- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

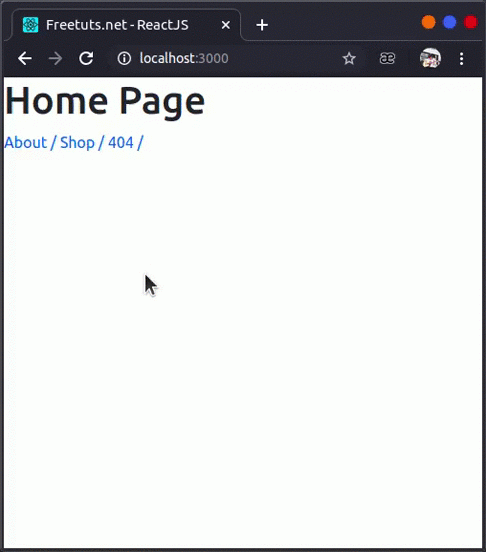
React Router cơ bản - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Router trong ReactJS. Việc sử dụng Reat Router cho phép chúng ta có thể tùy biến URL trong một dự án ReactJS. 1. React Router là gì ? SPA (single page application) hiện nay được coi là một xu thế để xây dựng một trang web bởi nhiều ...

Redux là gì? Tại sao lại ứng dụng trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Redux trong ReactJS. Chắc hẳn trong quá trình làm việc với ReactJS thì việc quản lí các state giữa các component là vấn đề khá phức tạp. Mặc dù nhà phát triển của React cũng đã cho ra mắt React Context cho phép chúng ta làm điều này, nhưng ...

Xây dựng Hook trong React JS (React Custom Hook) - ự học ReactJS căn bản đến nâng ca
Bài viết này sẽ hướng dẫn cách để tự tay đi xây dựng một hooks - custom hooks trong React JS. React Hooks là một tính năng mới trong React 16.8. Cho phép sử dụng state và các tính năng khác trong React mà không cần viết một class component. Ngoài sử dụng các hooks mặc định như useState, ...

useContext trong React Hook - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về useContext trong React Hooks. Đây là bài viết tiếp nối các bài viết về React Hooks trước đó. Để hiểu rõ hơn về các khái niệm trong bài viêt này chúng ta có thể tham khảo thêm về bài viết React Context API. 1. useContext là gì ? useContext ...

useEffect trong React Hooks - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ đi tìm hiểu về useEffect trong React Hooks. Ở các bài trước chúng ta đã cùng nhau đi tìm hiểu về useState hooks. Bài viết này sẽ tiếp nối series bằng một hook cũng khá quan trọng đó là useEffect, nó cho phép chúng ta làm việc với life cycle trong functional ...

ìm hiểu React Hook useState - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Hook useState. Từ phiên bản 16.8 trở đi React cho ra mắt một tính năng mới đó là React Hooks, nó cho phép chúng ta làm việc với state, life cycle, và hàng loạt tính năng khác trong một functional component. React Hooks bao gồm rất 10 ...

Giới thiệu Hooks trong React JS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Hook trong React, và giới thiệu các hooks hay được sử dụng trong quá trình làm việc với React. Khi làm việc với các React Component chúng ta cần phải thao tác rất nhiều với state, props hay life cycle. Và kể từ phiên bản 16.8 trở đi React ...

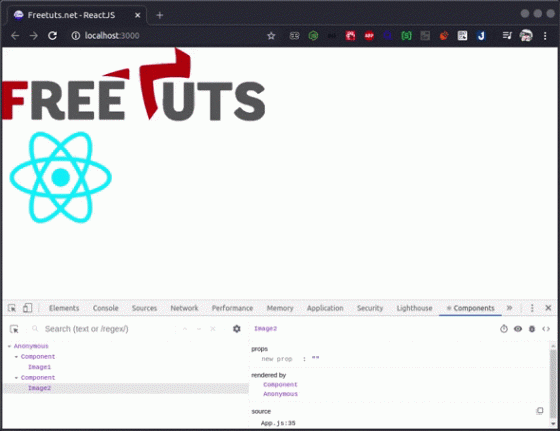
Higher-Order Components trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này ta sẽ tìm hiểu về Higner-Order Components trong React JS, đây là tính năng rất hay trong việc tái sử dụng tài nguyên. Trong một dự án ReactJS việc tái sử dụng các component cũng như phân chia các component sao cho hợp lý là điều tất yếu. Khi các component được nhóm với nhau ...

ìm hiểu về Render Props trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về Render Props trong ReactJS. Khi triển khai một dự án React, việc tái sử dụng các component là điều rất cần thiết nhất là trong các dự án lớn. Bởi vậy, React cung cấp cho chúng ta một pattern rất hữu ích cho việc xây dựng và tái sử dụng các component ...

ìm hiểu về Fragments trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về Fragments trong ReactJS, chắc hẳn trong quá trình làm quen với React bạn gặp thông báo lỗi " JSX parent expressions must have one parent element” khi không bọc các element JSX quanh một element nào đó. Giả sử như thế này. //Khai báo JSX ...





