- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

[JavaScript] Khi Object được tạo từ hư vô
Ghi chú: Tiêu đề hoàn toàn mang tính câu view. Bài copy từ blog của tác giả :-) Tại sao lại có bài viết này? Một ngày đẹp giời tôi cần kiểm tra thuộc tính của 1 object trước khi thực hiện một vài thao tác khác. Theo thói quen từ lúc đi học, cú pháp rất thông dụng obj.hasOwnProperty(tê ...

Sử dụng Data attribute trong HTML
Hôm nay trong lúc làm chức năng mới cho hệ thống Color ME, mình có dùng lại Data attribute trong HTML, tiện thể mình làm bài blog chia sẻ về sử dụng thuộc tính này Cú pháp HTML Tất cả mọi thuộc tính có tiền tố Data- đều là Data attribute . Data attribute sẽ giúp bạn lưu thêm thông tin ...

Webpack series (ep2) - CSS Splitting - Tách css trong Webpack
Code splitting (chia nhỏ code) là một trong những tính năng làm nên tên tuổi của Webpack. Và với riêng bản thân mình thấy thì đây chính là tính năng có giá trị nhất của webpack. Code splitting là gì? Như cái tên của nó. Nó cho phép chung ta chia nhỏ code ra và chỉ thật tải và execute khi ...

var, let và const trong ES6
Mấy bài viết nói về 3 từ khóa này trong JavaScript thì có nhiều rồi, mình chỉ tổng hợp lại cho ngắn để các bạn lười đọc tham khảo nhanh thôi const const dùng để khai báo một hằng số - là một giá trị không thay đổi được trong suốt quá trình chạy. Ví dụ: const A = 5; A = 10; // Lỗi ...

Tìm hiểu về Javascript Closure
Javascript Closure Closure là một hàm (function), trong hàm đó có sử dụng những biến độc lập (là biến được sử dụng locally trong hàm nhưng lại được khai báo ở ngoài hàm(function)). Các bạn cũng có thể hiểu nôm na: Closure là những hàm có khả năng ghi nhớ môi trường mà chúng được tạo ra. ...

JavaScript Closures
Chào mừng sự trở lại sau kì nghỉ, đây cũng là bài viết cuối cùng trong năm 2015 của tôi. Trong bài viết này tôi sẽ giới thiệu với các bạn về Closure. Một khái niệm vô cùng quan trọng trong Javascript. Nếu muốn master Javascript một trong những thứ quan trọng bạn cần phải hiểu đó là Closure. ...

scope và closure là khỉ gỉ ?
Scope = cửa hậu aka lỗ đen. Black holes are where God divided by zero - Albert Einstein Chúng ta là những lập trình viên thiên tài, chúng ta thổi hồn vào vạn vật, đôi khi trong quá trình sáng tác ra một chương trình vĩ đại với hàng hà sa số bug nhỏ bug to hô to gọi nhỏ, chúng ta mơ ...

Học ReactJS trong 15 phút (Phần cuối)
Chúng ta đã được tìm hiểu về props và state trong React ở bài trước, ở bài cuối cùng này chúng ta sẽ cùng tìm hiểu về cách dữ liệu di chuyển trong React. Nào cùng bắt đầu bấm đồng hồ đếm ngược năm phút nhé. Inverse data flow Chúng ta đã nói rất nhiều về việc làm thế nào luồng dữ liệu chỉ có ...

[nodeJs] setTimeout, setImmediate và process.nextTick
Ba cái phương thức này có vẻ giống giống nhau. Bài này lí giải sự khác nhau của 3 đứa chúng nó. An event loop refresh Giả sử rằng bạn đã hiểu về Javascript event loop. Giả sử chưa, thì ở đây tôi tóm tắt lại qua một hình ảnh. Hoặc bạn có thể ngồi đọc ở đây Stack là nơi lưu giữ các ...

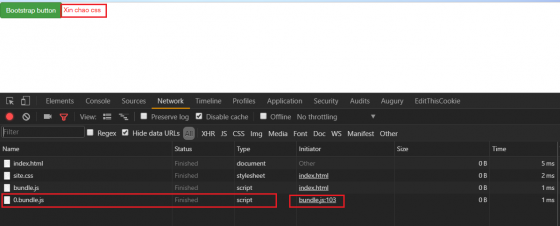
Cách hiệu quả nhất để debug file Javascript của trang web khác
Post gốc trên Facebook Cái này chắc ít người xài, nhưng mà cứ chia sẻ, biết đâu một lúc nào đó lại có người cần Mình không giỏi trong chuyện viết lách nên nếu viết ngu với khó hiểu thì mong mọi người thông cảm Tính mình hay làm mấy extension cho Chrome nên việc nghịch code của các trang ...





