- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

ìm hiểu về Context trong ReactJS - ự học ReactJS căn bản đến nâng ca
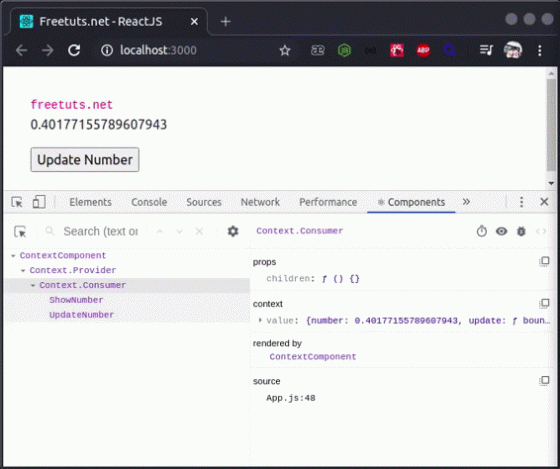
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Context trong ReactJS. Trong quá trình làm việc với ReactJS, các dữ liệu trong các component phải được chia sẻ với nhau. Chúng ta thực hiện điều này bằng cách đưa các dữ liệu này lên một nơi có tên là local state. Local state chịu trách ...

ìm hiểu về Refs trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về refs trong ReactJS. Trong quá trình làm việc với React ở một vài trường hợp nào đó bạn cần phải thực hiện việc tham chiếu đến DOM, mặc dù điều này không được khuyến khích sử dụng. Để giúp quá trình tham chiếu đến DOM dễ dàng hơn, React cung cấp ...

Kỹ thuật Lifting State Up trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Lifting State Up trong ReactJS, trong quá trình làm việc với React, các component phải re-render và thay đổi rất nhiều lần. Trong một vài trường hợp, bạn muốn khi 1 component con được thay đổi, đồng thời bạn muốn component cha cũng sẽ bắt được ...

ìm hiểu về List và Keys trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng hau đi tìm hiểu về lists và keys trong ReactJS, đây cũng là phần mà chúng ta sẽ làm việc rất nhiều trong React. 1. Lists trong React Việc khởi tạo các lists trong React, tương tự như khởi tạo lists trong Javascript. Ở đây mình sẽ tiến hành khởi tạo một lists ...

Render với điều kiện trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về cách để render với điều kiện trong ReacJS. Trong React, chúng ta có thể tạo ra các component riêng biệt, và chỉ định thành phần nào được render bằng cách sử dụng biểu thức điều kiện. Render kèm điều kiện trong React, hoạt động tương tự như ...

Xử lý Form trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các thao tác xử lý form trong ReactJS. Trong quá trình lập trình với React bạn cần phải làm việc với form nhất nhiều như đăng nhập, lấy thông tin người,vv.. Thao tác với form trong React rất đơn giản, hầu như chỉ là các kiến thức cơ bản ở ...

Handling Events (xử lý sự kiện) trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Handling Events trong Reactjs - xử lý sự kiện trong ReactJS. Trong một website việc tương tác giữa người dùng là điều không thể thiếu như click, nhập form,..chúng ta có thể thực hiện bắt các sự kiện này trong React một cách dễ dàng. 1. ...

ìm hiểu Component Life Cycle trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về component life cycle trong React, đây là một phần quan trọng trong React, nó cho phép bạn hiểu được cách mà một component họat động ra sao ? Component Life Cycle là gì ? Chúng ta có thể thấy được mọi thứ trong thế giới đều hoạt động theo ...

ìm hiểu về Component API trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các API bên trong các React Component, đây là những API được sử dụng khá nhiều trong quá trình làm việc với các component bao gồm setState(), forceUpdate(), ReactDOM.findDOMNode(),... Set State API Hàm setSate() này cho phép chúng ta cập ...

ìm hiểu Props Validation trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về props validation. Trước khi đi qua tìm hiểu về phần này chúng ta cần xem bài viết trước về props trong ReactJS để hiểu về nó đã nhé. Props validation là gì ? Props là một phần rất quan trọng được truyền vào React components, các props này ...





