- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Bóc mẽ cách Magento tổ chức, thiết kế sản phẩm
Trong bài này ta sẽ tìm hiểu về kỹ thuật thiết kế dữ liệu để quản lý sản phẩm trong Magento Đối với lập trình viên Magento , việc nắm rõ bản chất của từng sản phẩm, hiểu tại sao Varien lại thiết kế Magento như thế? Sẽ giúp các bạn dễ dàng hơn trong quá trình xây dựng và phát triển, nhất là ...

MỘT SỐ LỖI KHI SỬ DỤNG STRICT MODE JAVASCRIPT
Trong bài viết trước, tôi có đề cập tới việc sử dụng Strict mode trong việc giảm thiểu những lỗi ngớ ngẩn của lập trình viên khi lập trình JavaScript. Như đã hứa, tôi sẽ đưa ra một số lỗi phổ biến khi sử dụng chế độ này. 1. Sử dụng biến không khai báo Bình thường khi bạn đưa ra một biến mà ...

XMLHTTPREQUEST – TẠO HTTP REQUEST ĐẾN SERVER TRONG JAVASCRIPT
Có bao giờ bạn thắc mắc, chuyện gì thực sự diễn ra khi chúng ta gõ một địa chỉ trang web (ví dụ: completejavascript.com) lên trình duyệt và nhấn Enter ? Đầu tiên, trình duyệt sẽ tìm kiếm địa chỉ IP của server ứng với tên miền, sau đó là mở kết nối TCP đến server thông qua cổng 80 - cổng mặc định ...

Cách hoạt động của JavaScript (p1): tổng quan về engine, runtime, call stack
Khi JavaScript càng phổ biến hơn, các nhóm phát triển đang tận dụng sự hỗ trợ của nó trên nhiều cấp độ khác nhau trong các dự án front-end, back-end, hybrird apps, thiết bị nhúng, và rất nhiều nữa... Đây là bài đăng đầu tiên trong series nhằm đào sâu vào JavaScript và bản chất cách hoạt động của ...

Webpack series (ep3) - code splitting - chia code trong webpack
Sorry mọi người vì lâu rồi mới lại viết phần tiếp theo của series webpack này, hoàn thành được bài này xong giống như thoát được vấn đề nút cổ chai vậy , chung quy là do lười qquá mà ra . Chủ đề của bài hôm nay là code splitting . Code splitting có thể là một trong những feature thuyết ...

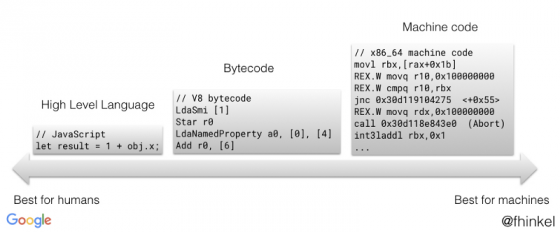
Vài nét về V8 - Javascript Engine đằng sau Chrome và Node.js
V8 hay còn gọi là Chrome V8, là một Javascript engine được phát triển bởi Chromium Project, mục đích ban đầu là dành cho Google Chrome nói riêng và Chromium nói chung. Được ra mắt lần đầu vào tháng 12 năm 2008. 1 năm sau Nodejs và MongoDB ra mắt và cũng sử dụng V8 làm Javascript engine cho mình, ...

CƠ BẢN VỀ DOM JAVASCRIPT
Những bài viết trước, tôi đã giới thiệu với các bạn kiến thức cơ bản về mặt ngôn ngữ của JavaScript. Bài viết này tôi sẽ giới thiệu sự liên kết của JavaScript với trình duyệt. Và cái đầu tiên mà tôi muốn nói đến, chính là DOM . DOM là gì? DOM là viết tắt của Document Object Model - một ...

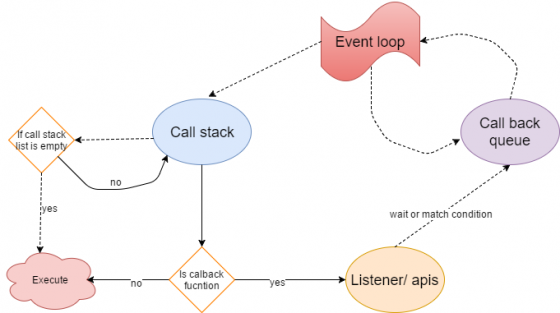
Javascript deep (ep1) - Event loop trong js compiler và cái setTimeout quái quỉ
1.Hoàn cảnh Bạn đã bao giờ tự hỏi tại sao setTimeout(()=>{console.log(123)}, 0); được nhiều library sử dụng đến như thế? Nó là 1 kỹ thuật hay là 1 trick? Và tại sao timeout chỉ = 0 nhưng nó luôn luôn là đứa chạy cuối cùng vậy, 0 giây hiểu một cách phẳng não nhất chính là ngay tức thời ...

Chém gió về JavaScript Design Pattern - part 1
GIAOSUCAN'S BLOG - CHIA SẺ KIẾN THỨC KĨ THUẬT THEO CÁCH BÁ ĐẠO http://www.giaosucan.com Like fan page để đón đọc những bài viết mới nhất nhé https://www.facebook.com/Giaosucan/ Cốt đơ phải biết Java (Script) Nếu mà không biết thì tra Gúc Gồ Mấy bài trước toàn nói đến những ...

JAVASCRIPT WEB WORKER – CHẠY JAVASCRIPT Ở BACKGROUND
Có thể bạn thừa biết, JavaScript là một ngôn ngữ chạy đơn luồng. Điều đó có nghĩa là nếu bạn thực hiện một tác vụ quá lớn trên giao diện chính thì khả năng cao là giao diện sẽ bị đơ. Để giải quyết vấn đề này, JavaScript đã đưa ra một khái niệm là Worker. Vậy JavaScript Web Worker là gì và dùng nó ...





