- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

understand Closure in Javascript (p2)
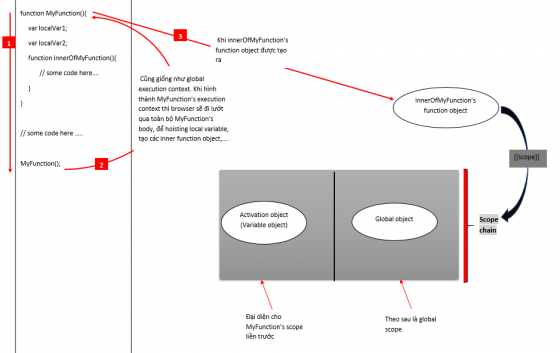
Tl;dr (Xem phần trước của bài viết understand Closure in Javascript (p1)) Excution Contexts và Script Chains (tiếp tục) Scope Chains và [[scope]] property Nhắc sơ lại rằng Javascript function luôn nằm trong một outer scope và bên trong chúng có một internal scope. Khi function object ...

Solution 1 : Một số lưu ý nhỏ về Closure
Lần đầu viết kipalog Bữa nay rảnh rỗi làm Series everyone else is trash ... à nhầm, Series how to become a master web dev (tạm dịch là trùm web) để cùng chia sẽ kiến thức và thảo luận về một số vấn đề nhé!. Solution 1 : Closure trong js Chắc các bạn đã biết, đã nghe ít hoặc nhiều đến cụm ...

Viết Game Rắn Ăn Mồi với 100 dòng HTML
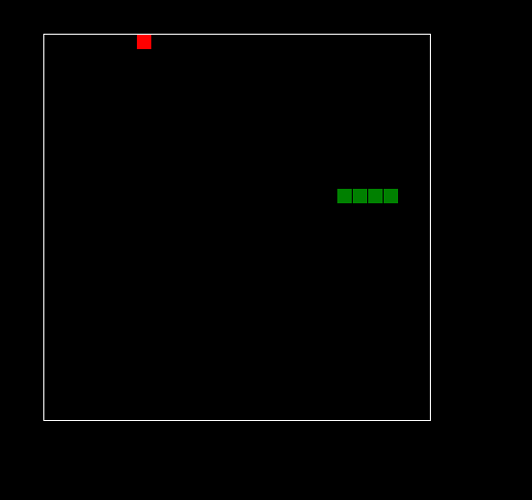
Tiếp nối chuỗi bài viết Game bằng HTML, ở bài trước chúng ta đã tìm hiểu cách Viết game flappy bird bằng HTML và JavaScript, hôm nay chúng ta sẽ viết 1 game khác đơn giản hơn, đó là Rắn Ăn Mồi. Nếu các bạn đã xem bài Flappy chắc sẽ dễ hiểu code bài này do bài này ta vẫn dùng HTML Canvas để thiết ...

PHÂN BIỆT CALL, APPLY VÀ BIND TRONG JAVASCRIPT
Gần đây, tôi có đọc được cách sử dụng ba hàm call , apply và bind trong JavaScript. Đọc xong thấy khó hiểu quá nên tôi quyết định viết một bài so sánh về ba hàm này, cũng như là cách sử dụng chúng. Prototype của function Đúng vậy, ba hàm call , apply và bind là các prototype của ...

Làm game Calculator với kỹ thuật currying và React
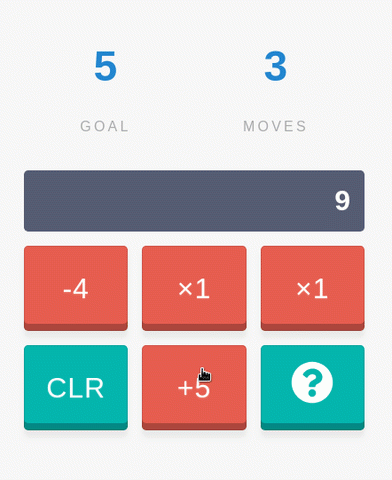
Bài viết gốc được đăng ở Ê-ku https://ehkoo.com/bai-viet/lam-game-calculator-voi-ky-thuat-currying-va-react Calculator là một game giải đố của công ty Simple Machine có cách chơi đơn giản nhưng khá "hack não": trong mỗi màn chơi, bạn có một giá trị ban đầu, một giá trị đích, số bước thực hiện ...

Chém gió về JavaScript Design Pattern - Part 2
GIAOSUCAN'S BLOG - CHIA SẺ KIẾN THỨC KĨ THUẬT THEO CÁCH BÁ ĐẠO http://www.giaosucan.com/ Tiếp tục chủ đề chém gió về JavaScript Design Pattern. Bài viết này sẽ giới thiệu đến các bạn một số design pattern thông dụng được viết bằng ngôn ngữ JavaScript. Factory pattern Mục đích của ...

this trong javascript
Đọc bài viết gốc tại đây Trước khi học hiểu về this bạn nên học trước về scope và closure Trong js, từ khóa this là thứ rất hay nhưng cũng là thứ gây ra bao rắc rối cho nhiều người, nhất là đối với những người đi từ ngôn ngữ lập trình khác sang js. Lý do lớn nhất khiến this gây hiểu ...

XỬ LÝ MỘT SỐ EVENT JAVASCRIPT CƠ BẢN
Đối với mỗi trang web, đặc biệt là những trang web có sự tương tác với người dùng, thì việc xử lý sự kiện chuột và bàn phím là không thể thiếu. Do đó, bài viết này tôi sẽ giới thiệu với các bạn cách xử lý một số Event JavaScript cơ bản. Cách đăng ký và huỷ đăng ký Event JavaScript Đăng ký ...

Gọi hàm trong javascript
Link gốc bài viết tại đây Bài này mình tách ra từ bài viết trước Trong JS, dấu () để gọi thực thi hàm. Function expression là function được khởi tạo bằng phép gán = ; function có thể có tên hoặc không có tên. VD: var f = function() { console.log(5); } // hoặc var f = function ...

LẬP TRÌNH HƯỚNG ĐỐI TƯỢNG CÙNG JAVASCRIPT
Trong bài viết Lập trình hướng đối tượng với JavaScript?, tôi đã so sánh ngôn ngữ lập trình dựa trên đối tượng với ngôn ngữ lập trình hướng đối tượng. Trong bài viết này, chúng ta sẽ cùng tìm hiểu sâu hơn về các khía cạnh liên quan đến lập trình hướng đối tượng của ngôn ngữ lập trình JavaScript. ...





