đăng ký google map API để lấy API key sử dụng google ma - Google Maps
Có lẽ ai cũng biết google map là một dịch vụ bản đồ miễn phí hoàn toàn của google, nó cung cấp các API để người dùng có thể tìm kiếm, xử lý các thông tin trên bản đồ một cách dễ dàng và thuận tiện nhất. Tuy nhiên để sử dụng được nó không hề đơn giản, bạn phải rành Javascript, nếu viết ứng dụng thực ...

Những tính năng mới của ES9 (2018) - Javascript nâng cao
ES9 được release vào năm 2019, phía sau nó là ES8, ES7, ES6, ... Và cũng giống như các phiên bản trước, ngoài những tính năng cũ thì nó còn bổ sung một số tính năn mới như sau. Asynchronous Generators và Iteration Async iterators cũng giống như các iterators, nhưng trong phiên bản này thì nó ...

Những tính năng mới trong ES11 - Javascript nâng cao
ES11 hay còn gọi là ES2020, là phiên bản kế tiép của ES10 và phát hành theo từng năm nên nó được public vào năm 2020. Trong bài viết này chúng ta sẽ tìm hiểu những tính năng mới nhất cảu ES11 nhé. Lưu ý: Những ví dụ dưới đây được test trên Google Chrome từ phiên bản 79 trở lên nhé. ...





