- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Scope và closure trong javascript
Học hỏi chính là kinh nghiệm. Những thứ khác chỉ là thông tin. -- Albert Einstein Link gốc bài viết tại đây. Đối với những bạn lập trình web nói chung và lập trình js nói riêng thì những kiến thức về scope, closure là cần phải nắm rõ. Js là một ngôn ngữ lập trình khá khó, nếu ...

TÌM HIỂU REGULAR EXPRESSION JAVASCRIPT
Regular expression hay còn được gọi tắt là Regex hay RegExp, là một cách để biểu diễn khuôn mẫu của string. Đây là một phần của ngôn ngữ lập trình JavaScript, cũng như nhiều ngôn ngữ lập trình khác. Nếu bạn là một lập trình viên và đã từng sử dụng Regular Expression thì bạn chắc hẳn sẽ thấy rằng nó ...

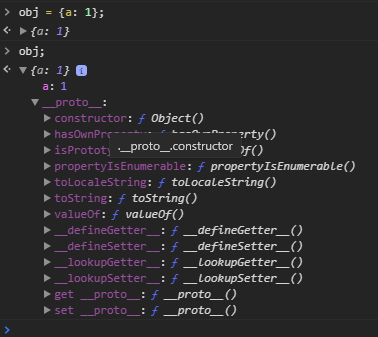
Prototype trong JavaScript
Prototype là khái niệm cốt lõi trong JavaScript và là cơ chế quan trọng trong việc thực thi mô hình OOP trong JavaScript (nhưng không thực sự hoàn chỉnh như trong các ngôn ngữ class-based khác), vì như đã biết, trong JavaScript, không có khái niệm class như các ngôn ngữ hướng đối tượng khác như ...

Tuyệt chiêu đảm bảo tính bất biến trong JavaScript
Bài viết gốc được đăng ở https://ehkoo.com/bai-viet/array-object-immutability-javascript Giới thiệu Khi làm việc với React, hẳn bạn đã nghe đến tính bất biến của dữ liệu (immutability). Đặc tính này nói cho đơn giản là khả năng giá trị của dữ liệu không bị thay đổi sau khi đã được ...

Học React/Redux qua ví dụ thực tế: Viết Component đầu tiên
Quay trở lại với bài học của chúng ta, cuối bài trước chúng ta đã tạo xong project với những thứ cơ bản cần thiết, bước tiếp theo chúng ta sẽ thêm module react-hot-loader để phục vụ việc develop dễ hơn. Hay nói một cách đơn giản, khi có bất cứ sự thay đổi nào trong source code của chúng ta, thì sự ...

Module pattern trong plain JavaScript
Trong plain JavaScript, như đã biết là nó không hề có khái niệm module. Tuy nhiên nhờ có cơ chế closure mà chúng ta có thể thực thi được module pattern. Ví dụ: function counter(initValue) { var currentValue = initValue; function increase(change) { currentValue += change; ...

[Javascript] Promise - Lời hứa ngọt ngào (P.2)
Mình cũng viết ở: [Javascript] Promise – Lời hứa ngọt ngào (P2) Ở phần trước, mình đã giới thiệu qua Promise là gì và tính chất xử lí bất đồng bộ của nó. Trong phần tiếp theo này, chúng ta sẽ xem xét liệu việc xử lí bất đồng bộ của Promise cung cấp có gì đặc biệt, nó giúp ích ta như thế ...

12 thủ thuật vô cùng hữu ích mà lập trình viên JavaScript cần biết
Trong bài viết này tôi sẽ chia sẻ 12 thủ thuật vô cùng hữu ích cho JavaScript . Những thủ thuật này sẽ giúp bạn giảm lượng code cũng như làm code chạy tối ưu hơn. 1. Chuyển đổi kiểu dữ liệu sang boolean sử dụng toán tử !! Đôi lúc chúng ta cần kiểm tra nếu một vài biến tồn tại hoặc nếu ...

Làm quen với MithrilJS - Phần 1
Bài viết gốc được đăng ở Ê-ku, có sửa lại xíu cho phù hợp. Mithril là gì? Mithril là một JavaScript framework gọn nhẹ nhưng rất mạnh mẽ, được dùng để xây dựng các ứng dụng web một trang (Single Page Applications - SPA). Mithril được viết hoàn toàn bằng ES5, hỗ trợ xây dựng giao diện với ...

[Javascript] Promise - Lời hứa ngọt ngào (P.1)
Mình cũng viết ở: [Javascript] Promise – Lời hứa ngọt ngào (P1) Live demo: https://repl.it/FqUc/0 Javascript là một ngôn ngữ rất hữu dụng nhưng lại hết sức kì quặc. Khi bạn làm việc với Javascript, một trong những điều khó khăn nhất mà bạn sẽ phải đối mặt đó là xử lí các lệnh bất đồng bộ ...





