- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

[ES6] Một hành xử lạ mà không lạ của arrow function
Nếu chưa biết về arrow function trong ES6, mời các bạn xem qua bài viết này Với ý định viết một hàm hook vào chỗ trước khi save của mongoose, tôi đã sử dụng arrow function như thế này: UserSchema.pre('save', (next) => { let now = new Date(); this.updateAt = now; if ...

function là khỉ gì ?
function quá đơn giản, bên dưới là function nhận vào 2 số a và b, sau đó trả về tổng. function add(a, b) { return a+b; } Ai cũng biết cách tạo và sử dụng function, nhưng chúng ta luôn thắc mắc là tại sao cùng 1 vấn đề, bạn ngọc trinh dùng 2 function còn bạn sơn tùng dùng 20 function. ...

Giải rút gọn link Adf.ly với node-bypasser
Mình là một contributor với quyền write của node-bypasser Mình muốn giới thiệu với các độc giả Kipalog về dự án open source đầu tiên mà mình đóng góp vào (contribute). Bằng việc đóng góp vào project này, mình học được rất nhiều thứ về Node.js, những công cụ hỗ trợ khi viết code như Eslint, ...

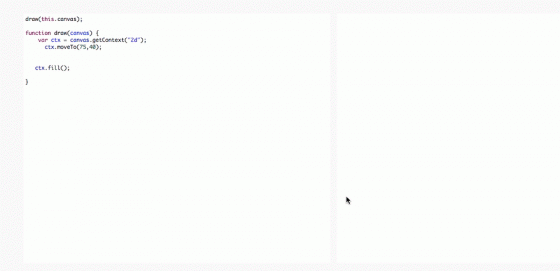
Thử làm 1 editor tương tác (Phần 1)
Giới thiệu Mình rất thích học đồ hoạ máy tính nhưng luôn lười vì: Học thư viện đồ hoạ trên native platform tốn thời gian. API khó hiểu khó hình dung kết quả. Mã viết ra phải biên dịch, chạy mới nhìn được kết quả. Thời gian từ lúc viết mã đến lúc nhìn thấy kết quả khá dài. Tốc độ feedback ...

ECMA Script 6 fat arrow function
Xin chào, đây là lần đầu tiên mình post bài ở đây. Nhiều vấn đề mình cũng không rành lắm, có gì sai mọi người góp ý nhé. Xin cảm ơn :D Bài này giới thiệu hàm mũi tên - arrow function trong ECMA Script 6, phiên bản kế tiếp của Javascript hay ECMAScript 5 (ES5) Uhm, trước khi đi vào vấn đề ...

Tản mạn dấu chấm phẩy trong JS
Bài này mình copy lại từ blog của mình, muốn chia sẻ thêm cho anh em. Có chỗ nào sai sót, chưa hợp lý, hay thiếu thốn thì mong được mọi người chỉ giáo :D var a = 10 var b = a + 20 console.log('The result is that: a = %d, and b = %d', a, b) function add(a, b) { var c = 10 ...

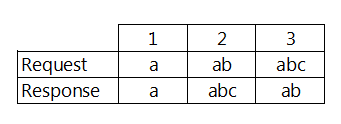
JavaScript - Debounce Function là gì?
Trong một bài test của mình, có một câu là hãy thực hiện Instant Search giống của Twitter. Cách sử dụng là khi bạn nhập một ký tự thì sẽ gởi một request lên Server để lấy dữ liệu. Vấn đề đặt ra var txtKeyword = $('#key-word'), lstResult = $('#result'), keyword = ...

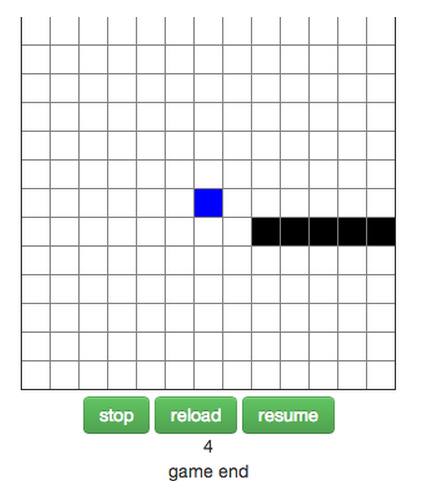
Viết game snake bằng javascript nhân dịp năm rắn
Mở đầu Năm nay năm âm là năm rắn, hồi tết mình ngồi rỗi không biết làm gì nên quyết định làm một game liên quan đến con rắn. Mà đã liên quan đến rắn thì chắc hẳn mọi người đều nhớ đến game cổ điển snake trên chiếc điện thoại nokia 1010. Để code xong cái đưa được cho bạn bè xem ngay, mình nghĩ ...

Viết desktop app bằng Electron
Các bạn có biết đến trình soạn thảo Atom của Github không nhỉ. Atom là một dự án mã nguồn mở khá giống Sublime nhưng có thêm những chức năng vượt trội. Atom được xây dựng trên Atom Shell , hay bây giờ gọi là Electron cũng được open source bởi Github, cho phép viết desktop app chạy trên mọi ...

Discover Meteor - Chương 2
Ấn tượng đầu tiên là quan trọng, và quá trình cài đặt của Meteor nên khá dễ dàng. Trong hầu hết các trường hợp, bạn sẽ sẵn sàng chạy được trong vòng chưa đầy năm phút. Để bắt đầu, chúng ta có thể cài đặt Meteor bằng cách mở một cửa sổ terminal và gõ: curl https://install.meteor.com | sh ...





