- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

ìm hiểu State trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm state trong ReatJS. ReactJS được xây dựng để làm các trang web single page applicationn (SPA) nên vấn re-render lại các component là điều tất yếu và không thể thiếu. State cho phép chúng ta lưu trữ dữ liệu trong component, và mỗi khi ...

ìm hiểu về Props trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm props trong ReactJS, và cách để sử dụng nó trong một dự án. Trong quá trình lập trình một ứng dụng React, việc giao tiếp giữa các components với nhau là điều không thể thiếu. React cho phép chúng ta làm điều này bằng cách sử dụng ...

Components trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về components trong ReactJS. Trong bài viết đầu tiên giới thiệu về ReactJS mình cũng đã đề cập đến component, đây là một phần không thể thiếu trong dự án ReactJS. Bài này chúng ta sẽ cùng nhau đi tìm hiểu kĩ hơn về nó. 1. Component trong ...

Giới thiệu JSX trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về JSX trong ReactJS. Ở bài viết trước mình cũng đã giới thiệu về JSX một cách căn bản nhất, bài này chúng ta sẽ tiếp tục và đi tìm hiểu sâu hơn về cú pháp của JSX trong ReactJS, cũng như cách sử dụng nó. 1. JSX là gì ? JSX là viết tắt là ...

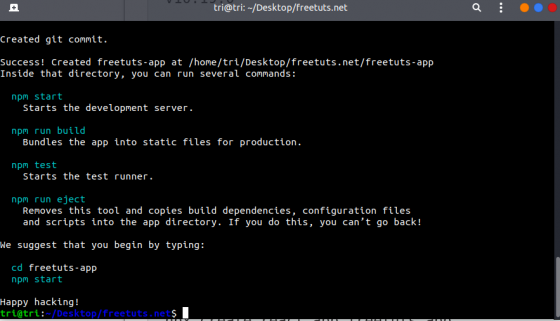
Cài đặt môi trường chạy ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ đi tìm hiểu về cách cài đặt môi trường chạy ReactJS, đối với những bạn mới bắt đầu làm quen với ReactJS thì đây là bước đầu tiên để khởi chạy một project hello world. Các bước cài đặt không quá phức tạp bạn chỉ cần thực hiện theo từng bước bên dưới là có thể cài đặt ...

ReactJS là gì? Các khái niệm cần biết trước khi học React JS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về ReactJS là gì và các khái niệm cơ bản để bắt đầu làm quen với nó. Đây là bài viết đầu tiên trong loạt bài về ReactJS, vì vậy bài viết chỉ tập trung vào giới thiệu và giải thích các khái niệm liên quan. 1. ReactJS là gì ? ReactJS là một ...

VueJS 2: Conditional Rendering (v-if và v-show) - VueJS 2x căn bản
Trong bài này chúng ta sẽ tìm hiểu một số directive có nhiệm vụ xử lý render theo điều kiện đó là v-if và v-show. Chắc hẳn bạn đã biết lệnh if else trong Javascript rồi phải không nào? Condition Rendering sẽ sử dụng nguyên tắc đúng thì render và sai thì không render như lệnh if else vậy. Đầu ...

VueJS 2: Binding Class và Binding Style - VueJS 2x căn bản
Trong bài này chúng ta sẽ tìm hiểu cơ chế ràng buộc dữ liệu (binding data) hay còn gọi là bind. Nó là một directive thể hiện sự ràng buộc giữa các thuộc tính của thẻ HTML như class, style và dữ liệu data trong Vue. Khi lập trình ứng dụng web kết hợp với Javascript thì chúng ta rất hay sử dụng tới ...

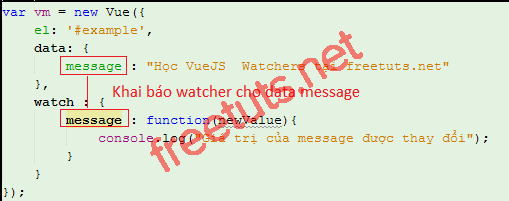
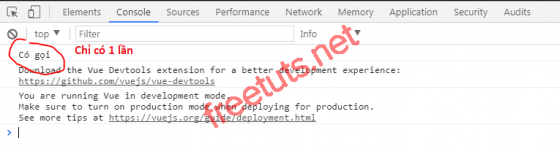
VueJS 2: Tìm hiểu Watchers - VueJS 2x căn bản
Trong bài này chúng ta sẽ tìm hiểu về Vue Watcher, đây là cách để bạn can thiệp vào những thay đổi của dữ liệu trong Vue. Ví dụ khi bạn xây dựng ứng dụng quản lý sinh viên và tại chứ năng sửa sinh viên bạn muốn mỗi khi tên của sinh viên bị thay đổi thì sẽ thực hiện gọi ngầm một tác vụ hiển thị ...

VueJS2: Computed Properties - VueJS 2x căn bản
Computed Properties dịch sang tiếng Việt rất khó hiểu nên mình sẽ dùng từ này như là một thuật ngữ trong VueJS luôn nhé. Tuy nhiên bạn có thể hiểu nôm na rằng Computed Properties là những hàm (methods) sử dụng để xử lý dữ liệu hiển thị lên template, kết quả của nó sẽ được lưu trữ (Cache) và chỉ ...





