- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

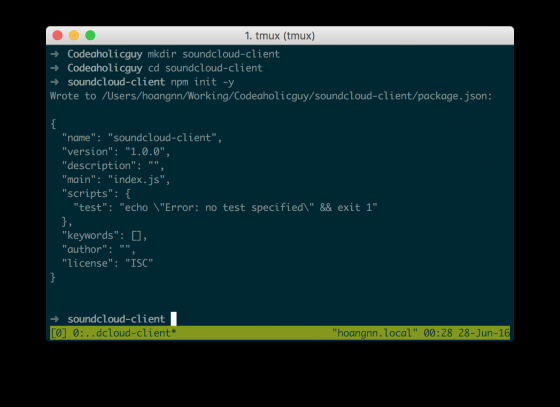
Học React/Redux qua ví dụ thực tế: Khởi tạo project
Tôi đã từng viết một số bài giới thiệu về React dành cho AngularJS developer, hay Học ReactJS trong 15 phút tuy nhiên chừng đó có vẻ là chưa đủ để bạn có thể lặn sâu hơn vao trong thế giới của React, hôm nay tôi quyết định đưa đến cho các bạn một series mới, trong series này tôi sẽ hướng dẫn các ...

Ngày không jQuery
Trước khi đến với bài viết mời bà con cô bác thưởng thức tuyệt phẩm Ngày không em Như mọi người đã biết, jQuery là một thư viện javascript rất phổ biến, nó phổ biến đến mức một số bạn bè mình quen viết jQuery mà không biết gì về javascript. Có thể nói jQuery giống ...

Discover Meteor - Chương 3
Trong chương này bạn sẽ: Học để deploy trên Meteor.com. Học để deploy trên Modulus. Học để deploy dùng server riêng với Meteor Up. Một số người thích làm việc lặng lẽ trên một dự án cho đến khi nó hoàn hảo, trong khi những người khác không thể chờ đợi để cho thế giới biết càng sớm ...

Lovefield Javascript Relational Database
1. Giới thiệu: Lovefield , một relational database được viết hoàn toàn bởi JavaScript & được phát triển bởi Google . Cung cấp cú pháp truy vấn tương tự SQL Hoạt động trên cross-browser (Hỗ trợ Chrome 37+, Firefox 31+, IE 10+, Safari 5.1+). Lovefield có thể được sử dụng cùng với ...

Viết extension cho Chrome(Phần 3): Tạo thông báo cho kipalog
Ở các bài trước mình đã giới thiệu cách viết 1 extension cho chrome như thế nào rồi, và cũng đã hướng dẫn làm extension phân trang cho Kipalog rồi. Bây giờ muốn mỗi khi kipalog có thông báo hay có bài mới thì mình muốn nó gửi thông báo về cho mình trên browser, như hình dưới đây: Bạn có thể ...

[JS] async-await đơn giản
1. Giới thiệu Với các đặc tả JavaScript cũ, ta phải sử dụng các hàm phản hồi để xử lý các thao tác bất đồng bộ. Tuy nhiên việc này dẫn tới tình trạng callback hell khi ta có nhiều thao tác bất đồng bộ phải chờ nhau thực hiện. Callback hell làm cho mã nguồn của ta rất rối và khó bảo trì. ...

Share - Chrome extension - Highlighter-Basic
Tiểu sử ra đời Không biết các bạn có bao giờ giống mình không? Nhiều khi lang thang đọc điết trên mạng rồi thấy mấy cái ý hay, ý tâm đắc muốn đánh dấu để sau này còn đọc tiếp hoặc là mấy từ tiếng Anh chưa hiểu, đánh dấu lại, hay thêm description = tiếng Anh sẵn tiện học t.A luôn ,... ...

React.Component với React.createClass
React hỗ trợ 2 cách để tạo Component. Bạn có thể kế thừa từ class React.Component hoặc là dùng cú pháp cũ React.createClass đã có từ khi React ra đời. Có lí do nào cụ thể để dùng một cú pháp thay vì cú pháp còn lại? Thực tế, nó hoàn toàn phụ thuộc vào bạn. Theo quan điểm của mình thì nó ...

Giá trị của một fullstack developer
Trong bài viết này, chúng ta sẽ tìm hiểu về full stack developer. Họ là ai? Họ làm việc như thế nào? Giá trị của họ ra sao? Họ có giống như những Full stack Overflow developer mà tôi đã đề cập trước đây. Nào cùng tìm hiểu nhé! Họ là ai? Hầu hết các developer dành phần lớn thời gian của sự ...

prototype là khỉ gì ?
Prototype là hệ thống phân chia quyền lực của giang hồ ! Sở dĩ ta nói như vậy là vì Khi hỏi object 1 property nào đó, nếu bản thân nó ko làm dc, nó sẽ nhờ prototype của nó, prototype này tuy-mặt-đầy-thẹo nhưng nếu vẫn chưa làm nổi, sẽ lại tiếp tục hỏi prototype cấp trên và cứ thế cho đến thằng ...





